Flash教程:制作卡通风格的飞舞小鸟(2)
文章来源于 思缘论坛,感谢作者 小杰123 给我们带来经精彩的文章!【注意】:绘制小鸟时一定要要分层绘制,并且锁定其它非工作图层,还需要及时修改命名各图层名称,这样更便于进行绘制制作。
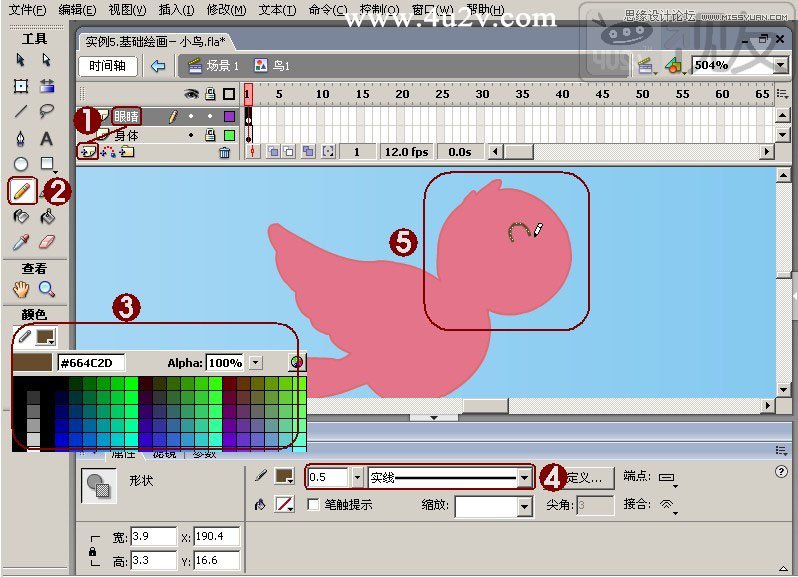
(6)将“图层1”名称改为“身体”,接下来绘制小鸟身体其它部分,先绘制眼睛。新建一层,命名为“眼睛”①,选择工具栏中【铅笔工具】②,设置“笔触颜色”值为“#664C2D”③,“笔触高度”和“笔触样式”和刚才一样④,绘制出小鸟眼睛,如图7-9所示。

图7-9 绘制小鸟的眼睛
【注意】:小鸟“眼睛”图层要位于“身体”图层上面。
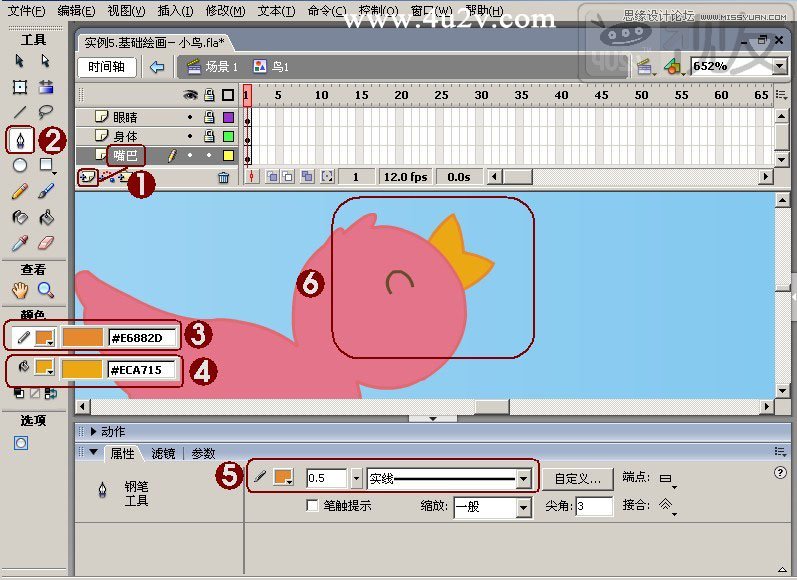
(7)接下来绘制小鸟的嘴巴,新建一层,命名为“嘴巴”①,选择工具栏中【钢笔工具】②,设置“笔触颜色”值为“#E6882D”③,“填充色”值为“#ECA715”④,“笔触高度”和“笔触样式”和刚才一样⑤,绘制出小鸟嘴巴⑥,如图7-10所示。

图7-10 绘制小鸟的嘴巴
【注意】:“嘴巴”图层位于“身体”图层下方,这样多余的图形才能被身体遮挡住。
(8)接下来绘制小鸟的肚子,首先使“身体”图层处于工作,将其它图层锁定。在工具栏中选择【铅笔工具】①,设置“笔触颜色”值为“#E16A71”②,“笔触高度”和“笔触样式”和刚才一样,在身体上画出肚皮分界线,然在后在工具栏中选择【颜料桶工具】③,设置“填充色”值为“#EAADAF ”④,填充肚皮的颜色⑤,如图7-11所示。

图7-11 绘制小鸟的肚皮并填充颜色
(9)下面绘制小鸟的翅膀。首先新建一层并命名为“翅膀”①,在工具栏中选择【钢笔工具】②,设置“笔触颜色”值为“#DA5054”③,“填充色”值为“#E16A71”④,“笔触高度”和“笔触样式”和刚才一样⑤,绘制并调小鸟的一个翅膀⑥,如图7-12所示。

图7-12 绘制小鸟的翅膀
【注意】:“翅膀”图层位于“身体”图层下方,多余部分被身体遮挡。
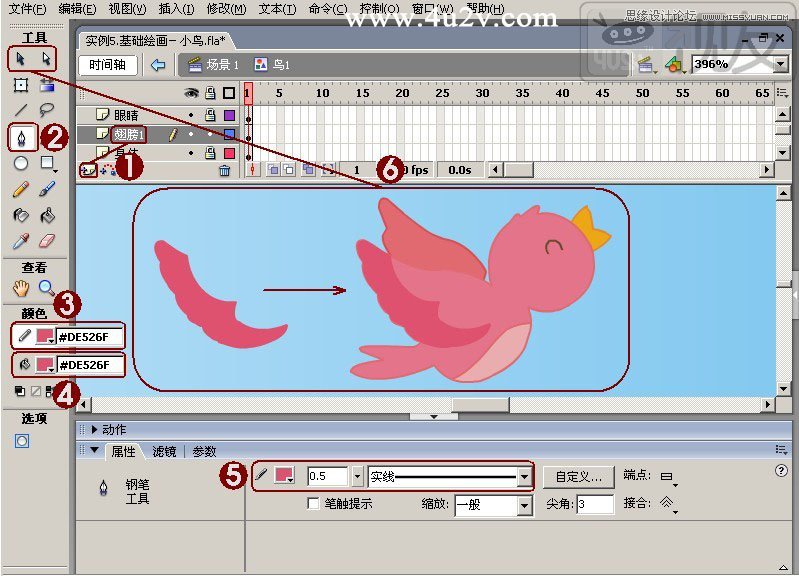
(10)下面绘制小鸟的另个翅膀。首先在“身体”图层上方新建一层并命名为“翅膀1”①,在工具栏中选择【钢笔工具】②,设置“笔触颜色”值为“#DE526F”③,“填充色”值为“#DE526F”④,“笔触高度”和“笔触样式”和刚才一样⑤,绘制小鸟的一个翅膀并调整放置在合适位置⑥,如图7-13所示。

图7-13 绘制小鸟的另一个翅膀
(11)下面绘制小鸟的翅膀羽毛部分。首先在“翅膀1”图层上方新建一层并命名为“翅膀2”①,在工具栏中选择【钢笔工具】②,设置“笔触颜色”值为“#E15680”③,“填充色”值为“#E5769C”④,“笔触高度”和“笔触样式”和刚才一样⑤,绘制并调整小鸟的带羽毛的部分,将其放在合适位置⑥,如图7-14所示。

图7-14 绘制小鸟的羽毛部分
(12)利用上文讲过的方法绘制另一只紫色的小鸟,然后单击“时间轴”右边的【编辑场景】按钮,选择“场景1”选项回到场景1的工作区中①。新建“图层3”用来放置小鸟的图形②,在工具栏选择【选择工具】③,按下【Ctrl+L】弹出【库】面板④,在“库”面板中分别选择绘制好的两个小鸟元件⑤,拖到场景中合适的位置⑥,如图7-15所示。

图7-15 将绘制好的小鸟拖到场景中
【提示】:在绘制另一个相同事物时,可以运用复制的方法,然后在复制的副本中进行不同之处的调整。
这样一幅春意盎然的小鸟图就绘制完成了,朋友们如果比较喜欢卡通点的小鸟,则可以为小鸟添加更多的色彩。

要点提示:要绘制时需要注意“笔触颜色”与“填充色”的变换、一般“笔触颜色”只比“填充色”深一点即可。还要注意分层绘制时图层的命名及锁定图层的切换。
 情非得已
情非得已
-
 Flash CS4教程:制作调入式声音控制的按钮2009-10-22
Flash CS4教程:制作调入式声音控制的按钮2009-10-22
-
 Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
Flash CS4教程:详细解析抓喜庆游戏教程2009-10-13
-
 Flash AS3.0教程:制作3D旋转动画效果2009-09-01
Flash AS3.0教程:制作3D旋转动画效果2009-09-01
-
 Flash绘制漂亮的中国风骏马图教程
相关文章92282014-03-26
Flash绘制漂亮的中国风骏马图教程
相关文章92282014-03-26
-
 Flash制作遮罩图片切换特效教程
相关文章151672014-03-26
Flash制作遮罩图片切换特效教程
相关文章151672014-03-26
-
 Flash制作牛奶摇摇杯实例教程
相关文章133692014-03-26
Flash制作牛奶摇摇杯实例教程
相关文章133692014-03-26
-
 Flash实例教程之打造鼠标触发火焰特效
相关文章65692014-03-22
Flash实例教程之打造鼠标触发火焰特效
相关文章65692014-03-22
-
 Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
Flash制作可爱吹泡泡动画效果教程
相关文章154212014-03-22
-
 Flash教你制作悠闲来喝茶动画教程
相关文章56682014-03-22
Flash教你制作悠闲来喝茶动画教程
相关文章56682014-03-22
-
 Flash制作有趣的亲嘴猪动画教程
相关文章76312014-03-22
Flash制作有趣的亲嘴猪动画教程
相关文章76312014-03-22
-
 Flash制作文字的电影序幕效果动画教程
相关文章43802014-03-22
Flash制作文字的电影序幕效果动画教程
相关文章43802014-03-22
