C4D制作立体可爱的火箭图标(3)
文章来源于 未知,感谢作者 云琥在线 给我们带来经精彩的文章!设计教程/C4D教程/C4D教程2019-01-18
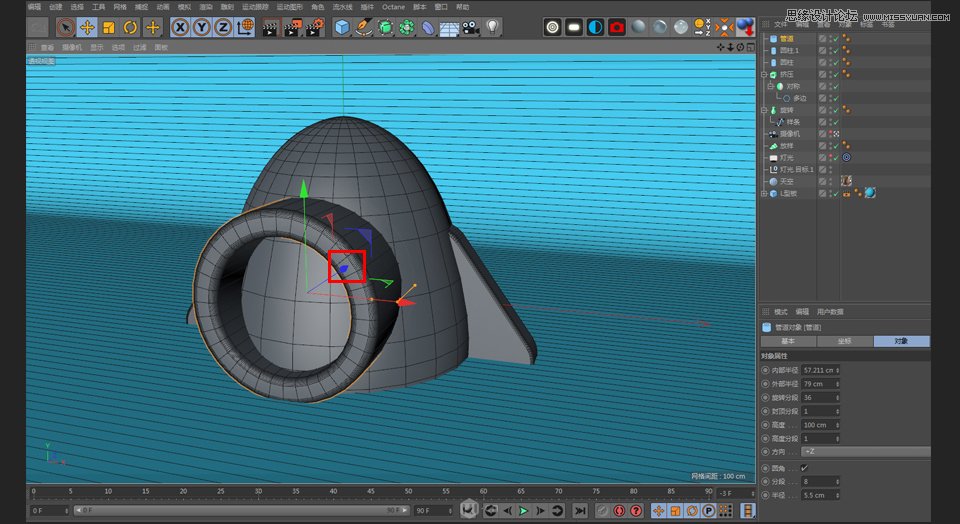
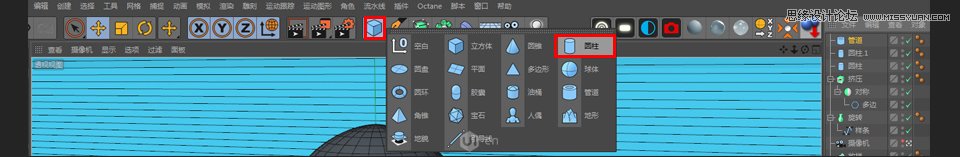
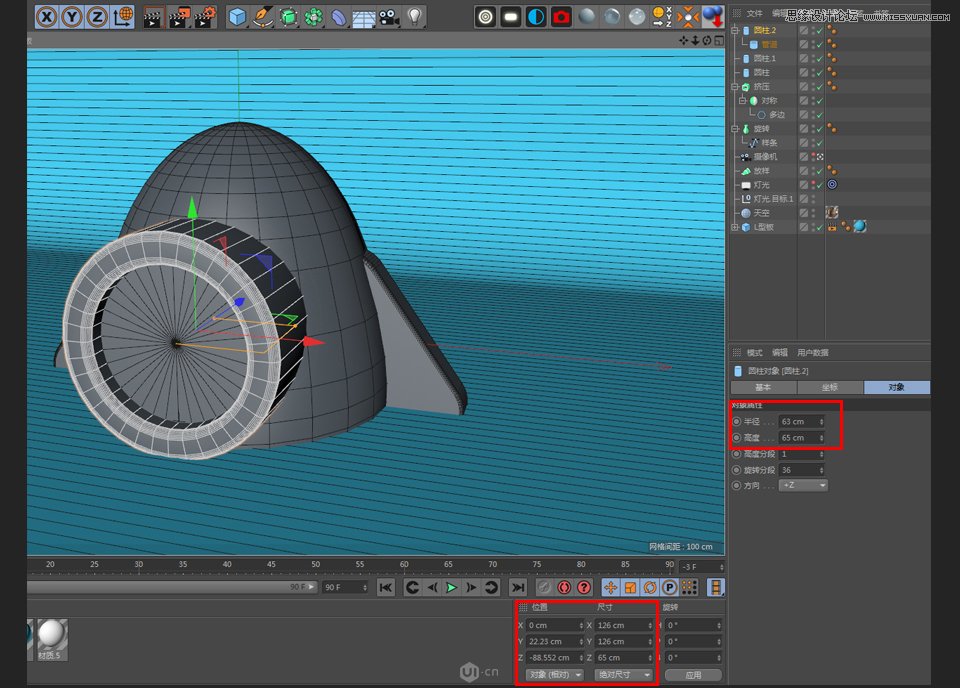
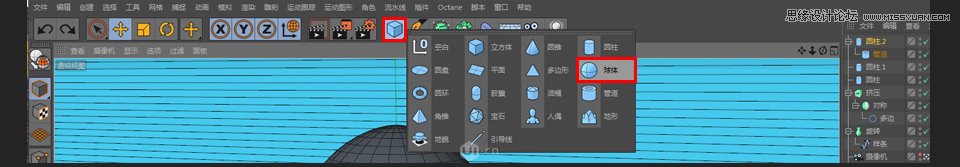
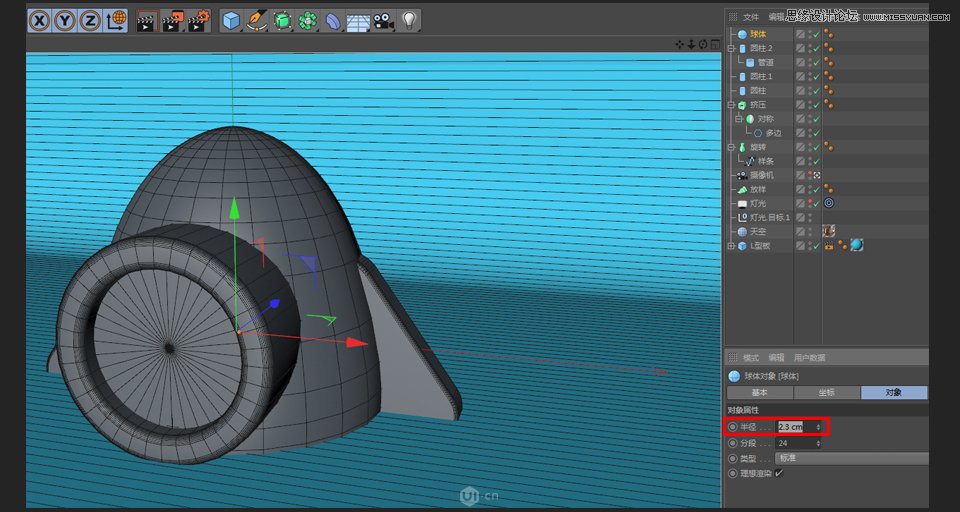
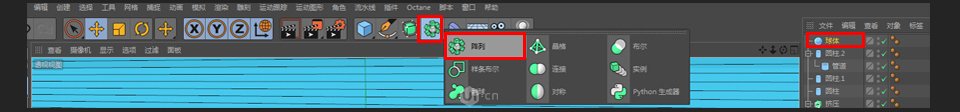
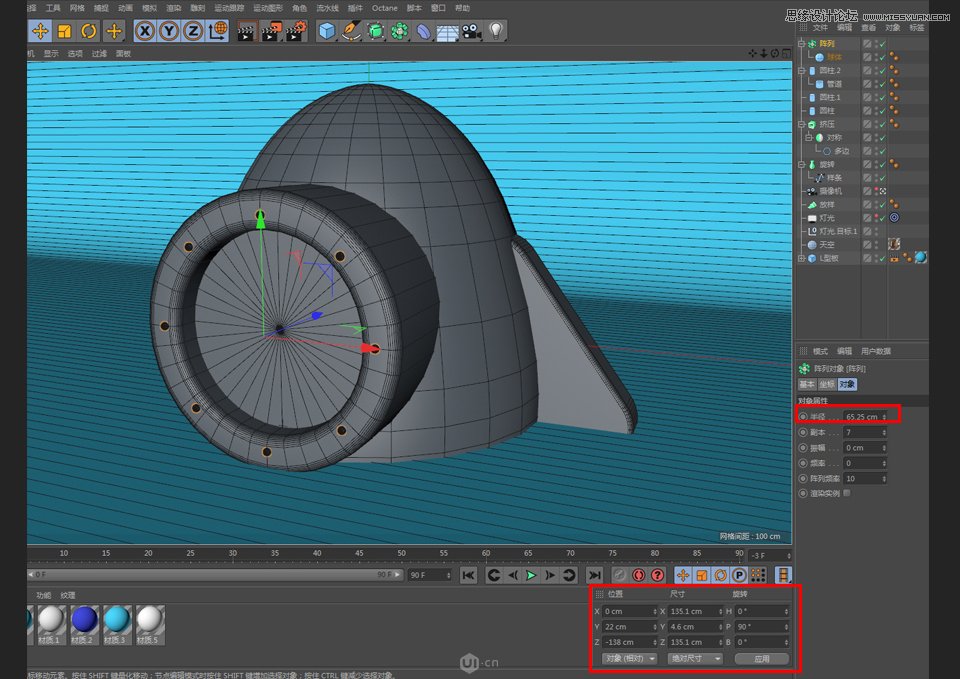
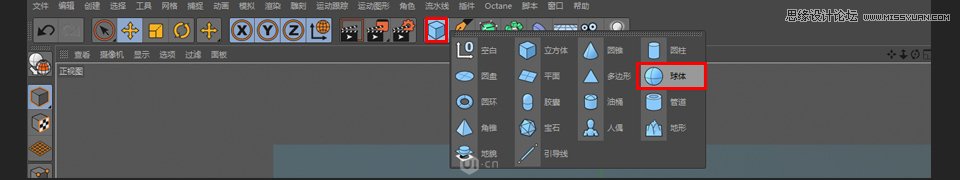
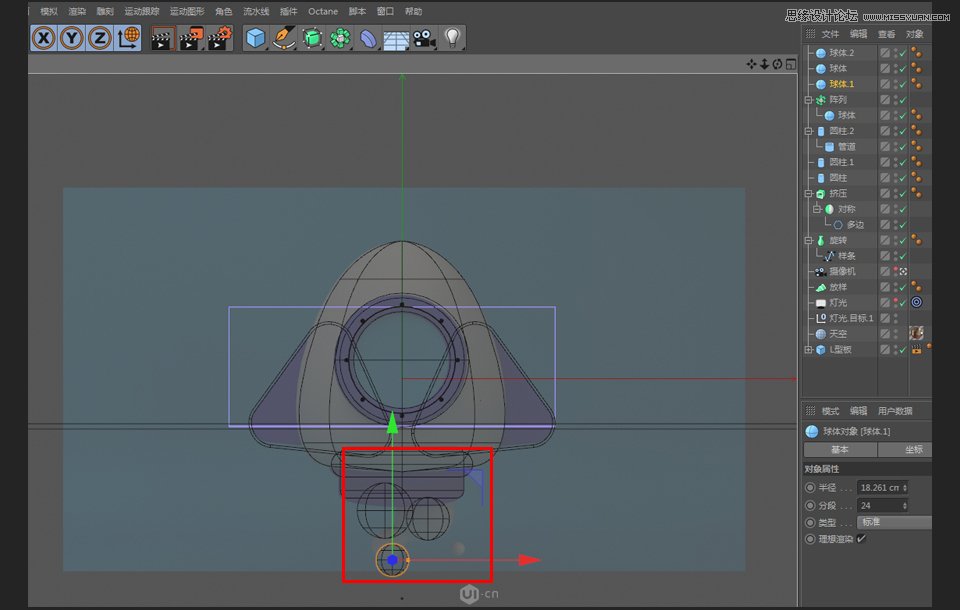
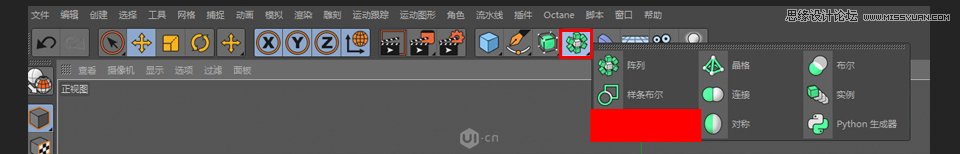
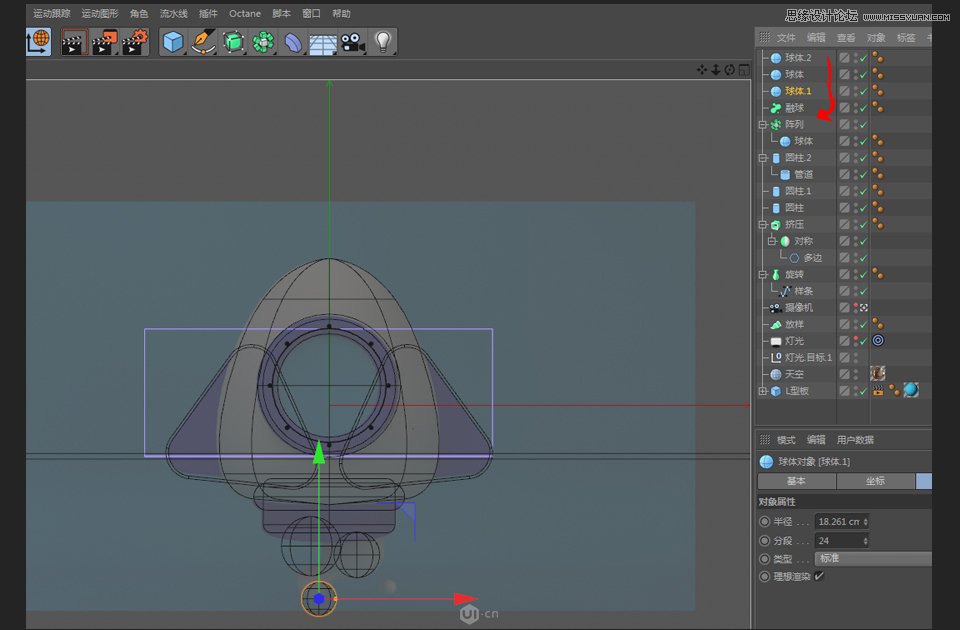
按F1切换到透视视图,按住蓝色箭头向左拖拽,得到如下图所示效果。 选择管道,在上方菜单栏李找到圆柱,按住alt点击圆柱。 修改参数,得到下图所示效果。 在上方菜单栏找到球体,点击。 修改下方参数。 选择球体,
 情非得已
情非得已
推荐文章
-
 C4D制作国庆华诞70周年立体字2019-10-21
C4D制作国庆华诞70周年立体字2019-10-21
-
 C4D制作逼真的可口可乐易拉罐模型2019-03-04
C4D制作逼真的可口可乐易拉罐模型2019-03-04
-
 C4D制作呆萌的小黄人建模教程2019-03-04
C4D制作呆萌的小黄人建模教程2019-03-04
-
 C4D教程:高级渲染技巧之卡通场景2019-02-23
C4D教程:高级渲染技巧之卡通场景2019-02-23
-
 C4D详细解析萌萌哒小兔子建模教程2018-06-06
C4D详细解析萌萌哒小兔子建模教程2018-06-06
-
 C4D制作带墨镜的小乌龟建模教程2018-06-06
C4D制作带墨镜的小乌龟建模教程2018-06-06
-
 C4D制作逼真的乐高小汽车建模教程2018-06-06
C4D制作逼真的乐高小汽车建模教程2018-06-06
-
 C4D实例教程:高级材质渲染案例2018-03-13
C4D实例教程:高级材质渲染案例2018-03-13
-
 C4D制作大卫雕塑渲染教程2017-12-28
C4D制作大卫雕塑渲染教程2017-12-28
-
 C4D制作几何图形组成的山峰场景教程2017-12-25
C4D制作几何图形组成的山峰场景教程2017-12-25
热门文章
-
 C4D制作可爱串烧小丸子3D建模教程
相关文章12912018-08-23
C4D制作可爱串烧小丸子3D建模教程
相关文章12912018-08-23
-
 C4D制作卡通风格的3D仙人掌图标
相关文章7332018-08-19
C4D制作卡通风格的3D仙人掌图标
相关文章7332018-08-19
-
 C4D制作卡通风格的小文具图标
相关文章6292018-08-01
C4D制作卡通风格的小文具图标
相关文章6292018-08-01
-
 C4D绘制可爱的小章鱼建模教程
相关文章11562018-05-16
C4D绘制可爱的小章鱼建模教程
相关文章11562018-05-16
-
 C4D制作可爱萌萌的3D小章鱼教程
相关文章7762017-10-25
C4D制作可爱萌萌的3D小章鱼教程
相关文章7762017-10-25