网页图标长投影效果资源大合集下载
文章来源于 优设,感谢作者 佚名 给我们带来经精彩的文章!设计教程/摄影作品/其他资讯2013-08-09
另一个非常有用的方法是使用Photoshop动作来制作长阴影。我们为你找到一些非常便宜的PS动作,另外还有一个是Dlacrem制作的,可供免费下载。
Photoshop动作
另一个非常有用的方法是使用Photoshop动作来制作长阴影。我们为你找到一些非常便宜的PS动作,另外还有一个是Dlacrem制作的,可供免费下载。

Long Shadows PS Action, by Dlacrem

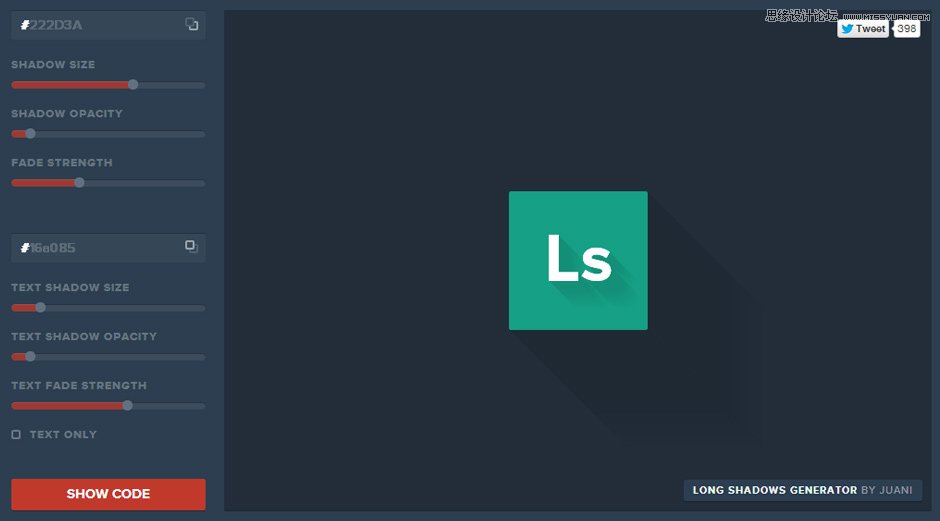
Long Shadow Generator, by Graphic Burger
Long Shadow Maker, by InventGroup
3D Long Shadows Generator Photoshop Action Set, by joelferrell
CSS3长阴影效果
CSS3的新功能允许我们自动为网页制作出长阴影。下面是几个非常有意思的开源链接。

Google Fonts CSS longshade Icon, by CSS Deck
有了Sass mixin 做长阴影跟做派一样简单。

Long Shadow Generator, by Codepen
Long Shadows Generator, by @heyimjuani
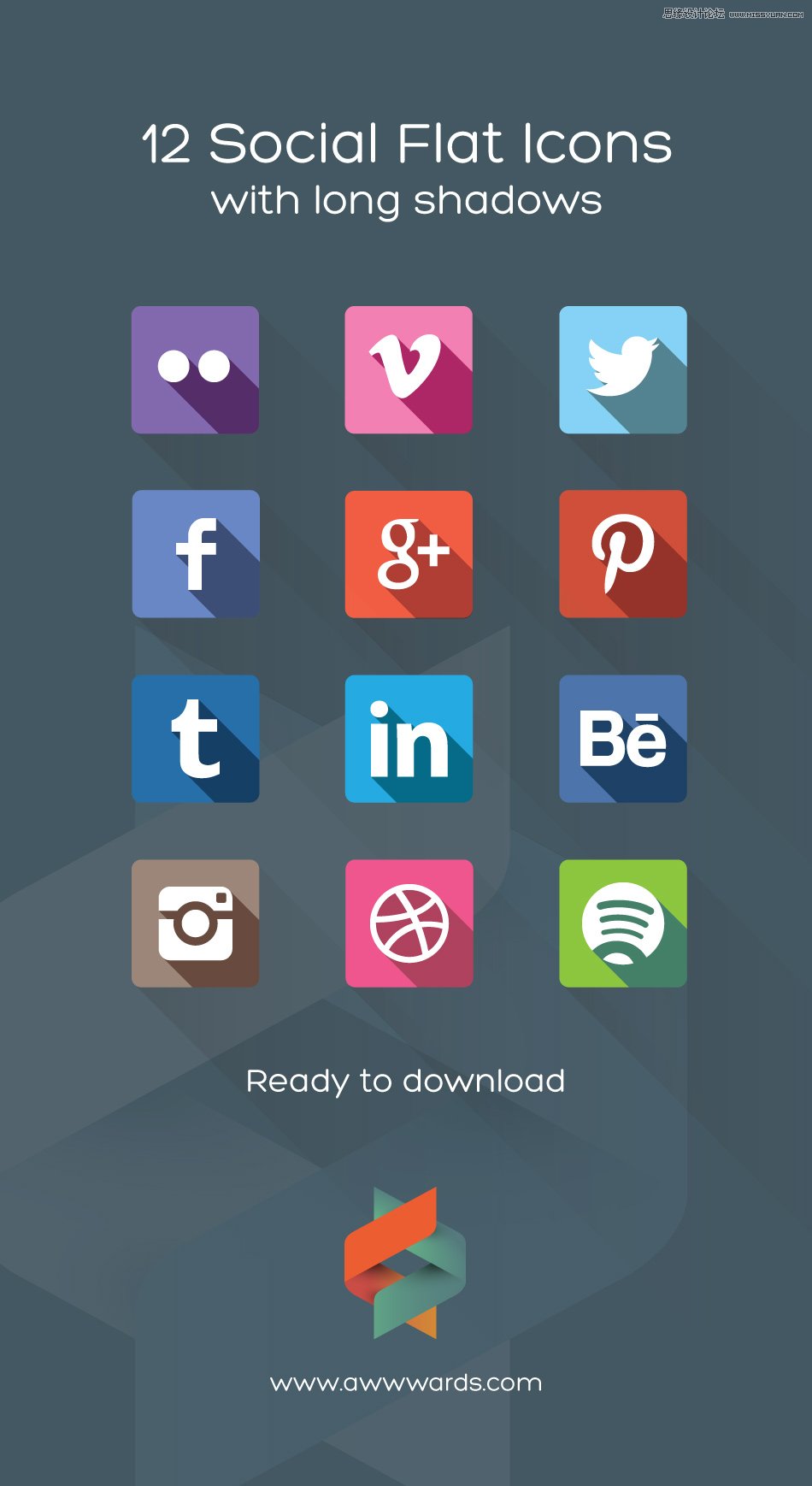
社交网站图标套件下载
样例

Long Shadow Icons, by Georgi Davitaya



Hexagon TW&FB with Long Shadow, by Suleiman Leadbitter

Uuuuuuuuuuu, by Strahinja Todorović
Cinema4D
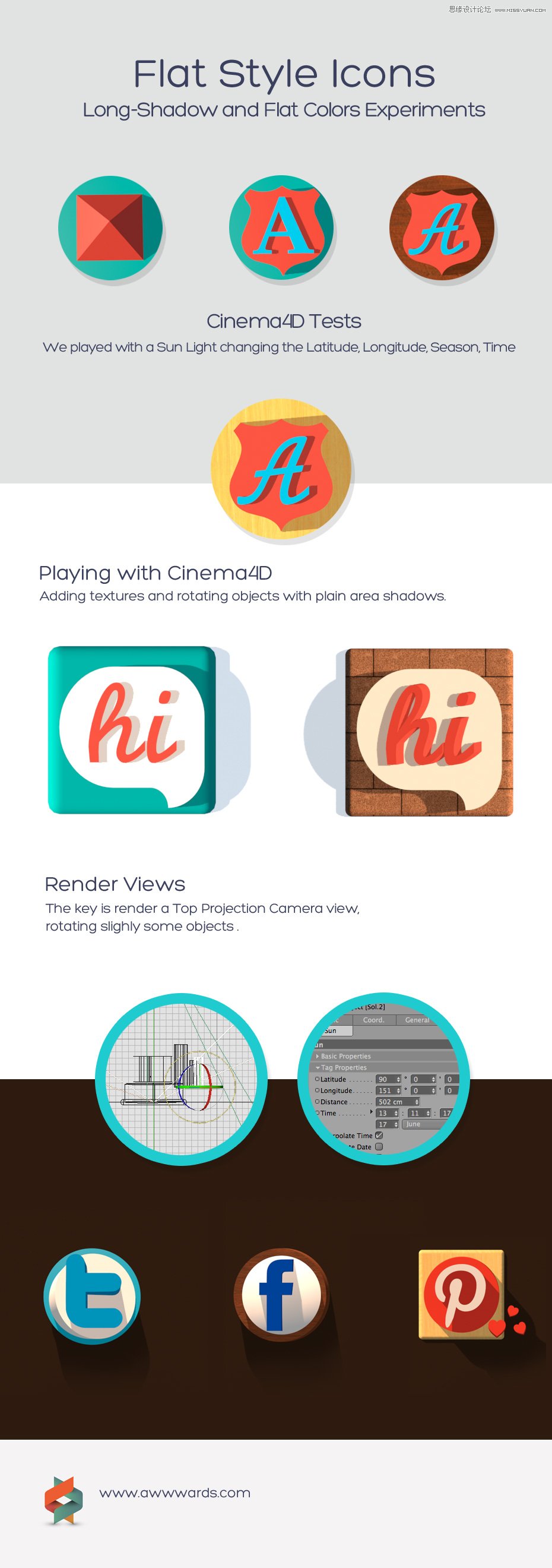
我们还可以用3D制作软件例如Cinema4D,3Ds Max, Maya等来制作长阴影。在这种类型的图像环境中我们通常使用光源来模拟一年或一天当中不同时刻的太阳光线。我们可以改变时区和季节,或把光变成橙色或蓝色,看看不同环境光下的阴影变化。因此,我们可以用它来制作今天所讲的长阴影效果以及控制元素的体积。虽然是使用3D环境来制作,我们依然可以用一些技巧配合扁平化的色彩来获得有趣的效果。

 情非得已
情非得已
推荐文章
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
热门文章
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 Sketch制作磨砂玻璃特效的UI效果
相关文章1172021-03-09
Sketch制作磨砂玻璃特效的UI效果
相关文章1172021-03-09
-
 女神节主题的汉仪最新中文字体下载
相关文章5982019-03-08
女神节主题的汉仪最新中文字体下载
相关文章5982019-03-08
-
 7款年味满满的中文字体打包下载
相关文章4452019-02-17
7款年味满满的中文字体打包下载
相关文章4452019-02-17
-
 12套简约大气的个人简历模板下载
相关文章4802019-01-21
12套简约大气的个人简历模板下载
相关文章4802019-01-21
-
 AE制作绚丽的抽象光线动画效果
相关文章6732019-01-18
AE制作绚丽的抽象光线动画效果
相关文章6732019-01-18
-
 动态插画:AE插件Motion2全面使用方法
相关文章4962019-01-17
动态插画:AE插件Motion2全面使用方法
相关文章4962019-01-17
-
 中文字体:超好看的圣诞节字体下载
相关文章4872018-12-26
中文字体:超好看的圣诞节字体下载
相关文章4872018-12-26
-
 30款高颜值的免费英文字体下载
相关文章6392018-12-12
30款高颜值的免费英文字体下载
相关文章6392018-12-12