Flash AS3教程:创建好看的遮罩动画效果(2)
文章来源于 中国教程网论坛,感谢作者 cao4811 给我们带来经精彩的文章!设计教程/设计教程/Flash教程2010-01-28
这是一个遮罩动画效果教程,学习用代码制作遮罩动画。 演示: 1、准备一张图片。 2、新建一个500*300的Flash文件。(设置宽、高同图片大小) 3、导入图片到库中。 4、从库中把图片拖到舞台上,左对齐,上对齐。 5、
这是一个遮罩动画效果教程,学习用代码制作遮罩动画。
演示:
1、准备一张图片。
2、新建一个500*300的Flash文件。(设置宽、高同图片大小)
3、导入图片到库中。
4、从库中把图片拖到舞台上,左对齐,上对齐。
5、右键点击图片,转换成影片剪辑。元件名:“cityMC”。图1:

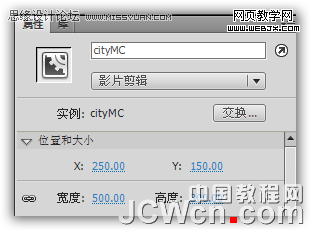
6、在属性面板中输入实例名称:“cityMC”。图2:

7、锁定图层1,添加图层2。用圆角矩形工具在舞台上任意位置、任意颜色、画一个圆角为10的40*40的矩形。图3:

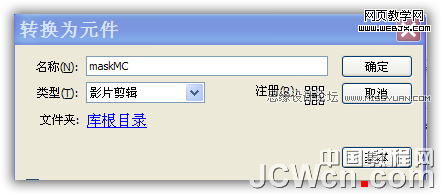
8、把圆角矩形转换成影片剪辑,名称为“maskMC”,注册点居中。图4:

9、删除舞台上的圆角矩形。打开库右键单击maskMC影片剪辑,选属性作类链接,类名:“MaskRectangle” 图5:

10、把图层2改为as,输入代码:
//We need these classes for the animation
import fl.transitions.Tween;
import fl.transitions.easing.*;
//These are the mask rectangle’s width and height
var boxWidth:Number = 40;
var boxHeight:Number = 40;
//We want nine rows and 14 columns to make the animation look nice
var rows:Number = 9;
var columns:Number = 14;
//We will add the rectangle’s into an array (we need this array in the animation)
var rectangles:Array = new Array();
//We add the tweens into an array so they don’t get carbage collected
var tweens:Array = new Array();
//This container will hold all the mask rectangles
var container:Sprite = new Sprite();
//Add the container onto the stage
addChild(container);
//Set the container to be the image’s mask
cityMC.mask = container;
//Loop through the rows
for (var i=0; i < rows; i++) {
//Loop through the columns
for (var j=0; j < columns; j++) {
//Create a new mask rectangle
var maskRectangle:MaskRectangle = new MaskRectangle();
//Position the mask rectangle
maskRectangle.x = j * boxWidth;
maskRectangle.y = i * boxWidth;
//Set the scaleX to be 0, so the rectangle will not be visible
maskRectangle.scaleX = 0;
//Add the rectangle onto the container
container.addChild(maskRectangle);
//Add the mask rectangle to the rectangles array
rectangles.push(maskRectangle);
}
}
//Create and start a timer.
//This timer is called as many times as there are rectangles on the stage.
var timer = new Timer(35,rectangles.length);
timer.addEventListener(TimerEvent.TIMER, animateMask);
timer.start();
//This function is called every 0.035 seconds
function animateMask(e:Event):void {
//Save the rectangle to a local variable
var rectangle = rectangles[timer.currentCount - 1];
//Tween the scaleX of the rectangle
var scaleTween:Tween = new Tween(rectangle,"scaleX",Regular.easeOut,0,1,1,true);
tweens.push(scaleTween);
}
11、完工,测试影片。
 情非得已
情非得已
推荐文章
-
 Flash CS4教程:制作调入式声音控制的按钮2009-10-22
Flash CS4教程:制作调入式声音控制的按钮2009-10-22
-
 Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
-
 Flash AS3.0教程:制作3D旋转动画效果2009-09-01
Flash AS3.0教程:制作3D旋转动画效果2009-09-01
热门文章
-
 FLASH和AE如何将做好的动画导出GIF图片
相关文章26352016-12-20
FLASH和AE如何将做好的动画导出GIF图片
相关文章26352016-12-20
-
 Flash详细解析制作出的动画如何导出GIF
相关文章94122015-10-12
Flash详细解析制作出的动画如何导出GIF
相关文章94122015-10-12
-
 Flash教你如何制作蝙蝠在月夜里飞翔
相关文章218902014-03-22
Flash教你如何制作蝙蝠在月夜里飞翔
相关文章218902014-03-22
-
 Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
-
 Flash教你制作悠闲来喝茶动画教程
相关文章56682014-03-22
Flash教你制作悠闲来喝茶动画教程
相关文章56682014-03-22
-
 Flash制作一幅诗意的水墨卷轴展开的动画
相关文章71862014-03-22
Flash制作一幅诗意的水墨卷轴展开的动画
相关文章71862014-03-22
-
 Flash制作有趣的亲嘴猪动画教程
相关文章76312014-03-22
Flash制作有趣的亲嘴猪动画教程
相关文章76312014-03-22
-
 Flash制作可爱的小兔子跷跷板动画
相关文章101112014-03-22
Flash制作可爱的小兔子跷跷板动画
相关文章101112014-03-22
