Fireworks制作经典的扫光字GIF动画(2)
文章来源于 PConline,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/设计教程/FireWorks教程2010-10-17
绘制矩形、填充白色并羽化 7、接着就要进行动画的操作过程了,因为考虑到只有第一层图片有动画效果,所以可以对另外2个图层进行共享层的操作。我们点击层面板上的按扭进行新建层。 新建层 并在共享此层上打勾: 在
绘制矩形、填充白色并羽化
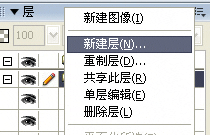
7、接着就要进行动画的操作过程了,因为考虑到只有第一层图片有动画效果,所以可以对另外2个图层进行共享层的操作。我们点击层面板上的按扭进行新建层。

新建层
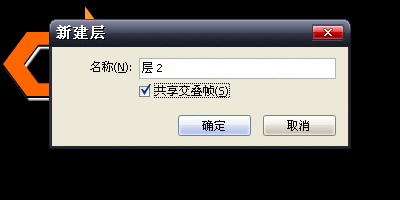
并在共享此层上打勾:

在共享此层上打勾
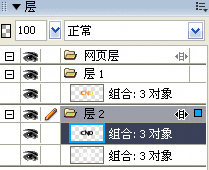
将需要共享的图层拖至层2内并放在层1下面

将图层拖至层2内
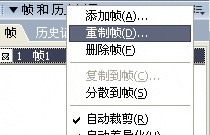
8、接着在帧面板上点击,选择重置帧,就是复制相同的帧。

复制相同的帧
9、选择第2帧,剪切白色羽化矩形,选中最上面需要做动画的图层,使用编辑—粘贴于内部,看....效果出来了,不过重要的是这里才刚刚开始。

编辑—粘贴于内部
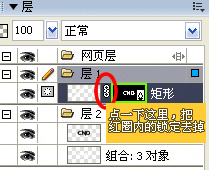
10、我们再看层面板,把锁定选项点掉,再选中蒙板处。

去掉锁定选项,再选中蒙板
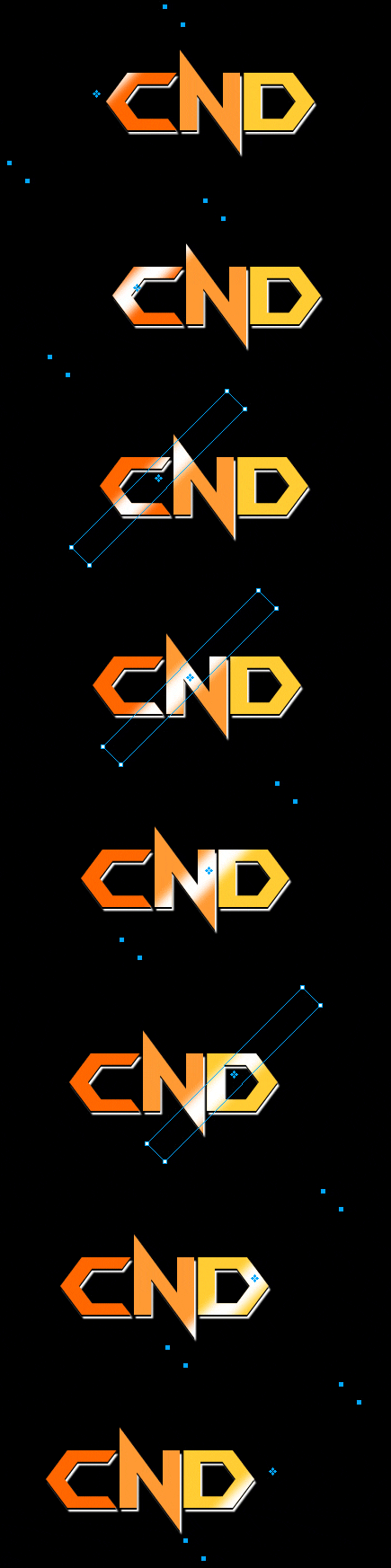
11、用指针工具在图形里面选择羽化后的矩形,用键盘的

用方向键移动羽化后的矩形
12、选中第2帧,再重置一个帧,请按照第8步部来做。
13,重复第11步,把白色的闪光效果帧一帧往后移,接下来几帧如此类推。

 情非得已
情非得已
推荐文章
-
 Fireworks中打造超酷奇妙光效2010-01-13
Fireworks中打造超酷奇妙光效2010-01-13
-
 Fireworks中打造晶莹剔透效果2010-01-13
Fireworks中打造晶莹剔透效果2010-01-13
-
 Fireworks教程:碳纤维风格图标2009-11-24
Fireworks教程:碳纤维风格图标2009-11-24
-
 Fireworks中进行图标细节刻画2009-11-24
Fireworks中进行图标细节刻画2009-11-24
热门文章
-
 Fireworks制作超酷的透明渐变效果
相关文章2662017-04-27
Fireworks制作超酷的透明渐变效果
相关文章2662017-04-27
-
 Fireworks巧用遮罩制作字体晃动效果动画
相关文章17182015-01-12
Fireworks巧用遮罩制作字体晃动效果动画
相关文章17182015-01-12
-
 Fireworks轻松制作简单的动画教程
相关文章11432013-05-24
Fireworks轻松制作简单的动画教程
相关文章11432013-05-24
-
 Fireworks制作中国古典风格人物签名
相关文章10282013-04-07
Fireworks制作中国古典风格人物签名
相关文章10282013-04-07
-
 Fireworks制作漂亮的时钟动画
相关文章19192011-10-05
Fireworks制作漂亮的时钟动画
相关文章19192011-10-05
-
 Fireworks制作3D质感球体教程
相关文章7632011-08-23
Fireworks制作3D质感球体教程
相关文章7632011-08-23
-
 Fireworks制作红酒酒瓶教程
相关文章15612010-10-15
Fireworks制作红酒酒瓶教程
相关文章15612010-10-15
-
 Fireworks实例教程:制作转动的四叶草效果
相关文章14852010-09-15
Fireworks实例教程:制作转动的四叶草效果
相关文章14852010-09-15
