Flash AS教程:用AS2代码制作图片循环效果
文章来源于 中国教程网论坛,感谢作者 新生上路 给我们带来经精彩的文章!设计教程/设计教程/Flash教程2009-09-09
本例为Flash实例教程,主要讲解了运用AS2代码表现实现图片或其他循环播放动画效果,只需要一帧和一些简单代码来完成最终效果.
很久没写教程了 这次我们做一个实现图片或其他循环播放的教材 这样我们就不必要用复杂的帧动画来实现了 只需要一帧和一些简单代码 废话少说 看效果演示:
第一步:新建影片剪辑元件1,放一张照片或其他放到元件1的舞台中间,重复次动作(新建2.3.4.。。。影片剪辑元件,一次放入照片)
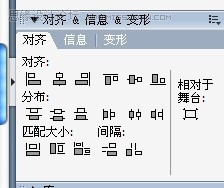
第二步:回到主场景,把所有影片剪辑元件依次拖入到主场景图层1第一帧的舞台中,调整器高度宽度,如图“对其”面板进行调整。

第三部:第一帧中输入代码
| for (var i in _root) { _root.onEnterFrame = function() { this._x -= 5; /每一帧都使第一帧中的图片向左移动5个像素 if (this._x<=-150) { /当场景中的图片x坐标超过-150(150为一张照片的宽度 this._x += 907; /照片的x坐标此时加上所有照片的宽度即使第一张照片x坐标回到x=907的位置,然后是第二张,第三张。。。从而实现重复播放 } }; } |
最后:测试 祝你成功
讨论: http://www.missyuan.com/viewthread.php?tid=419055
 情非得已
情非得已
推荐文章
-
 Flash CS4教程:制作调入式声音控制的按钮2009-10-22
Flash CS4教程:制作调入式声音控制的按钮2009-10-22
-
 Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
-
 Flash AS3.0教程:制作3D旋转动画效果2009-09-01
Flash AS3.0教程:制作3D旋转动画效果2009-09-01
热门文章
-
 FLASH和AE如何将做好的动画导出GIF图片
相关文章26352016-12-20
FLASH和AE如何将做好的动画导出GIF图片
相关文章26352016-12-20
-
 Flash制作遮罩图片切换特效教程
相关文章151672014-03-26
Flash制作遮罩图片切换特效教程
相关文章151672014-03-26
-
 Flash制作牛奶摇摇杯实例教程
相关文章133692014-03-26
Flash制作牛奶摇摇杯实例教程
相关文章133692014-03-26
-
 Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
-
 Flash制作文字的电影序幕效果动画教程
相关文章43802014-03-22
Flash制作文字的电影序幕效果动画教程
相关文章43802014-03-22
-
 Flash特效实例之文字冲击波动画效果
相关文章51392014-03-22
Flash特效实例之文字冲击波动画效果
相关文章51392014-03-22
-
 Flash特效与实例之可爱的弹性球效果
相关文章37262014-03-22
Flash特效与实例之可爱的弹性球效果
相关文章37262014-03-22
-
 Flash特效之书本翻页效果教程
相关文章178332014-03-22
Flash特效之书本翻页效果教程
相关文章178332014-03-22
