Flash AS3.0实例:鼠标感应发光的文字效果
文章来源于 中国教程网,感谢作者 cao4811 给我们带来经精彩的文章!设计教程/设计教程/Flash教程2010-03-08
这是一个非常简单的教程,将学习用发光滤镜使对象产生发光的效果。
这是一个非常简单的教程,将学习用发光滤镜使对象产生发光的效果。注意:这个实例需要 TweenMax 类,请把附件中的gs类库保存在fla同一目录下。
AS3.0发光的文字效果实例
这是一个非常简单的教程,将学习用发光滤镜使对象产生发光的效果。
注意:这个实例需要 TweenMax 类,请把附件中的gs类库保存在fla同一目录下。
演示:
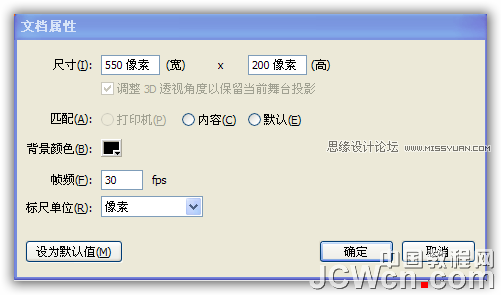
1、新建Flash文件,设置属性:宽高根据舞台上的影片剪辑多少设定,我这里为 550 × 200 ,背景黑色。图1:

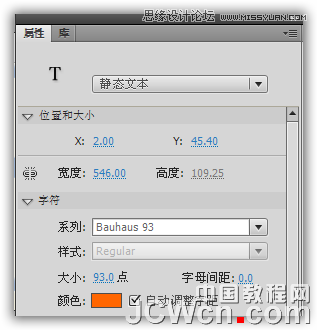
2、选文本工具,在舞台上输入一些静态的本文。根据需要选择字型和字的大小。颜色选你喜欢的。图2:

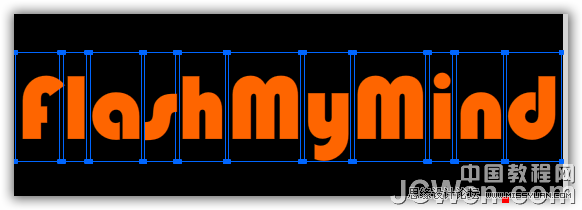
3、选菜单=>修改=>分离,把文字打散。图3:

4、单选每一个字,右键单击转换为影片剪辑。命名根据你的需要,设定注册点为居中。图4:

全部完成后库如图5:

5、添加as层,选中第一帧,输入下列代码:
| //Import tweenmax import gs.*; //Loop through all the letters in the stage for (var i=0; i < numChildren; i++) { //Get a letter (movie clip) from the stage var mc:* = getChildAt(i); //Add an MOUSE_OVER listener for the letter mc.addEventListener(MouseEvent.MOUSE_OVER, mouseOverHandler); //Tween the letter to have a white glow TweenMax.to(mc, 0.2 , {glowFilter:{color:0xffffff, alpha:1, blurX:10, blurY:10}}); } //This function is called when the mouse is over an letter function mouseOverHandler(e:Event):void { //Save the letter to a local variable var letter:MovieClip = e.target as MovieClip; //Animate the letter. //We call the function scaleBack() when the tween is finished TweenMax.to(letter, 0.8 , {scaleX: -1, glowFilter:{color:0xff8800, blurX:20, blurY:20}, onComplete: scaleBack, onCompleteParams:[letter]}); } //This function is called when a letter’s scaleX is -1 function scaleBack(letter:MovieClip):void { //Animate the letter back to original state TweenMax.to(letter, 0.2 , {scaleX: 1, glowFilter:{color:0xffffff, blurX:10, blurY:10}}); } |
6、完工,测试你的电影。
7、延伸:你可以把舞台上的影片剪辑更换为任何元素,任何颜色的光效果。
讨论:http://www.missyuan.com/viewthread.php?tid=446771
 情非得已
情非得已
推荐文章
-
 Flash CS4教程:制作调入式声音控制的按钮2009-10-22
Flash CS4教程:制作调入式声音控制的按钮2009-10-22
-
 Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
-
 Flash AS3.0教程:制作3D旋转动画效果2009-09-01
Flash AS3.0教程:制作3D旋转动画效果2009-09-01
热门文章
-
 Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
-
 Flash制作太暴力了搞笑QQ表情动画
相关文章122092014-03-22
Flash制作太暴力了搞笑QQ表情动画
相关文章122092014-03-22
-
 Flash制作文字的电影序幕效果动画教程
相关文章43802014-03-22
Flash制作文字的电影序幕效果动画教程
相关文章43802014-03-22
-
 Flash特效实例之文字冲击波动画效果
相关文章51392014-03-22
Flash特效实例之文字冲击波动画效果
相关文章51392014-03-22
-
 Flash特效与实例之可爱的弹性球效果
相关文章37262014-03-22
Flash特效与实例之可爱的弹性球效果
相关文章37262014-03-22
-
 Flash特效之书本翻页效果教程
相关文章178332014-03-22
Flash特效之书本翻页效果教程
相关文章178332014-03-22
-
 Flash制作晶莹剔透的沙漏反转动画
相关文章59362013-12-21
Flash制作晶莹剔透的沙漏反转动画
相关文章59362013-12-21
-
 Flash制作超酷的文字炸开动画教程
相关文章48312013-03-15
Flash制作超酷的文字炸开动画教程
相关文章48312013-03-15
