11个好用的jQuery拖拽拖放插件
文章来源于 设计达人,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/摄影作品/其他资讯2013-07-20
这次我们整理一些拖拽播放类型的jQuery插件,这些可能不是很常用,但偶尔会有网站设计项目用到,特别是后台相关的开发项目,这个拖放排序功能一般都会有,所以适合大家收藏起来,方便日后使用。接下来一起看盾11个简单易用的jQuery拖拽拖放插件。
这次我们整理一些拖拽播放类型的jQuery插件,这些可能不是很常用,但偶尔会有网站设计项目用到,特别是后台相关的开发项目,这个拖放排序功能一般都会有,所以适合大家收藏起来,方便日后使用。接下来一起看盾11个简单易用的jQuery拖拽拖放插件。
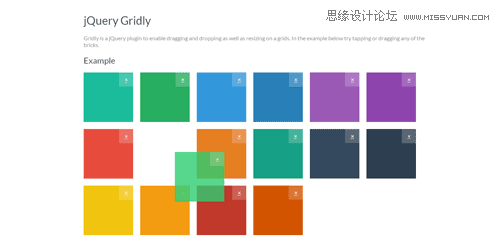
jQuery Gridly
Gridly是个网格式的拖放移位jQuery插件,这个插件交互不错,我们在拖动的时候会显示一些移动动画,效果很好看。
此插件还有其它特色功能,比如关闭、点击放大、增加模块等等。

Drag n Drop Scattered Gallery
支持不同外观的图片拖放插件脚本。

ImgNavigator
一个使用拖放功能和导航图的图片浏览画廊。你可以通过拖放图片或者导航来查看图片。

jQuery List DragSort
一个轻量级的jQuery插件,帮助你使用拖放方式来排序。

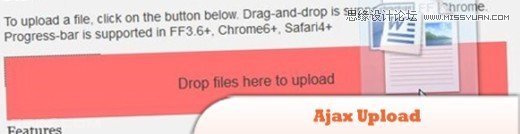
Ajax Upload
使用 XHR 和进度条,来上传多个文件。

Drop n’ Save – Drag & Drop Uploader
这个特别的插件可以帮助你尽可能少的修改代码,来添加拖放功能到你的网站。

ConteinersPlus
这个实用的插件包含了很多功能,并且支持皮肤定制。支持拖拽、改变大小、收放和最小化。

jQuery Drag Expose | Draggable Image Gallery
使用别样的方式(拖拽)来展示图片。

Dynamic Drag’n Drop With jQuery And PHP
该插件可以帮助大家使用jQueryUI、jQuery和PHP来实现拖放功能。

Collidable Draggables
对可拖动的对象添加碰撞检测。

NestedSortable
使用拖放方式帮助你在垂直和水平方向排序对象。

 情非得已
情非得已
推荐文章
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
热门文章
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 女神节主题的汉仪最新中文字体下载
相关文章5982019-03-08
女神节主题的汉仪最新中文字体下载
相关文章5982019-03-08
-
 13个Sketch实用的插件提升工作效率
相关文章3532019-03-05
13个Sketch实用的插件提升工作效率
相关文章3532019-03-05
-
 7款年味满满的中文字体打包下载
相关文章4452019-02-17
7款年味满满的中文字体打包下载
相关文章4452019-02-17
-
 12套简约大气的个人简历模板下载
相关文章4802019-01-21
12套简约大气的个人简历模板下载
相关文章4802019-01-21
-
 动态插画:AE插件Motion2全面使用方法
相关文章4962019-01-17
动态插画:AE插件Motion2全面使用方法
相关文章4962019-01-17
-
 中文字体:超好看的圣诞节字体下载
相关文章4872018-12-26
中文字体:超好看的圣诞节字体下载
相关文章4872018-12-26
-
 30款高颜值的免费英文字体下载
相关文章6392018-12-12
30款高颜值的免费英文字体下载
相关文章6392018-12-12
-
 1100多套各种优秀的手绘素材打包下载
相关文章8372018-12-07
1100多套各种优秀的手绘素材打包下载
相关文章8372018-12-07
