Fireworks教程:制作有光泽质感LOGO
文章来源于 思缘论坛整理,感谢作者 秩名 给我们带来经精彩的文章!设计教程/设计教程/FireWorks教程2009-10-21
本文主要用FireWorks来制作有光泽质感LOGO,喜欢的朋友一起来学习吧
步骤一、建立一个300*300的画布
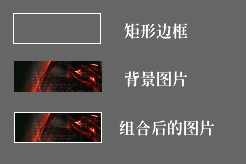
步骤二、用矩形工具画出一个88*31的方框(边框颜色填充;中间部分不填充);再随便截取一张图片大小也是88*31,将刚才的矩形方框放到这张图片上,形成一个带边框的矩形图案。如图:

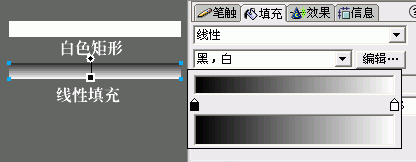
步骤三、用矩形画出一个高8px 长88px的矩形,填充为白色,再创建一个大小同样的矩形,填充为线性(黑、白),调节线性填充的方向。如图:

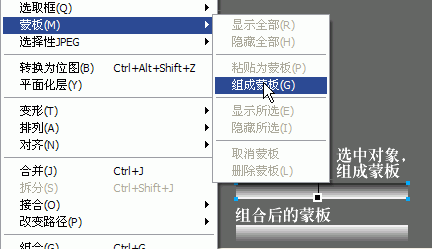
步骤四、将刚才作的两个矩形重叠,(白色的在下方,线性填充的在上方)然后选中这两个矩形,选择菜单-->修改-->蒙板-->组成蒙板。如图:

步骤五、把刚才做好的蒙板移到图案矩形的上部,修改蒙板的填充边缘为羽化度1,使其与图形的结合不至于太生硬。这样就形成了一种有光泽度的感觉。如图:

步骤六、从新建立一个88*31的画布,将刚才制作的制作的所有图形复制到新建的画布上。
步骤七、加入4桢,
第一桢保持没有文字的图案;(桢延时=50)
第二桢插入文字,并将文字效果定义为高斯模糊,模糊度为1.5,(桢延时=10)如图:

第三桢完全复制刚才的第二桢所有内容,只是将文字部分的高斯模糊效果去掉,使文字清晰;(桢延时=100)
第四桢完全复制第二桢的所有内容,保留刚才的高斯模糊效果,(桢延时=10)
步骤八、如再有文字的加入,只要重复刚才第七步中的四个分桢设定即可。
这样一个有光泽感的,并且有文字动画效果的logo就做好了,请朋友们借鉴,发挥想象力,作出更漂亮的logo来。
![]()
进入论坛参与讨论:http://www.missyuan.com/viewthread.php?tid=35634
 情非得已
情非得已
推荐文章
-
 Fireworks中打造超酷奇妙光效2010-01-13
Fireworks中打造超酷奇妙光效2010-01-13
-
 Fireworks中打造晶莹剔透效果2010-01-13
Fireworks中打造晶莹剔透效果2010-01-13
-
 Fireworks教程:碳纤维风格图标2009-11-24
Fireworks教程:碳纤维风格图标2009-11-24
-
 Fireworks中进行图标细节刻画2009-11-24
Fireworks中进行图标细节刻画2009-11-24
热门文章
-
 Fireworks制作超酷的透明渐变效果
相关文章2662017-04-27
Fireworks制作超酷的透明渐变效果
相关文章2662017-04-27
-
 Fireworks巧用遮罩制作字体晃动效果动画
相关文章17182015-01-12
Fireworks巧用遮罩制作字体晃动效果动画
相关文章17182015-01-12
-
 Fireworks设计高大上的APP图标教程
相关文章22092014-05-30
Fireworks设计高大上的APP图标教程
相关文章22092014-05-30
-
 Fireworks打造专属的UI套件教程
相关文章18852014-01-28
Fireworks打造专属的UI套件教程
相关文章18852014-01-28
-
 Fireworks轻松制作简单的动画教程
相关文章11432013-05-24
Fireworks轻松制作简单的动画教程
相关文章11432013-05-24
-
 Fireworks制作中国古典风格人物签名
相关文章10282013-04-07
Fireworks制作中国古典风格人物签名
相关文章10282013-04-07
-
 Fireworks实例教程:绘制性感CG美女教程
相关文章10372012-08-10
Fireworks实例教程:绘制性感CG美女教程
相关文章10372012-08-10
-
 Fireworks制作漂亮的时钟动画
相关文章19192011-10-05
Fireworks制作漂亮的时钟动画
相关文章19192011-10-05
