三种方法教你轻松创建倒影
文章来源于 未知,感谢作者 情非得已 给我们带来经精彩的文章!倒影倒影~~自从APPLE计算机开始使用Cover Flow之后,倒影这个东西就变的很流行,他是一种增加平面物体立体感最简单的方式,这一篇我们就来讲解怎么作这种倒影吧。一共有3种方法,请慢慢看。
第一种作法就是手动调整就好,第二第三种作法可以存成Preset设定,作一次以后都只要套用就直接会有倒影了。
下面开始教程
准备素材
1、随便选张照片,我用的是Kitty.jpg。当然影片也ok,任何素材都可以。
2、新增Comp(Command+N、Ctrl+N),取名Reflect-Step1,Preset选NTSC D1或PAL DV/D1都可以、长度2秒。
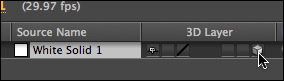
3、新增一个白色的solid当底图(Command+Y、Ctrl+Y),开启3D选项。(图01)

图01
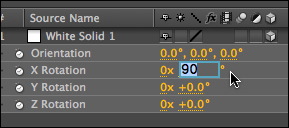
4、选取白色solid层按 "R" ,打开旋转控件,将X轴设为90,之后锁定这一层 。(图02)

图02
5、将准备好的图(Kitty.jpg)丢进AE,然后再丢给Comp新增Layer,放在白色solid层上方,开启3D选项。
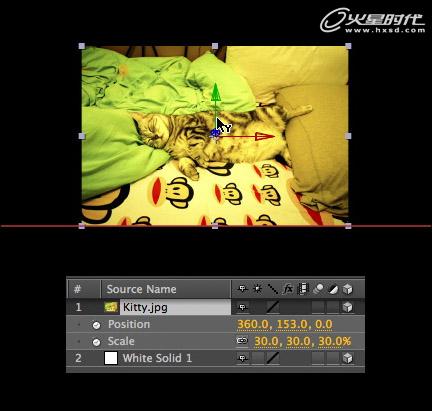
6、Kitty.jpg层,Scale设定为30,Position Y 设定为153,将图案底部切齐白色Solid层。(图03)

图03
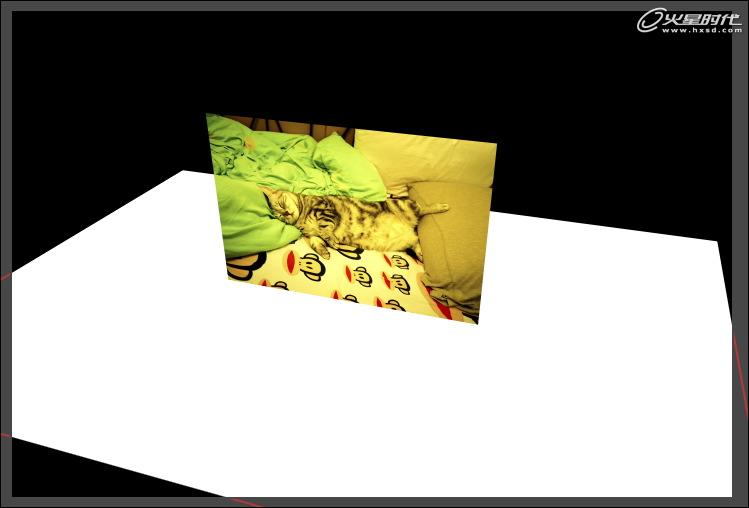
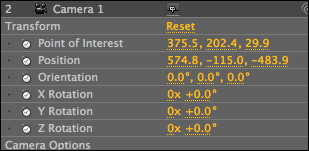
7、新增Camera,preset选35mm,按 "C" 将画面调整成这样。你也可以参考数值。(图04、05)

图04

图05
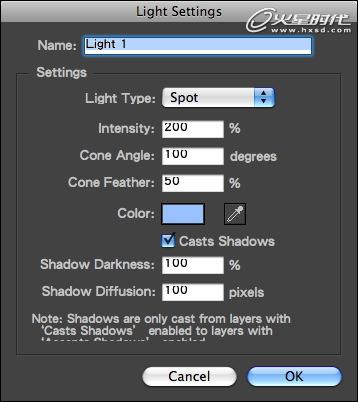
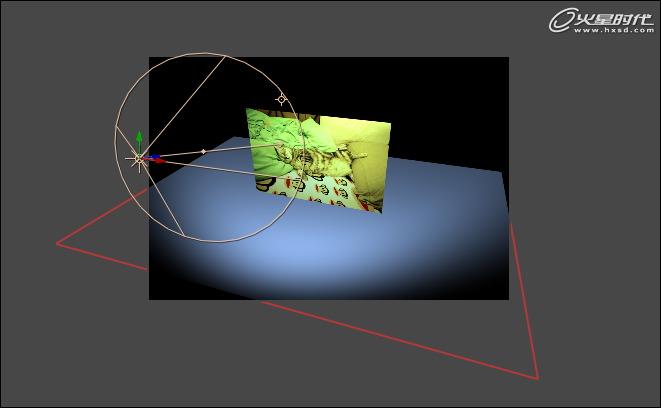
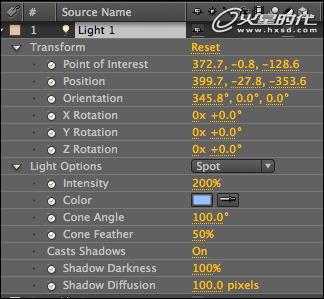
8、新增Light,Light Type选Spot Light,设定如图例,并将灯光调整成这样。你也可以参考数值。(图06、07、08)

图06

图07

图08 9、白色solid层地板太小了,放大成1000%吧
10、记得存盘,然后休息一下再继续.这个步骤的完成图(图09)

图09
第一种最原始的倒影作法,必须新增Layer层
1、复制 Reflect-Step1 成 Reflect-Step2,用 Reflect-Step2 来作接下来的步骤。
2、关掉地板。
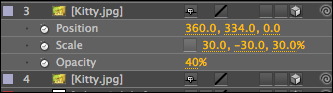
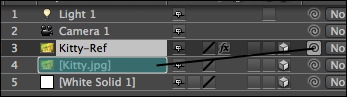
3、复制Kitty.jpg层,改Layer名为 "Kitty-Ref ",Scale Y 改为-30,Position Y 改为334,Opacity 40。(图10)

图10
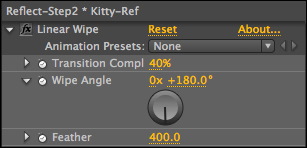
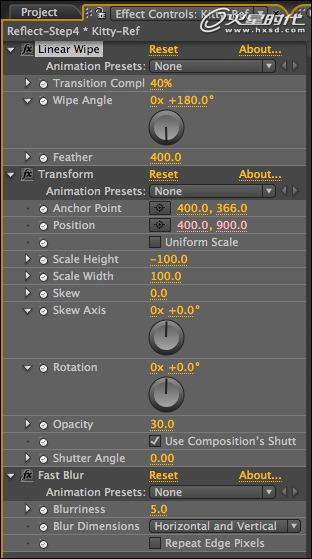
4、新增 Effect>Transition>Linear Wipe ,设定如图(图11)

图11
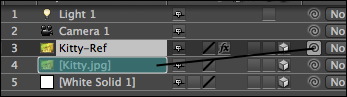
5、把 Kitty-Ref 层的 猪尾巴 连到 Kitty.jpg 层。让他们永远黏在一块~(图12)

图12
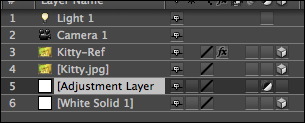
6、打开地板层,会发现倒影那层被遮住了,这时要用个小技巧让它不会被遮到,新增一个Adjustment Layer,将它移到地板层上方,倒影那层就不会被遮住了。(图13)

图13
7、第一种方式的完成图(图14)

图14
第二种倒影作法,不行调整倒影的距离,但是不用新增Layer层
复制 Reflect-Step1 成 Reflect-Step3,用 Reflect-Step3 来作接下来的步骤。
1、新增一个Adjustment Layer,将它移到地板层上方。
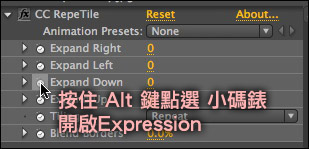
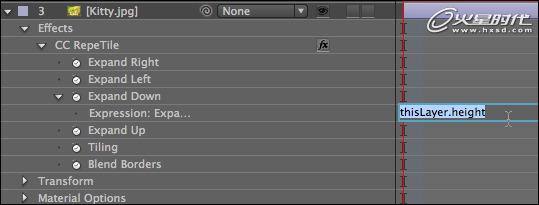
2、点选 Kitty.jpg 层,新增Effect > Stylize > CC RepeTile,按着alt键点选Expand Down打开这个选项的Expression输入面板,在输入接口中打上『thisLayer.height』注意大小写。(图15、16)

图15

图16
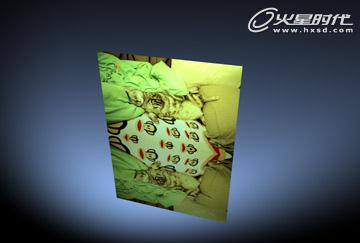
3、CC RepeTile效果中Tiling选择 "unfold",让图片是上下颠倒的。目前看起来是这样(图17)

图17
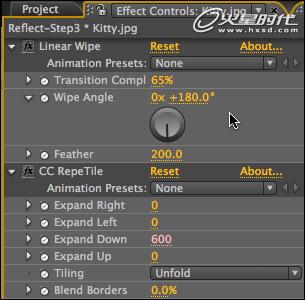
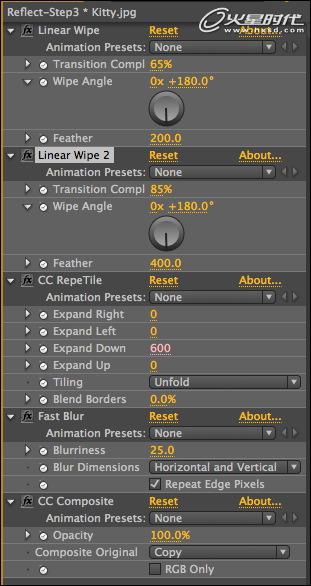
4、点选 Kitty.jpg 层,新增Effect > Transition > Linear Wipe ,将Linear Wipe效果移到 CC RepeTile效果上面,数值如 。目前看起来是这样(图18、19)

图18

图19
5、新增Effect > Blur > Fast Blur ,数值10,并勾选Repeat Edge pixels。
6、新增Effect > Channel > CC Composite,Composite original选 Copy,并取消勾选下面的RGB Only。效果如(图20)

图20
7、ok~差不多了,现在只差 不够透明 这件事了, 记住,不能去调透明度喔,会影响整个图层的。
8、选择Linear Wipe这个效果,按Ctrl+D复制一次,然后调整数值如(图21)

图21
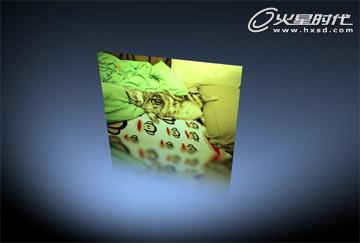
9、第二种方式的完成图(图22)

图22
第三种倒影作法,可以调整倒影的距离
复制 Reflect-Step1 成 Reflect-Step4,用 Reflect-Step4 来作接下来的步骤。
1.新增一个Adjustment Layer,将它移到地板层上方。
2、点选 Kitty.jpg 层,Ctrl+D复制一层,改名为 kitty-Ref 。
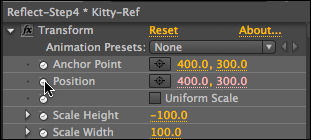
3、点选 Kitty.jpg 层,新增Effect >Distort>Transform,取消勾选Uniform Scale,Scle Height改为-100。
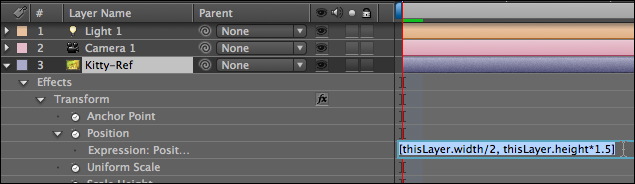
4、按着alt键点选Transform效果里的 Position 打开这个选项的Expression输入面板,在输入接口中打上『 [thisLayer.width/2, thisLayer.height*1.5] 』注意大小写及括号。目前看起来是这样(图23、24、25)

图23

图24

图25
5、Transform效果里的Anchor Point可以控制倒影距离,Opacity可以控制透明度,请自行调整。
6、新增Effect > Blur > Fast Blur ,数值5,并勾选Repeat Edge pixels。
7、新增Effect > Transition > Linear Wipe ,将Linear Wipe效果移到 Transform 效果上面,数值如(图26)。

图26
8、把 Kitty-Ref 层的 猪尾巴 连到 Kitty.jpg 层,让他们永远黏在一块~(图27)

图27
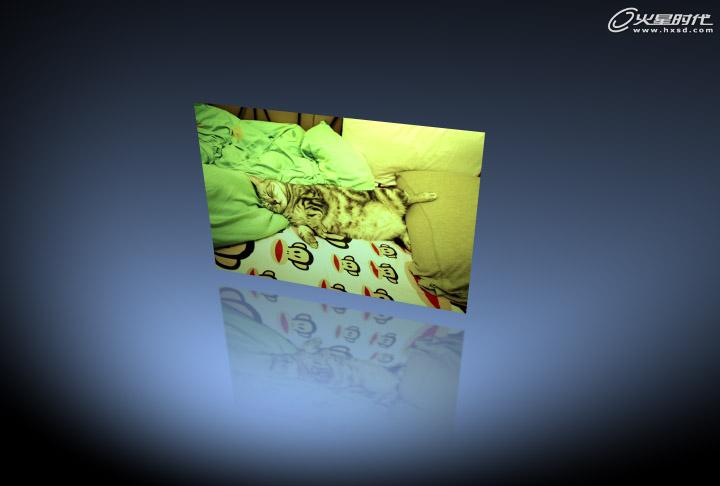
9、第三种方式的完成图(图28)

图28
后记
1、这一篇的重点其实应该是放在 Expression 的应用上。
2、第二第三种的Effect设定可以存成preset档,以后都可以任意套用。
 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 动态插画:AE插件Motion2全面使用方法
相关文章4962019-01-17
动态插画:AE插件Motion2全面使用方法
相关文章4962019-01-17
-
 InDesign中创建孟菲斯风格标题艺术字
相关文章3872018-07-09
InDesign中创建孟菲斯风格标题艺术字
相关文章3872018-07-09
-
 如何创建一个灵动的动画场景效果图
相关文章3572016-11-15
如何创建一个灵动的动画场景效果图
相关文章3572016-11-15
-
 7个超实用设计方法帮你搞定PPT配色
相关文章8552016-07-18
7个超实用设计方法帮你搞定PPT配色
相关文章8552016-07-18
-
 5种快速搞定PPT背景设计的方法
相关文章6052016-05-09
5种快速搞定PPT背景设计的方法
相关文章6052016-05-09
-
 3种设计师最常用的版本控制方法
相关文章3112016-03-20
3种设计师最常用的版本控制方法
相关文章3112016-03-20
-
 2016年值得一试的七款原型设计利器分享
相关文章3942016-02-17
2016年值得一试的七款原型设计利器分享
相关文章3942016-02-17
-
 7个国外免费音效资源网站集合分享
相关文章2952016-02-14
7个国外免费音效资源网站集合分享
相关文章2952016-02-14
