Flash新手教程:详细讲解制作进度条动画(2)
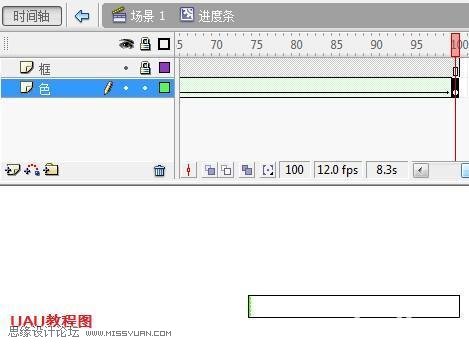
文章来源于 闪吧,感谢作者 UAU 给我们带来经精彩的文章!看见上面的图片没,宽我改为3了,然后鼠标点舞台,你会发现颜色条变短了,看下面的图片。

现在进度条已经完成一半了。现在鼠标点颜色图层,现在颜色涂层依然是第一帧是把,好,我们现在用鼠标左键点到100帧处,然后按下F6,看下面的图片。

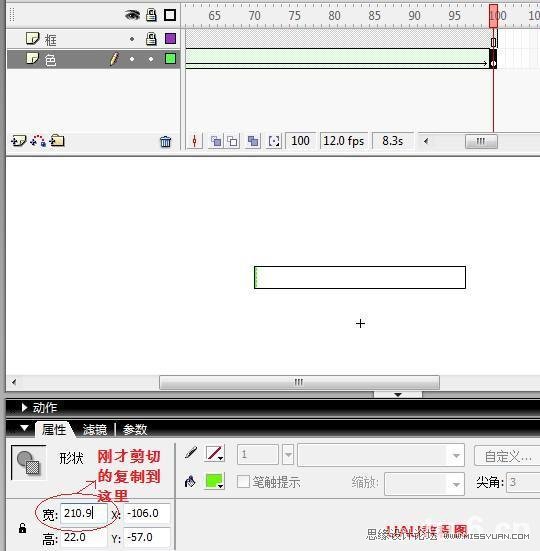
然后是关键啦,现在你的颜色图层帧数是在100帧处是把,好,不要动,点100帧处的颜色条,点中后你会看见下面的属性栏,然后把你刚才剪切的宽的数字复制到这里来,看下面的图片。

然后进度条也就制作完了,接下来你拉动下看看,呵呵。好,现在鼠标点场景1,就是在有只眼睛那上面,看下图。

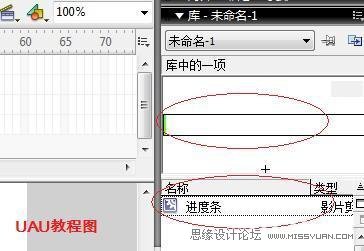
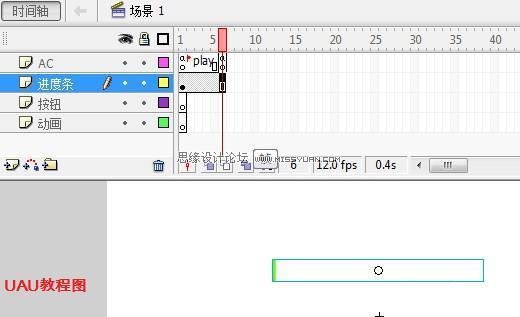
点了之后回到舞台,选中进度条的第一帧,把刚才制作的进度条拉到舞台中,刚才做好的进度条在“库”里,把它啦到舞台中,选好位置放。红色圈上的就表示可以用鼠标拉出来。看下面的图片。

拉到舞台中后,点进度条图层的第6帧,按下F5。看下图。

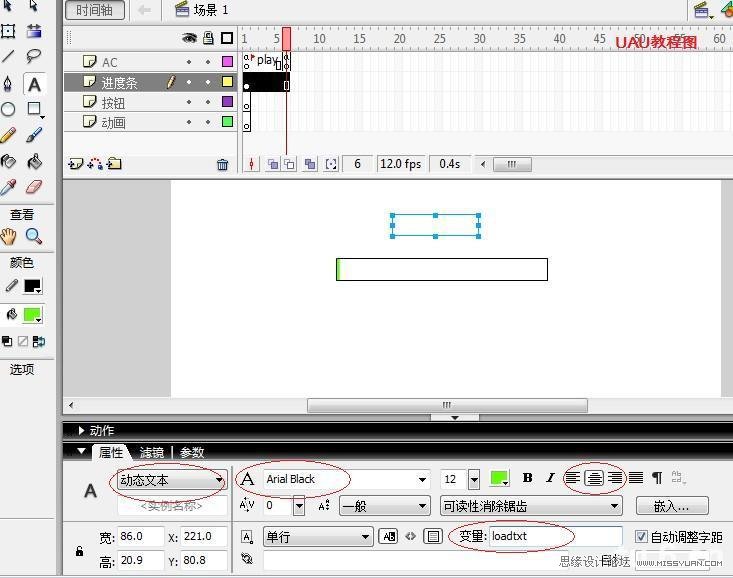
然后点左边栏中的“文字工具”直接在进度条的第5帧处舞台中拉一个长方形框框,然后也会有属性栏,属性栏原本是“静态文本”你把它换成对“动态文本”,然后点“居中对齐”,变量名里填写:loadtxt。不明白的可以看下面的图片。

红色圈起来的就是代表重要的,你们跟我红色圈起来的一样就好。
然后文字代码部分也弄好了,现在就是按钮和动画部分了。
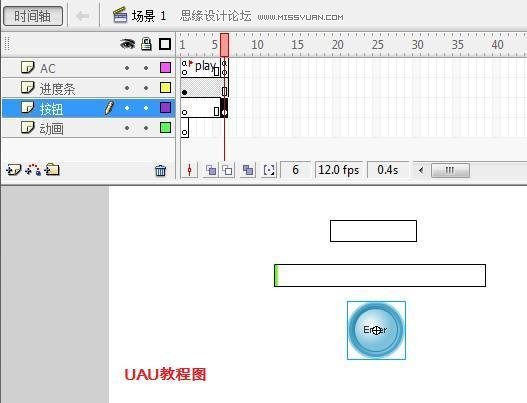
现在开始讲按钮部分,在“按钮层”第6帧按(F7)插入一个空白关键帧,然后你再点窗口-公用库-按钮中找到适合自己的按钮,然后拖到按钮图层的第一帧的舞台上。看图片:

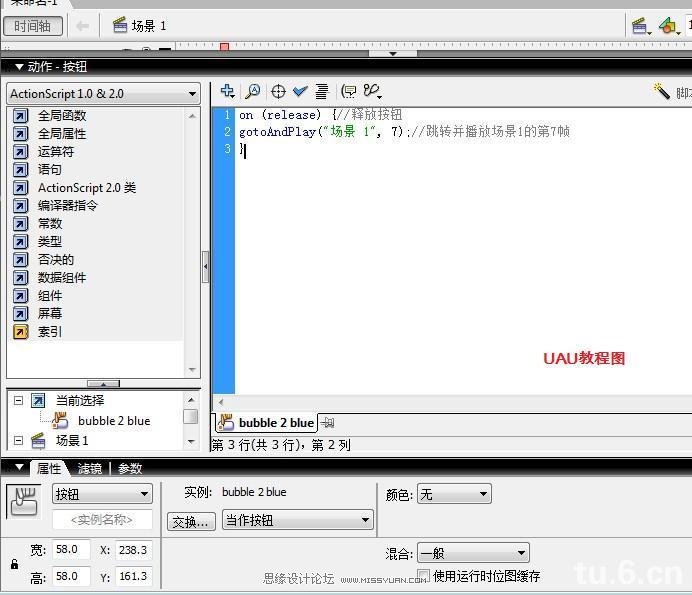
选中舞台上的按钮元件:窗口--动作(F9)打开动作面板,给按钮加上下面的代码:
| on (release) {//释放按钮 gotoAndPlay("场景 1", 7);//跳转并播放场景1的第7帧 } |
选中舞台上的按扭元件,按F9,打开动作栏,复制代码就OK了。

然后动画的我就不做演示了,如果你要做动画部分的话,你要在第6帧插入空白关键帧,只要不是在第6帧前面做动画就好。
哎。。。累死了,边打字边截图,还要重复做相同的作品,花了我1小时45分钟啊。。。。呵呵,没事,我的这点辛苦算什么。这次的作品绝对比上次还要详细。不会做进度条的朋友们值得一看哦。本人原本博客是时尚,现在的博客是UAU,意思是:“哇唔!”希望你们看了后也“哇唔”下,呵呵。我的QQ还是老样子,330717849,群:41715476,因为新的工作,就换了个新的博客,希望各位多多捧场,写的很辛苦,不懂的可以进群聊哦,我会一字不拉的告诉你。
注:要是不想这么麻烦的做进度条,可以进我博客里的UAU下载分享区下载次原文件。
PS:转载请注明原创作者,谢谢合作!
进入论坛参与讨论和交作业:http://www.missyuan.com/viewthread.php?tid=454611
 情非得已
情非得已
-
 Flash CS4教程:制作调入式声音控制的按钮2009-10-22
Flash CS4教程:制作调入式声音控制的按钮2009-10-22
-
 Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
-
 Flash AS3.0教程:制作3D旋转动画效果2009-09-01
Flash AS3.0教程:制作3D旋转动画效果2009-09-01
-
 FLASH和AE如何将做好的动画导出GIF图片
相关文章26352016-12-20
FLASH和AE如何将做好的动画导出GIF图片
相关文章26352016-12-20
-
 Flash详细解析制作出的动画如何导出GIF
相关文章94122015-10-12
Flash详细解析制作出的动画如何导出GIF
相关文章94122015-10-12
-
 Flash制作遮罩图片切换特效教程
相关文章151672014-03-26
Flash制作遮罩图片切换特效教程
相关文章151672014-03-26
-
 Flash制作牛奶摇摇杯实例教程
相关文章133692014-03-26
Flash制作牛奶摇摇杯实例教程
相关文章133692014-03-26
-
 Flash教你如何制作蝙蝠在月夜里飞翔
相关文章218902014-03-22
Flash教你如何制作蝙蝠在月夜里飞翔
相关文章218902014-03-22
-
 Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
-
 Flash教你制作悠闲来喝茶动画教程
相关文章56682014-03-22
Flash教你制作悠闲来喝茶动画教程
相关文章56682014-03-22
-
 Flash制作一幅诗意的水墨卷轴展开的动画
相关文章71862014-03-22
Flash制作一幅诗意的水墨卷轴展开的动画
相关文章71862014-03-22
