Flash绘画教程:绘图功能制作奶瓶标志(2)
文章来源于 Flash8,感谢作者 天行 给我们带来经精彩的文章!设计教程/设计教程/Flash教程2009-10-30
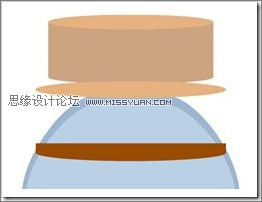
下面的一个小圆柱也采用同样的方法。 图9 图10 这时我发现下面的瓶身需要一个瓶颈,于是先将其切去一块,再把切出的节点移动上来。因为画了两层,所以两层都要调整,如果一开始注意到,会好很多。 图11 图12 形状画
 情非得已
情非得已
推荐文章
-
 Flash CS4教程:制作调入式声音控制的按钮2009-10-22
Flash CS4教程:制作调入式声音控制的按钮2009-10-22
-
 Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
-
 Flash AS3.0教程:制作3D旋转动画效果2009-09-01
Flash AS3.0教程:制作3D旋转动画效果2009-09-01
热门文章
-
 Flash详细解析制作出的动画如何导出GIF
相关文章94122015-10-12
Flash详细解析制作出的动画如何导出GIF
相关文章94122015-10-12
-
 Flash制作遮罩图片切换特效教程
相关文章151672014-03-26
Flash制作遮罩图片切换特效教程
相关文章151672014-03-26
-
 Flash制作牛奶摇摇杯实例教程
相关文章133692014-03-26
Flash制作牛奶摇摇杯实例教程
相关文章133692014-03-26
-
 Flash教你如何制作蝙蝠在月夜里飞翔
相关文章218902014-03-22
Flash教你如何制作蝙蝠在月夜里飞翔
相关文章218902014-03-22
-
 Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
-
 Flash教你制作悠闲来喝茶动画教程
相关文章56682014-03-22
Flash教你制作悠闲来喝茶动画教程
相关文章56682014-03-22
-
 Flash制作一幅诗意的水墨卷轴展开的动画
相关文章71862014-03-22
Flash制作一幅诗意的水墨卷轴展开的动画
相关文章71862014-03-22
-
 Flash制作有趣的亲嘴猪动画教程
相关文章76312014-03-22
Flash制作有趣的亲嘴猪动画教程
相关文章76312014-03-22