25个适用于手机网站的菜单插件分享
文章来源于 设计达人,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/摄影作品/其他资讯2014-02-18
制作在桌面平台使用的网站菜单并不复杂,因为已经有很多案例给我们参考了,但是如果我要在手机网站制作呢?它的菜单要是怎么样显示?手机或平板电脑的分辨率比桌面电脑要小,一般菜单都不够位置展示,当然分行显示也是可以的,但是作为一个优秀网页设计,分行
制作在桌面平台使用的网站菜单并不复杂,因为已经有很多案例给我们参考了,但是如果我要在手机网站制作呢?它的菜单要是怎么样显示?手机或平板电脑的分辨率比桌面电脑要小,一般菜单都不够位置展示,当然分行显示也是可以的,但是作为一个优秀网页设计,分行你不觉得很丑陋么,下面我给大家一些方案吧。
现在绝大部分人都使用了智能手机,而这些设备主要用Android、iOS、Winphone等系统,所以内置的浏览器一般也支持CSS和jQuery,下面我们精选25个适用于手机网站的菜单插件,这些插件设计以及交互很不错,也适用在响应式设计,所以推荐使用它们,当然你也可以参考这些菜单重新设计样式,对于Web设计师来说并不是难事。
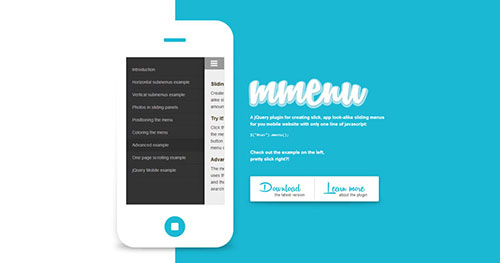
jQuery.mmenu
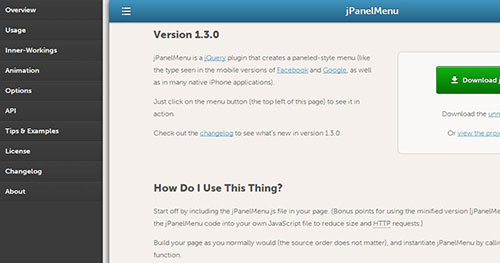
jPanelMenu
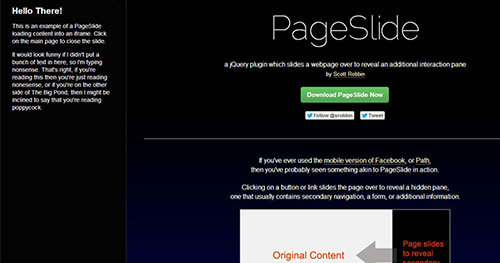
PageSlide
Slide and Push Menus
Google Nexus Website Menu
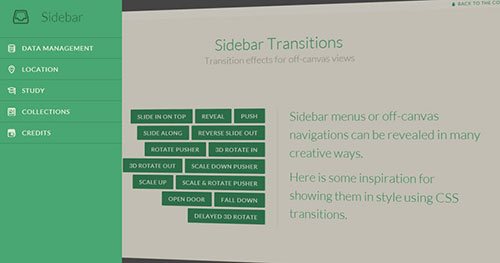
Transitions for Off-Canvas Navigations
Sidr
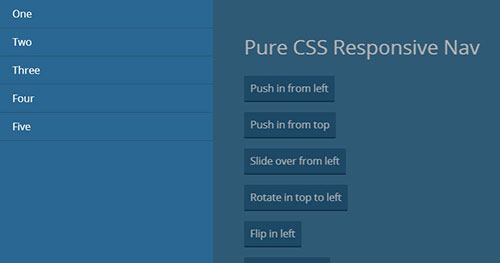
Pure CSS Responsive Nav
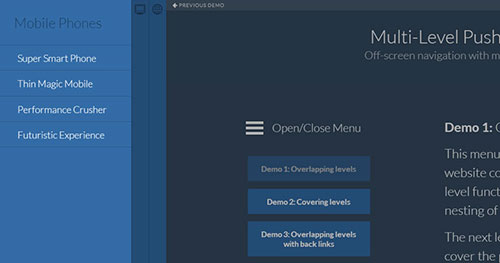
Multi-Level Push Menu
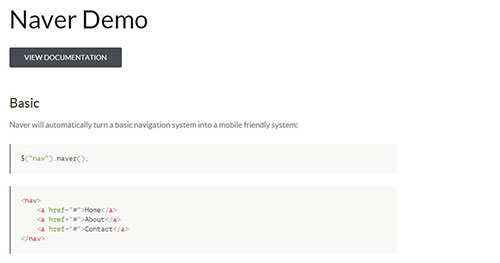
Naver
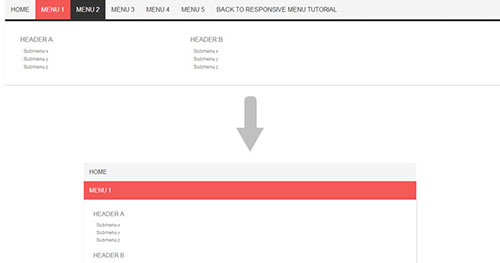
Responsive-Menu
SmartMenus
FlexNav
slimMenu
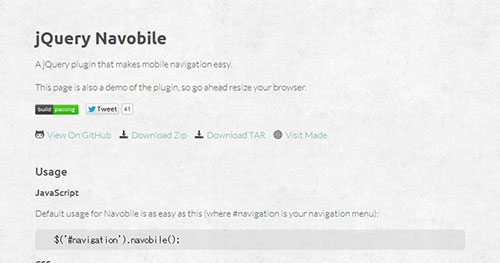
jQuery Navobile
MeanMenu
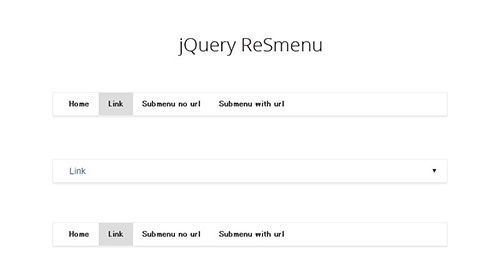
jQuery ReSmenu
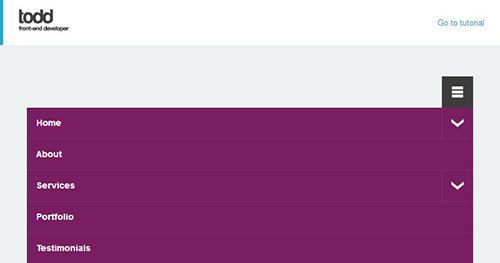
Flaunt.js for stylish responsive navigations with nested click-to-reveal
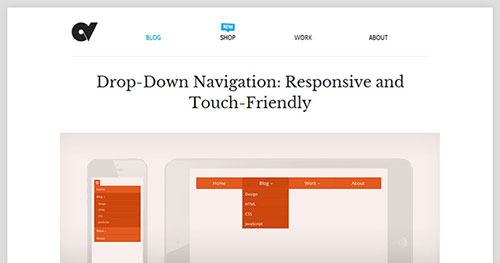
Drop-Down Navigation: Responsive and Touch-Friendly
CSS3 Responsive menu
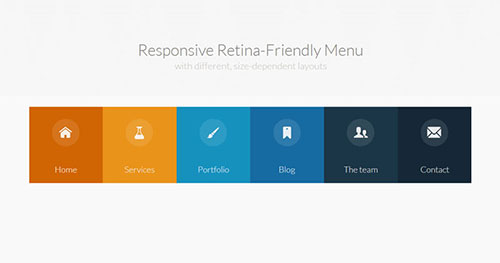
Responsive Retina-Ready Menu
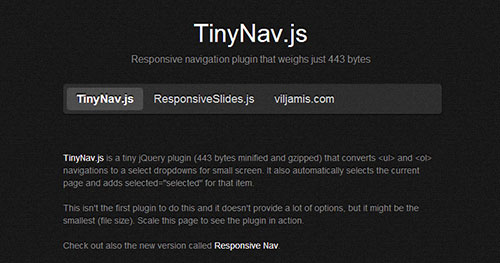
TinyNav.js
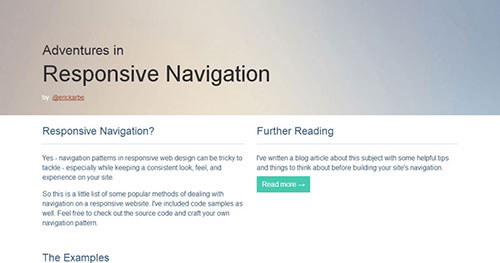
Responsive Navigation
HorizontalNav
Easy Responsive Tabs to Accordion
总结
从上面的插件可以看到手机菜单主要使用侧边栏来展示,和一些APP的UI设计十分相似,其次使用下拉框或响应式设计,这些都是很好解决网站菜单的显示问题,通过这些插件,手机网站已经是未来需求,这些插件确实很有用处,记得收藏或分享,以备一时之需,最后希望你能设计出更多更棒的移动设备界面!
 情非得已
情非得已
推荐文章
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
热门文章
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 13个Sketch实用的插件提升工作效率
相关文章3532019-03-05
13个Sketch实用的插件提升工作效率
相关文章3532019-03-05
-
 动态插画:AE插件Motion2全面使用方法
相关文章4962019-01-17
动态插画:AE插件Motion2全面使用方法
相关文章4962019-01-17
-
 2017年6月设计权最新的干货素材分享
相关文章3632017-06-21
2017年6月设计权最新的干货素材分享
相关文章3632017-06-21
-
 30款提升设计效率的网站和工具分享
相关文章3372017-03-24
30款提升设计效率的网站和工具分享
相关文章3372017-03-24
-
 2017年2月设计圈实用干货大合集分享
相关文章4282017-02-23
2017年2月设计圈实用干货大合集分享
相关文章4282017-02-23
-
 2016年11月开发者非常实用干货大合集分享
相关文章1922016-11-28
2016年11月开发者非常实用干货大合集分享
相关文章1922016-11-28
-
 新手交互设计师想要成长的关键点分享
相关文章2242016-10-24
新手交互设计师想要成长的关键点分享
相关文章2242016-10-24
-
 2016年10月国外设计圈实用干货资源分享
相关文章3162016-10-24
2016年10月国外设计圈实用干货资源分享
相关文章3162016-10-24