分享16个非常有用的前端CSS框架
文章来源于 jackchen,感谢作者 jackchen 给我们带来经精彩的文章!互联网发展到今天。网页是设计风格渐渐走向几个特点。一种是创意类而另一种就是框架类。创意类的网页是让网页更趋向于艺术风格,而框架类的网页则是为了加快网页设计的开发速度以及各种标准化的统一管理。好的团队都会用一种高效的框架来进行快速开发。这样的工作效率会非常的高。更牛的团队会相应的开发自己的框架,或者对一些开源框架进行二次定制修改来更大程度的发挥效用。今天我们要分享给大家的是网页前端的框架。你会发现用这些框架会大大加快你的开发速度和开发的统一性。你一定会爱上他们里面的一个甚至是几个的。
Sleek, intuitive, and powerful front-end framework for faster and easier web development.

Create rapid and logical page layout and app prototypes with Gumby Framework, a responsive CSS framework based on the 960 grid you already know.

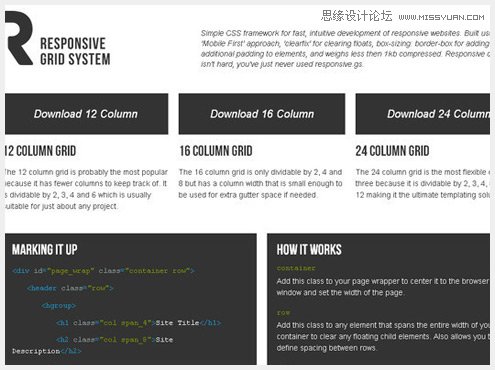
This is the Responsive Grid System, a quick, easy and flexible way to create a responsive web site.

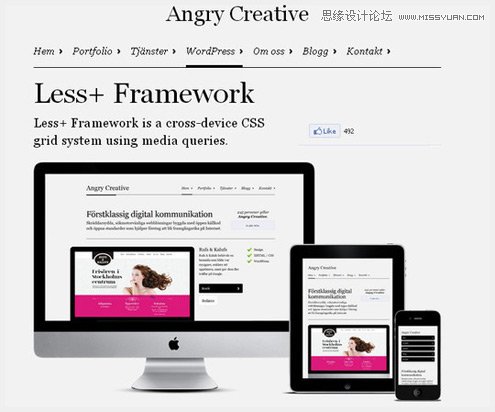
Less+ Framework is a cross-device CSS grid system using media queries.
Simple CSS framework for fast, intuitive development of responsive websites. Built using the ‘Mobile First’ approach, ‘clearfix’ for clearing floats, box-sizing: border-box for adding additional padding to elements, and weighs less then 1kb compressed. Responsive design isn’t hard, you’ve just never used responsive.gs.
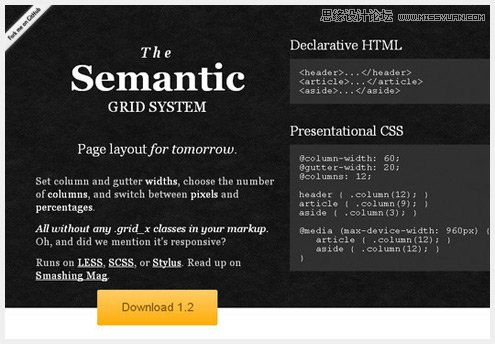
Set column and gutter widths, choose the number of columns, and switch between pixels and percentages. All without any .grid_x classes in your markup. Oh, and did we mention it’s responsive?
The 1140 grid fits perfectly into a 1280 monitor. On smaller monitors it becomes fluid and adapts to the width of the browser.
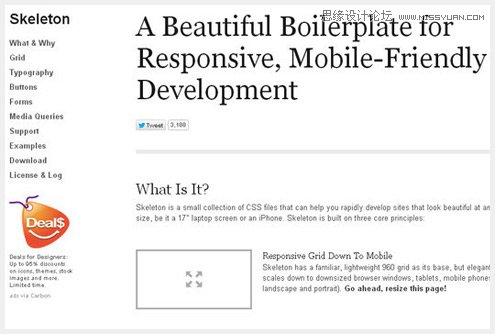
Skeleton is a small collection of CSS files that can help you rapidly develop sites that look beautiful at any size, be it a 17″ laptop screen or an iPhone. Skeleton is built on three core principles:
The most advanced responsive front-end framework in the world.
Golden Grid System (GGS) splits the screen into 18 even columns. The leftmost and rightmost columns are used as the outer margins of the grid, which leaves 16 columns for use in design.
A CSS framework for responsive web designs.
Ingrid is a lightweight and fluid CSS layout system, whose main goal is to reduce the use of classes on individual units. Making it feel a bit less obtrusive and bit more fun to reflow for responsive layouts.
BluCSS is also extremely responsive. It has 4 distinct stages. Desktop screen, laptop, tablet, and mobile. Resize your browser to see it in action.
Gridless is an optionated HTML5 and CSS3 boilerplate for making mobile first responsive, cross-browser websites with beautiful typography.
A responsive CSS grid system helping desktop and mobile browsers play nicely together.
Gridiculous is an HTML5 responsive grid boilerplate that can take your site from 1200px all the way down to 320px. Make you site look great on desktop browsers, tablets and handheld devices.
 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 2019年3月超实用设计圈干货合集
相关文章8672019-03-21
2019年3月超实用设计圈干货合集
相关文章8672019-03-21
-
 插画设计师必须要收藏的PS笔刷
相关文章7412019-03-17
插画设计师必须要收藏的PS笔刷
相关文章7412019-03-17
-
 2019年1月设计圈超实用干货集合
相关文章5162019-01-28
2019年1月设计圈超实用干货集合
相关文章5162019-01-28
-
 2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
-
 23款WEB设计师必备的英文字体下载
相关文章10042018-04-06
23款WEB设计师必备的英文字体下载
相关文章10042018-04-06
-
 2017年9月设计圈非常实用的干货合集
相关文章4662017-09-14
2017年9月设计圈非常实用的干货合集
相关文章4662017-09-14
-
 2017年6月设计权最新的干货素材分享
相关文章3632017-06-21
2017年6月设计权最新的干货素材分享
相关文章3632017-06-21
-
 2017年2月设计圈实用干货大合集分享
相关文章4282017-02-23
2017年2月设计圈实用干货大合集分享
相关文章4282017-02-23