18套免费的UI组件和线框图工具打包下载
文章来源于 优设,感谢作者 HenryJones 给我们带来经精彩的文章!设计教程/摄影作品/其他资讯2014-05-16
当开始一个新的网页设计或移动应用项目时,以线框图开始绝对是正确的选择,因为它们可以帮助你与各方达成协议,不会再在后期纠结项目的页面元素:标题、内容区域、导航菜单、页脚等等。
有很多同学在把设计稿辛苦做完给到总监确认的时候,有没有被他批评说:这不是他要的。或者被客户说,你怎么做成这样了。其实出现这个情况的原因就是你没有在前期好好沟通,画出线框图确认页面基本元素。那么有了我们今天的18套工具后,以后你会轻松很多。
当开始一个新的网页设计或移动应用项目时,以线框图开始绝对是正确的选择,因为它们可以帮助你与各方达成协议,不会再在后期纠结项目的页面元素:标题、内容区域、导航菜单、页脚等等。
我们搜集了18个免费UI线框和UI工具包,将帮助您提高设计效率。
微盘打包下载地址:http://vdisk.weibo.com/s/aj4Q1htdUOi_o
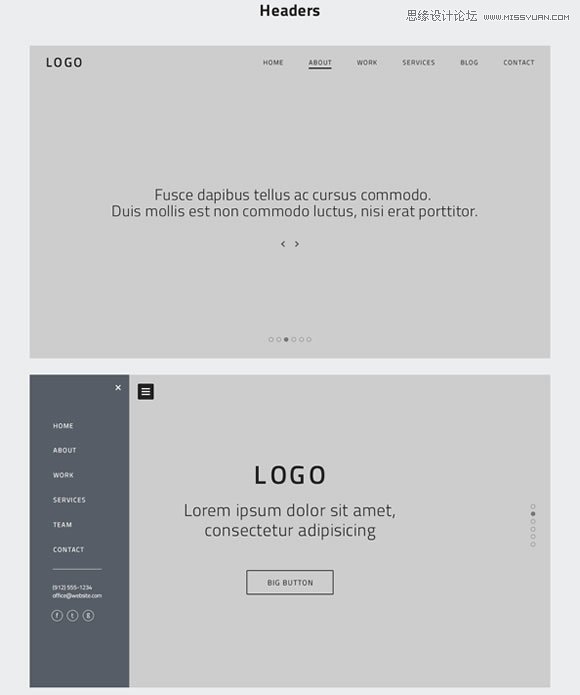
One Page Website Wireframes #2


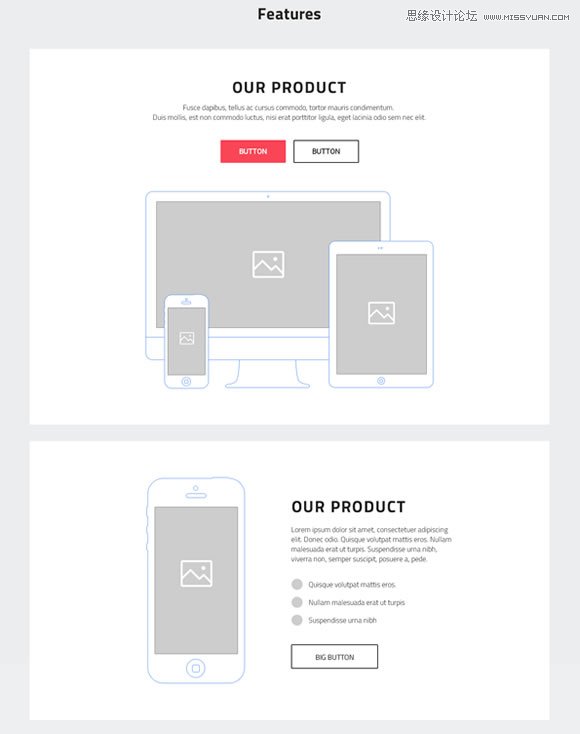
Free UI Kit [PSD]

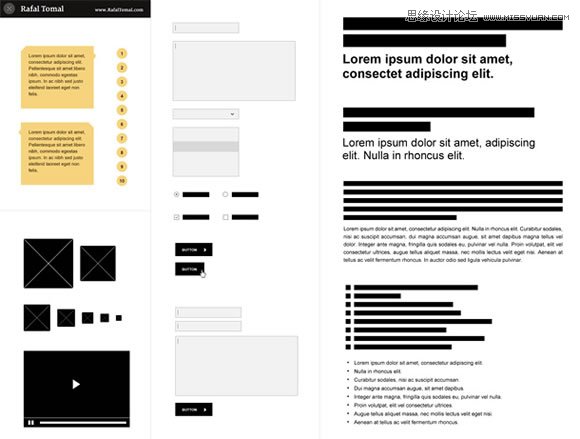
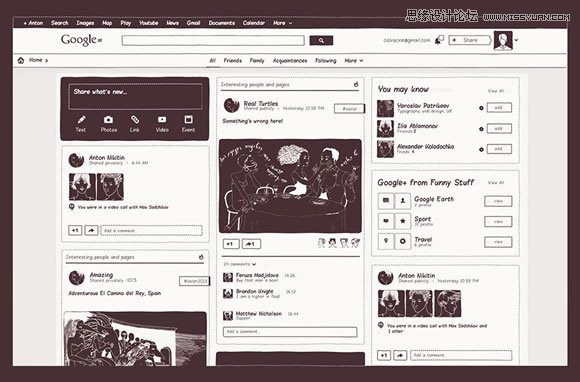
Free Photoshop Wireframe Kit

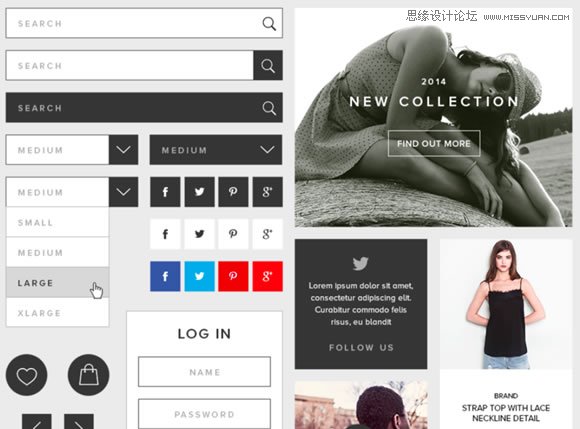
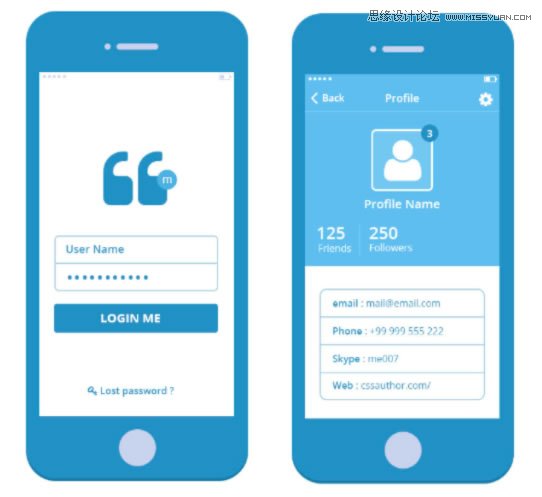
UI Kit

UI Kit


Free responsive wireframes

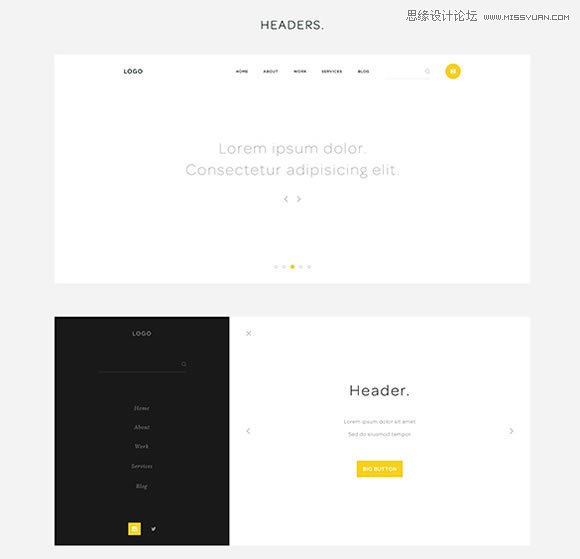
One Page Website Wireframes #2

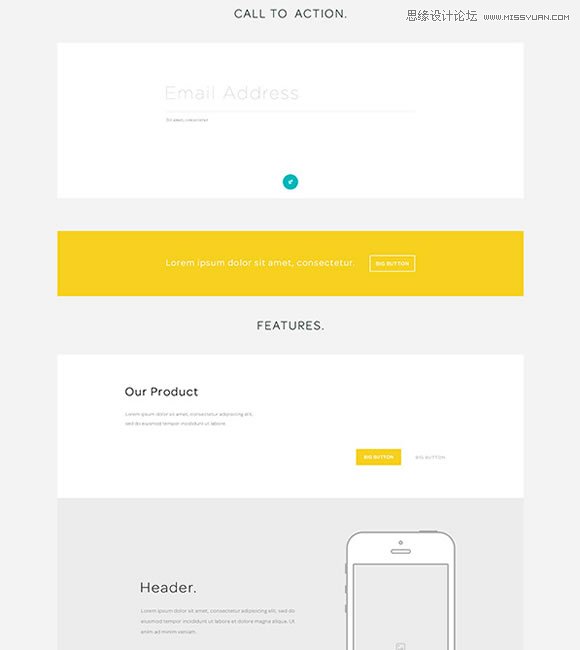
One Page Website Wireframes


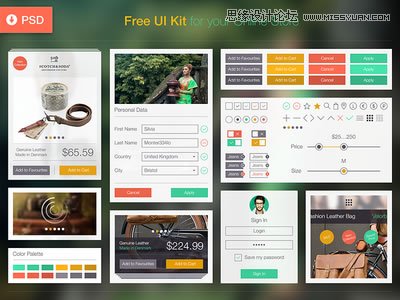
Free UI Kit

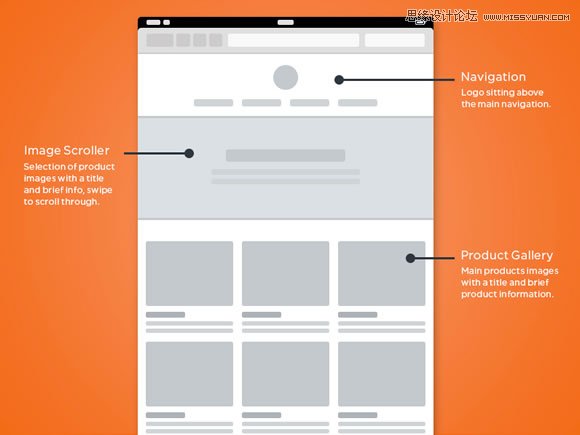
Mobile Wireframe Kit PSD


App Wireframes Kit


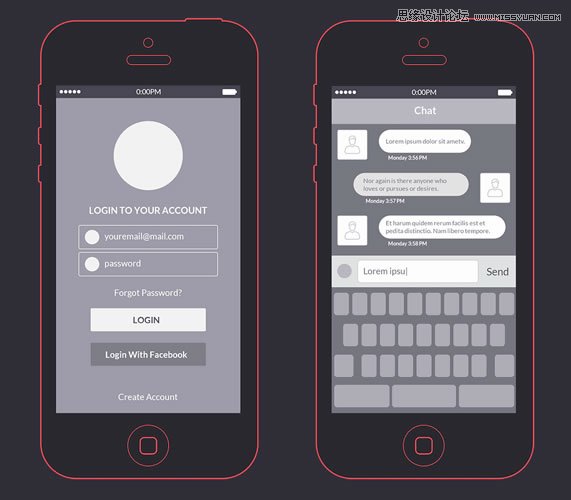
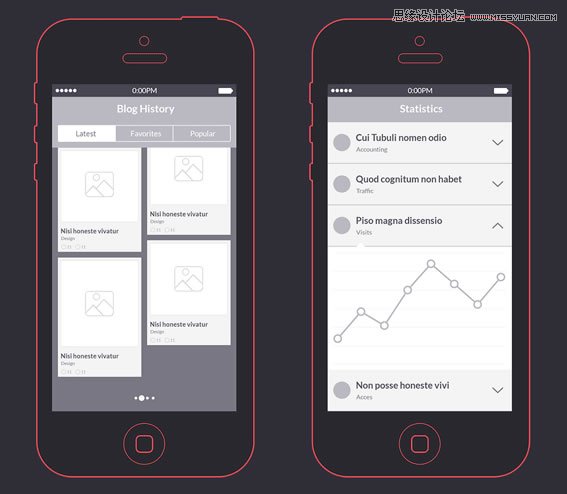
iPhone wireframe UI set

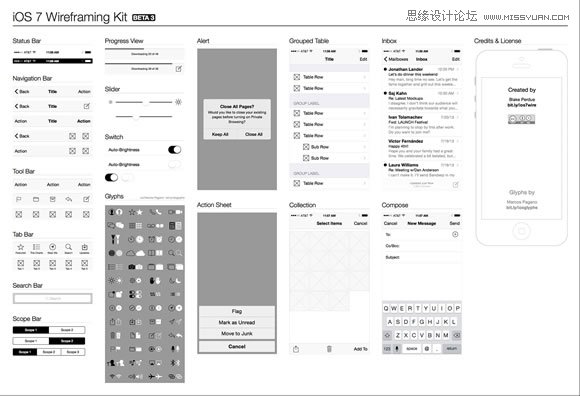
iOS 7 Wireframe Kit

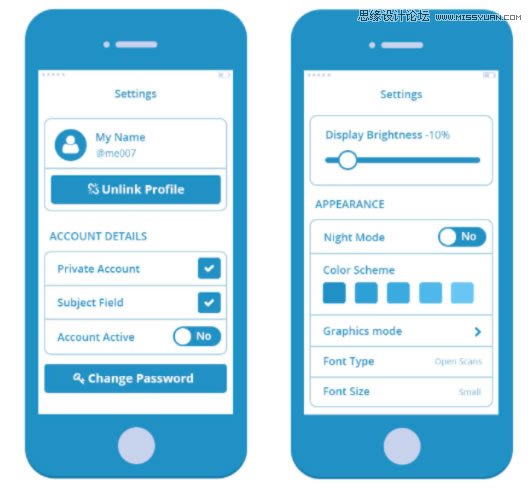
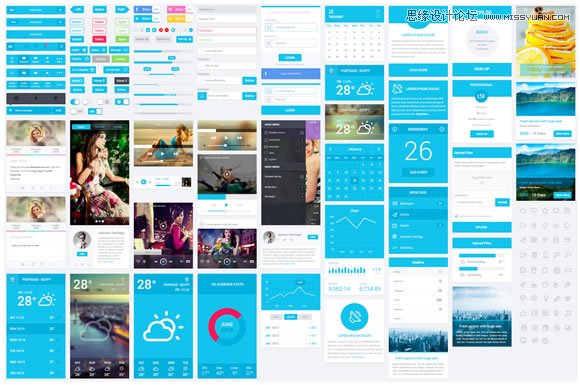
Flatastic Mobile UI Kit

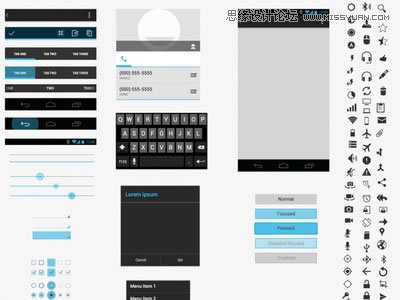
Android UI XHDPI Template

WireKit

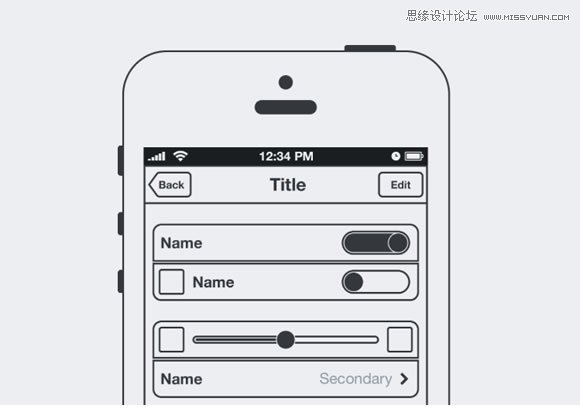
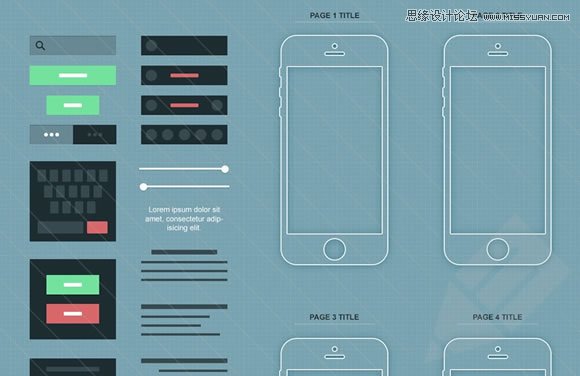
iPhone App Wireframe


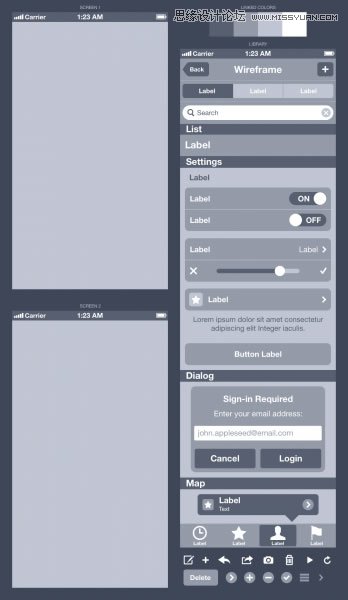
iPhone Wireframe UI Kit

 情非得已
情非得已
推荐文章
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
热门文章
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 2019年3月超实用设计圈干货合集
相关文章8672019-03-21
2019年3月超实用设计圈干货合集
相关文章8672019-03-21
-
 女神节主题的汉仪最新中文字体下载
相关文章5982019-03-08
女神节主题的汉仪最新中文字体下载
相关文章5982019-03-08
-
 7款年味满满的中文字体打包下载
相关文章4452019-02-17
7款年味满满的中文字体打包下载
相关文章4452019-02-17
-
 2019年1月设计圈超实用干货集合
相关文章5162019-01-28
2019年1月设计圈超实用干货集合
相关文章5162019-01-28
-
 12套简约大气的个人简历模板下载
相关文章4802019-01-21
12套简约大气的个人简历模板下载
相关文章4802019-01-21
-
 中文字体:超好看的圣诞节字体下载
相关文章4872018-12-26
中文字体:超好看的圣诞节字体下载
相关文章4872018-12-26
-
 2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
-
 30款高颜值的免费英文字体下载
相关文章6392018-12-12
30款高颜值的免费英文字体下载
相关文章6392018-12-12
