20网页美工必看的的jQuery教程的实例
文章来源于 jackchen,感谢作者 佚名 给我们带来经精彩的文章!我们都知道现在前端设计人员和网页设计人员都会接触使用到jQuery。而随着互联网和WEB2.0带来的冲击和发展,让jQuery在网页设计和建设中占据了越来越高的比例咯。原因当然很简单,因为jQuery对于有着高要求的交互有着完美的解决方案并且拥有极大的灵活性。如果直接运用JavaScript来建设网站那就需要消耗掉更多的时间 ,还要考虑各大游览器的兼容问题。今天我们就给大家带来了20个必看的jQuery教程例子。希望大家仔细研究得到理解去在自己的项目中编写出更优秀的更有人性化的交互代码来。
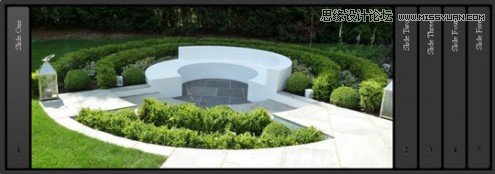
Creating Consecutive Slide Using jQuery
Animated Content Menu with jQuery
Create jQuery Pinterest Pin It Plugin
Flyout Image Slider Using jQuery & CSS3
How to turn jQuery accordion into CSS3 accordion
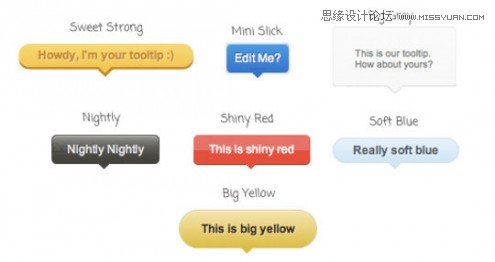
Sweet Tooltip a jQuery & CSS3 Tooltips
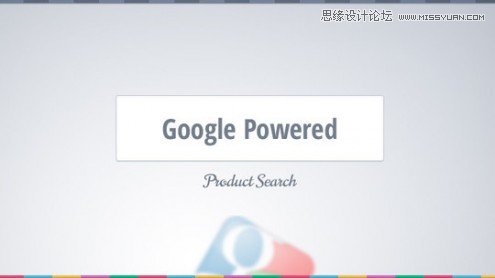
Make a Google Powered Shopping Search Website
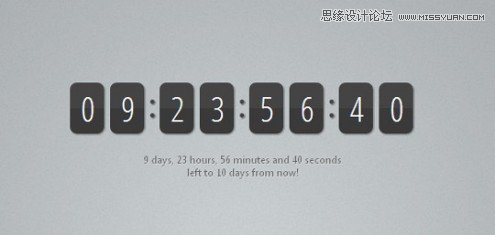
Making a jQuery Countdown Timer
Making an Interactive Picture with jQuery
Sponsor Flip Wall With jQuery & CSS
Swatch Book with CSS3 and jQuery
How to Create an Interactive Graph using CSS3 & jQuery
Make Pretty Charts For Your App with jQuery and xCharts
How to Create Accordion Menu (CSS3+jQuery)
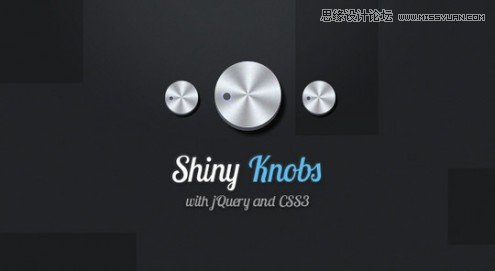
Shiny Knob Control with jQuery and CSS3
Fancy Image gallery – jqFancyTransitions
An HTML5 Slideshow w/ Canvas & jQuery
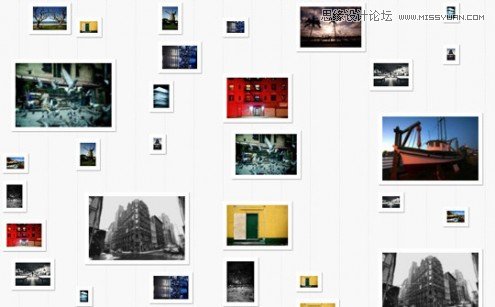
Portfolio Zoom Slider with jQuery
 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 AE教程:新手也可以快速制作快闪视频
相关文章9592018-11-16
AE教程:新手也可以快速制作快闪视频
相关文章9592018-11-16
-
 AE教程给平面图做成立体球面状动画
相关文章9622018-10-22
AE教程给平面图做成立体球面状动画
相关文章9622018-10-22
-
 谷歌携手Adobe推出超好看的的思源宋体
相关文章3772017-04-07
谷歌携手Adobe推出超好看的的思源宋体
相关文章3772017-04-07
-
 《神奇女侠》海报创作步骤及教程
相关文章8582016-04-25
《神奇女侠》海报创作步骤及教程
相关文章8582016-04-25
-
 Sketch实例教程:制作一枚精美摄影图标
相关文章3682015-10-12
Sketch实例教程:制作一枚精美摄影图标
相关文章3682015-10-12
-
 38个不错的Sketch 3 UI设计教程分享
相关文章11122015-08-19
38个不错的Sketch 3 UI设计教程分享
相关文章11122015-08-19
-
 C4D制作质感立体效果的魔方动画教程
相关文章4782015-04-05
C4D制作质感立体效果的魔方动画教程
相关文章4782015-04-05
-
 精选国内外优秀的实战型的前端学习网站
相关文章8972014-10-22
精选国内外优秀的实战型的前端学习网站
相关文章8972014-10-22