Flash从零开始学习创建单选按钮(2)
文章来源于 hizhen.cn,感谢作者 simplef 给我们带来经精彩的文章!第七步:单选按钮动作
当使用的时候起作用的按钮将做出反应,例如,动态文本会发生改变以显示当前按钮的状态 。
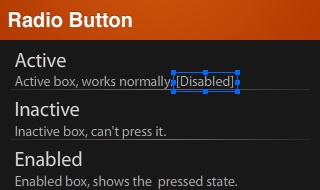
使用文本工具,创建一个动态文本,设其实例名称为statusField ,然后将其放到下图所示位置:

在文本中写[Disabled]
第八步:按钮

下面我们将绘制按钮。
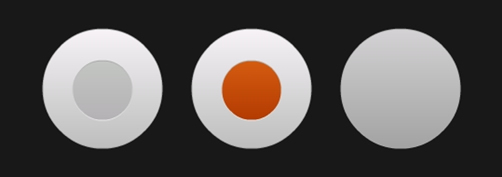
它有三个状态:
正常:这个状态中,按钮工作正常
启用:当用户点击按钮的时候将显示这个状态
禁用:这个状态时,按钮不能被使用
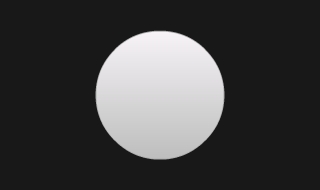
第九步:背景
选择椭圆工具画一个128×128px 的圆(和你将要创建的大小无关,这只用来参考),线条1px,颜色为#AAAAAA,填充色为 #F7F3F7到#BDBEBD 。

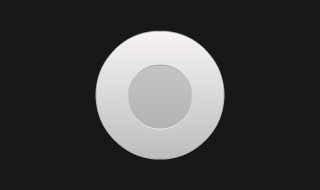
第十步:启用状态
当按钮启用的时候,我们现在要创建的那个区域就会发生变化。
将背景复制,重设其大小为64×64px,线条颜色为 #EEEEEE, #AAAAAA 的线性过渡,填充色为#C3C6C3, #B5B2B5过渡。

将其转化为元件,双击进入其编辑界面。
添加帧(F6)并将小圆填充色变为#D45C10, #B43B02.

这一帧将展示按钮启用状态。
第十一步:禁用状态
下面的形状将在按钮禁用的时候展示。
添加帧 (F6)并将中间的圆删掉。将背景颜色改为 #D4D2D4, #A2A3A2.

这样将使背景变暗,并失去了启用时可以变化的那一部分。
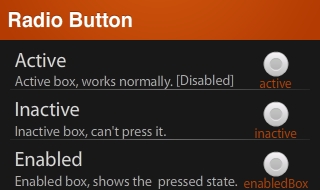
第十二步:实例名称
三个按钮将分别放在每个状态的后面。
按下图所示设其实例名称

第十三步:类文件
这个教程中我们将使用类文件。

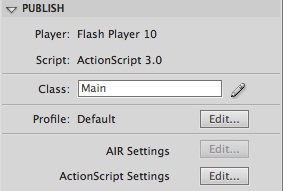
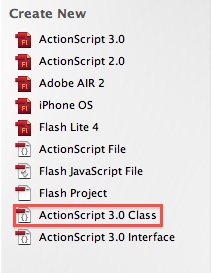
第十四步:新建 ActionScript 3类
创建新的ActionScript 3.0类文件并以Main.as保存在类文件中。

第十五步:代码
下面是用到的全部代码
package
{
import flash.display.Sprite;
import flash.events.MouseEvent;
public class Main extends Sprite
{
public function Main():void
{
active.stop();
inactive.gotoAndStop(3);
enabledBox.gotoAndStop(2);
active.addEventListener(MouseEvent.MOUSE_UP, changeState);
}
private function changeState(e:MouseEvent):void
{
if (e.target.currentFrame == 1)
{
e.target.gotoAndStop(2);
statusField.text = “[Enabled]“;
}
else
{
e.target.gotoAndStop(1);
statusField.text = “[Disabled]“;
}
}
}
}
总述
简单几步,你已经创建了一个完整的传统单选按钮,通过所学知识去制作你自己的按钮吧。
希望你能喜欢这个教程,谢谢阅读。
 情非得已
情非得已
-
 Flash CS4教程:制作调入式声音控制的按钮2009-10-22
Flash CS4教程:制作调入式声音控制的按钮2009-10-22
-
 Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
-
 Flash AS3.0教程:制作3D旋转动画效果2009-09-01
Flash AS3.0教程:制作3D旋转动画效果2009-09-01
-
 Flash制作调入式声音控制实例教程
相关文章25752011-05-26
Flash制作调入式声音控制实例教程
相关文章25752011-05-26
-
 Flash制作非常酷的时钟动画
相关文章64292010-05-16
Flash制作非常酷的时钟动画
相关文章64292010-05-16
-
 Flash制作横向滑动的导航菜单
相关文章26242010-04-29
Flash制作横向滑动的导航菜单
相关文章26242010-04-29
-
 Flash教程:制作复制功能键
相关文章8052010-04-29
Flash教程:制作复制功能键
相关文章8052010-04-29
-
 Flash AS3教程:创建好看的遮罩动画效果
相关文章47312010-01-28
Flash AS3教程:创建好看的遮罩动画效果
相关文章47312010-01-28
-
 Flash AS3教程:帧循环学习实例
相关文章14632009-10-22
Flash AS3教程:帧循环学习实例
相关文章14632009-10-22
-
 Flash CS4教程:制作调入式声音控制的按钮
相关文章36902009-10-22
Flash CS4教程:制作调入式声音控制的按钮
相关文章36902009-10-22
-
 Flash CS4教程:制作切换扑克牌效果
相关文章27022009-10-22
Flash CS4教程:制作切换扑克牌效果
相关文章27022009-10-22
