Flash制作非常酷的时钟动画(2)
文章来源于 HiZhen.cn,感谢作者 秩名 给我们带来经精彩的文章!第九步:创建数列柱
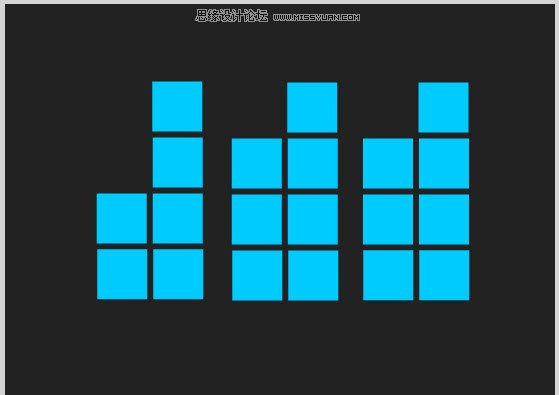
回到舞台,从库中选取些方块,并将它们摆成我们要用的样子。可以按下面的样子摆放。

第十步:添加些元素
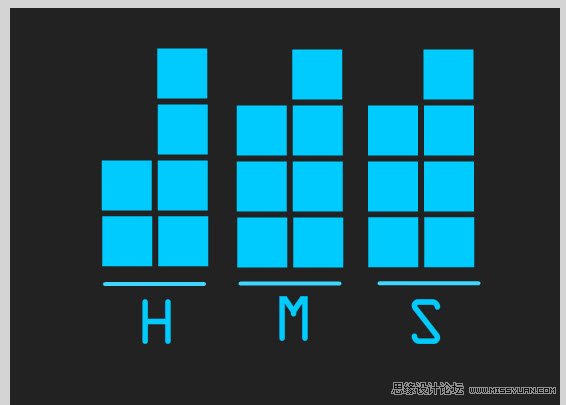
可以按你所需添加些文本标签和线条,使它们更易于理解。

第十一步:设实例名称
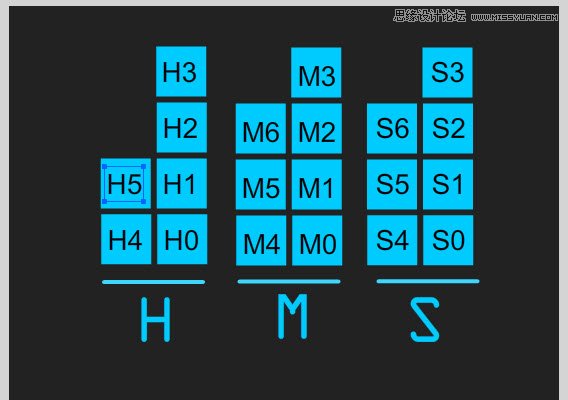
在属性面板中为每一个方块设实例名称,它们的名字如下所示:

第十二步:将FLA连接到一个文档类
进入属性面板,将类名设为”Main”,这个是下一步中我们要创建的类。

第十三步:创建文档类
完成了舞台部分后,我们现在可以开始写代码了。首先创建一个新的ActionScript3.0文件,保存为”Main.as”

将下面的代码添加到文件中:
package {
import flash.display.MovieClip;
public class Main extends MovieClip
{
public function Main()
{
}
}
}
第十四步:添加需要导入的类
我们开始要先导入一些必要的类,将下面的添加到包声名后面。
import flash.display.MovieClip;
import flash.utils.Timer;
import flash.events.TimerEvent;
import com.greensock.*;
import com.greensock.easing.*;
第十五步:定义变量
下面我们将定义些公有变量,将下面的添加到类声名后:
public var clock:Timer=new Timer(1000);
public var date:Date=new Date();
public var hr:int;
public var min:int;
public var sec:int;
public var bits:Array;
这时会自动创建一个新Date对象将其设为当前时间。
第十六步:为变量赋值
好了现在来添加让时钟启动的代码。这些是在Main函数里面的。
//通过这些来为每个变量赋初值
sec=date.getSeconds();
min=date.getMinutes();
hr=date.getHours();
clock.start();
clock.addEventListener(TimerEvent.TIMER, setTime);
第十七步:创建setTime()函数
每一秒都会调用这个函数
private function setTime(e:TimerEvent):void
{
date=new Date();
sec=date.getSeconds();
min=date.getMinutes();
hr=date.getHours();
}
第十八步:将十进制数转化为二进制数。
这个函数将把十进制数转化为二进制数,这些数过会会用到。
private function dec2bin(dec:int, length:int):Array
{
var bin:Array = new Array();
while((dec/2)>0) //注意这儿和 “while((dec/2)>=1)”的效果一样
{
bin.push(dec%2); //dec%2是dec除以2后的余数。 3%2=1; 4%2=0; 5%2=1; 6%2=0; 等等
//也就是看这个数是偶数还是奇数
dec=dec/2; //由于dec是整形数,所以会得到一个近似数
}
while(bin.length<length) bin.push(0); //这只是用0来填充数组
return bin;
}
所以,调用 函数dec2bin(13, 4)得到的是 [1,1,0,1].
第十九步:创建converter()函数
这个函数将传一个十进制数并用dec2bin()函数将其转化为我们将要用的二维数组
private function converter(num:int):Array
{
var st:String=String(num);
if (st.length==1) st=’0′+st;
var fDigit:int=int(st.charAt(1));
var sDigit:int=int(st.charAt(0));
var fColumn:Array=dec2bin(fDigit,4);
var sColumn:Array=dec2bin(sDigit,3);
var result:Array=fColumn.concat(sColumn);
return result;
}
 情非得已
情非得已
-
 Flash CS4教程:制作调入式声音控制的按钮2009-10-22
Flash CS4教程:制作调入式声音控制的按钮2009-10-22
-
 Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
-
 Flash AS3.0教程:制作3D旋转动画效果2009-09-01
Flash AS3.0教程:制作3D旋转动画效果2009-09-01
-
 FLASH和AE如何将做好的动画导出GIF图片
相关文章26352016-12-20
FLASH和AE如何将做好的动画导出GIF图片
相关文章26352016-12-20
-
 Flash详细解析制作出的动画如何导出GIF
相关文章94122015-10-12
Flash详细解析制作出的动画如何导出GIF
相关文章94122015-10-12
-
 Flash制作遮罩图片切换特效教程
相关文章151672014-03-26
Flash制作遮罩图片切换特效教程
相关文章151672014-03-26
-
 Flash制作牛奶摇摇杯实例教程
相关文章133692014-03-26
Flash制作牛奶摇摇杯实例教程
相关文章133692014-03-26
-
 Flash教你如何制作蝙蝠在月夜里飞翔
相关文章218902014-03-22
Flash教你如何制作蝙蝠在月夜里飞翔
相关文章218902014-03-22
-
 Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
-
 Flash教你制作悠闲来喝茶动画教程
相关文章56682014-03-22
Flash教你制作悠闲来喝茶动画教程
相关文章56682014-03-22
-
 Flash制作一幅诗意的水墨卷轴展开的动画
相关文章71862014-03-22
Flash制作一幅诗意的水墨卷轴展开的动画
相关文章71862014-03-22
