10款设计师必备的响应式网页设计工具
文章来源于 优设,感谢作者 佚名 给我们带来经精彩的文章!设计教程/摄影作品/其他资讯2013-09-06
随着便携设备用户的指数级增长,网页设计师采用响应式设计作为多平台布局解决方案,不但节省了设计师的时间,而且从长远角度来讲,响应式设计能够为用户提供更舒适的操作环境。
随着便携设备用户的指数级增长,网页设计师采用响应式设计作为多平台布局解决方案,不但节省了设计师的时间,而且从长远角度来讲,响应式设计能够为用户提供更舒适的操作环境。
如果你毫无经验,不知从何开始,那么这份工具列表将大大的帮助你,能够让你的布局更有“弹性”。
Simple Grid
Simple Grid是难以置信的CSS框架,无所限制的栅格布局,支持不同大小的屏幕。
Susy
Susy “语义变焦”的栅格系统,无需额外标记和特殊的类,很方便使用Sass的人。
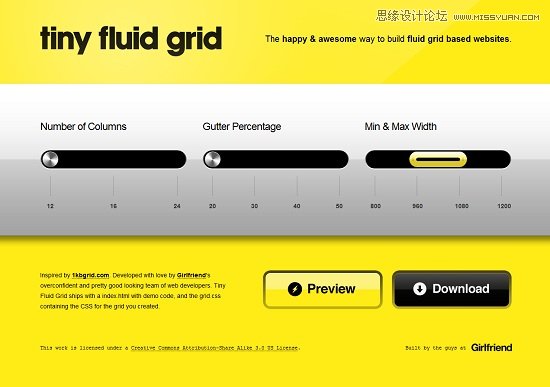
Tiny Fluid Grid
Tiny Fluid Grid 很棒的网页应用,能帮你选择栅格系统。一旦完成后,提供CSS文件下载。
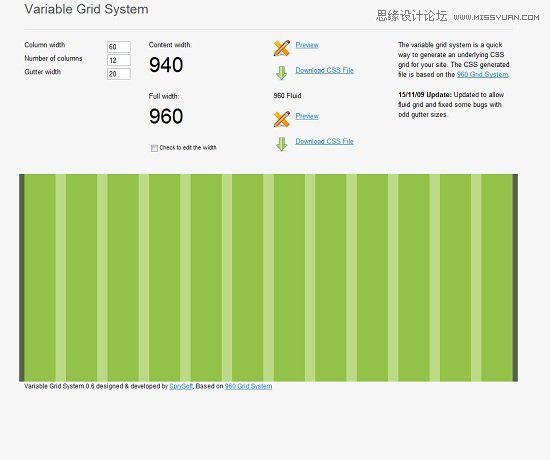
Variable Grid System
Variable Grid System依据960栅格系统,能够自动产生布局,在精确调整后,提供CSS文件下载。
Responsive Web Design Sketch Sheets
Responsive Web Design Sketch Sheet 标记很方便,可以方便的选择不同方案中元素的放置位置。
Style Tiles
可以通过该网站制定完美的响应式设计流程。
Gridpak
Gridpak 免费工具,可在线创建响应式设计栅格。
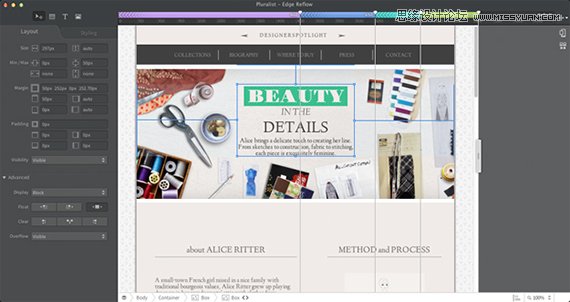
Adobe Edge Reflow
专攻响应式设计,栅格系统,各种元素的惯例都非常得心应手。
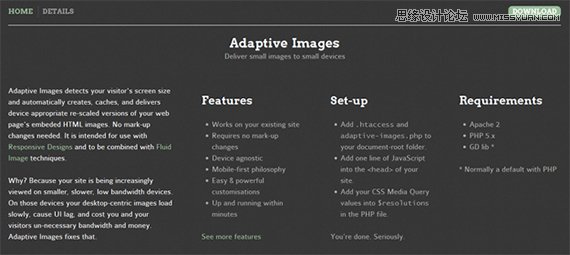
Adaptive Images
读取设备屏幕信息,自动调整优化图像,无需标记。
Retina Images
高分辨率图像解决方案。
 情非得已
情非得已
推荐文章
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
热门文章
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 2019年3月超实用设计圈干货合集
相关文章8672019-03-21
2019年3月超实用设计圈干货合集
相关文章8672019-03-21
-
 2019年1月设计圈超实用干货集合
相关文章5162019-01-28
2019年1月设计圈超实用干货集合
相关文章5162019-01-28
-
 2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
-
 2017年11月国外设计圈优秀设计资源合集
相关文章4662017-11-17
2017年11月国外设计圈优秀设计资源合集
相关文章4662017-11-17
-
 2017年9月设计圈非常实用的干货合集
相关文章4662017-09-14
2017年9月设计圈非常实用的干货合集
相关文章4662017-09-14
-
 2017年6月设计权最新的干货素材分享
相关文章3632017-06-21
2017年6月设计权最新的干货素材分享
相关文章3632017-06-21
-
 2017年4月前端开发者使用的素材合集
相关文章3252017-04-27
2017年4月前端开发者使用的素材合集
相关文章3252017-04-27
-
 30款提升设计效率的网站和工具分享
相关文章3372017-03-24
30款提升设计效率的网站和工具分享
相关文章3372017-03-24