36个卓越的可视化数据工具分享
文章来源于 设计达人,感谢作者 佚名 给我们带来经精彩的文章!如果将数据直接以文字形式展示,这样用户阅读起来是非常困难的,所以如果我们使用可视化形式来展示数据,这就会更清晰易懂。这里由smashingapps整理了36个卓越的可视化数据工具,有地图图表、有柱状图表、饼状、散点等等,是一个不错的list收集。
下面来看看这些可视化数据图表工具,或许会对你的项目带来帮助。
Ember Charts
这个图表库需要依赖Ember.js 和 d3.js,多个图表样式,柱状、饼状、散点图。
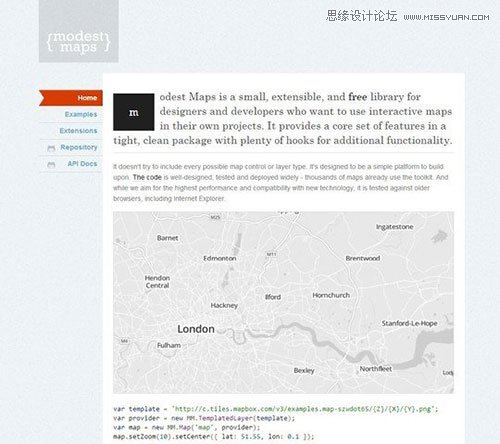
Modest Maps
一个地图js插件,大小只有10KB,兼容Firefox, Chrome, Opera, iOS, Android, 和IE7-9浏览器。
Flot Charts
折线类图表,使用纯JavaScript绘制的jQeruy库,重点是使用简单,外观友好。
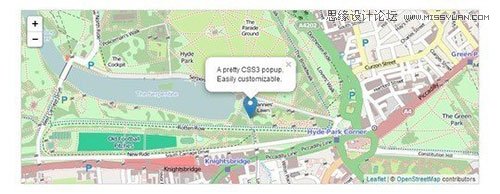
Leaflet
Leaflet 是一个开源的地图JS库,交互上比较友好。
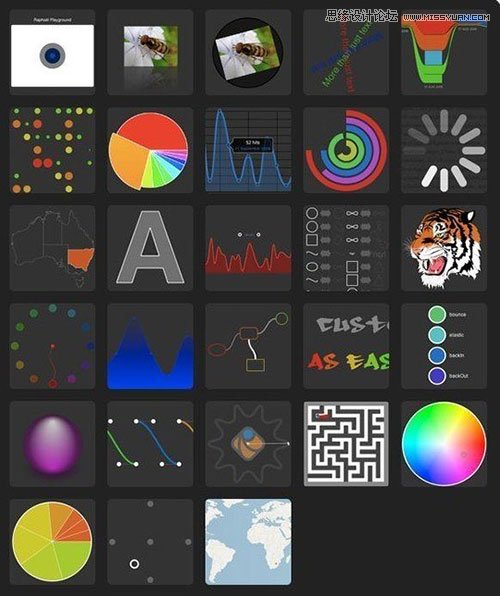
Raphael
Raphael 是一个小型的JavaScript库,图表有很多个样式,使用方法简单。
Pizza Pie Charts
比萨饼图,其实就是饼状图表,效果不错。
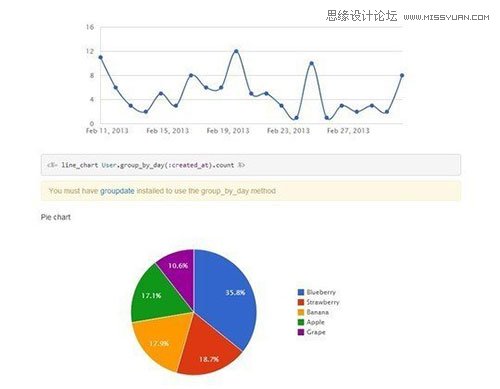
Chartkick
美丽的曲线风格图表,当然还有饼状。
Cube
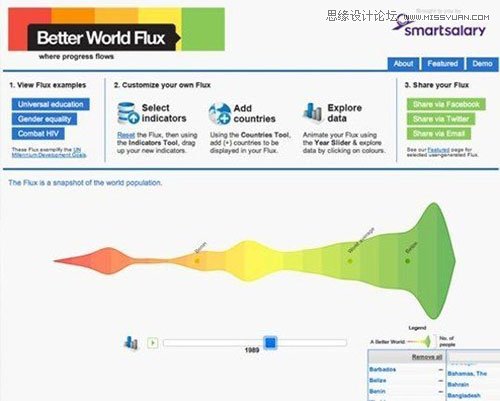
Better World Flux
Polymaps
地图类js库。
Google Charts
谷歌的图表库工具,功能强大,支持HTML5生成SVG图表,简单易用,而且免费。图表风格很多,其交互效果也很漂亮,值得使用。
jQplot
jQeruy图表库。
Gantti
Gantti是一个简单的PHP甘特图。
Smoothie Charts
一个Javascript数据图表库。
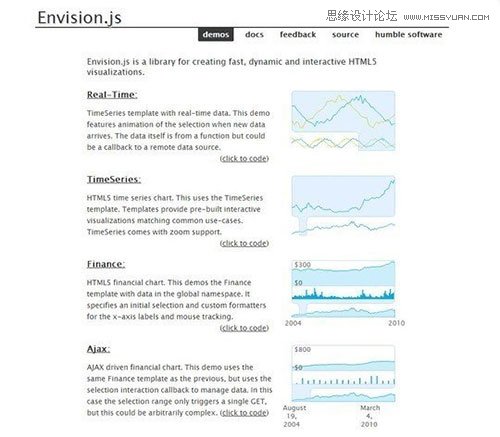
Envision
Envision.js 是一个动态的HTML5可视化图表。
Arborjs
Arborjs是一个可视化jQuery图形库。
Manyeyes
D3js
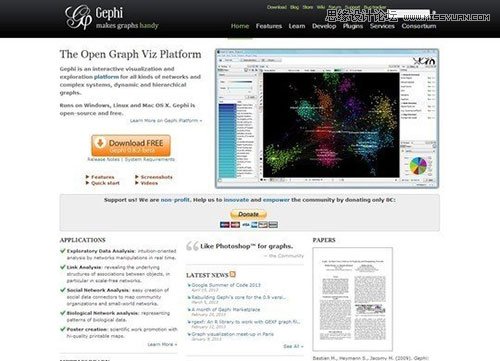
Gephi
Highcharts
Javascript交互图表,适合用于web项目。
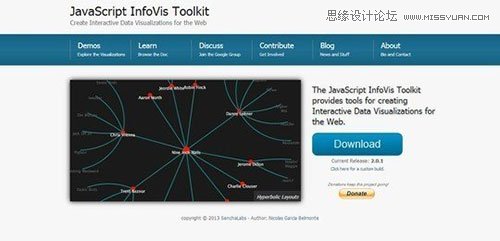
JavaScript InfoVis Toolkit
jpGraph
JpGraph 使用PHP >= 5.1 编写的数据图表。
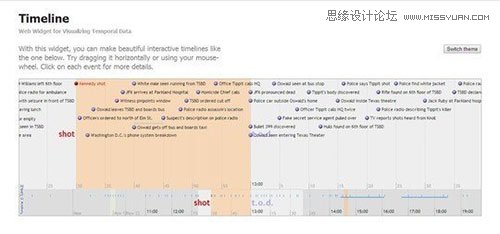
Timeline
时间轴图表。
Wolfram Alpha
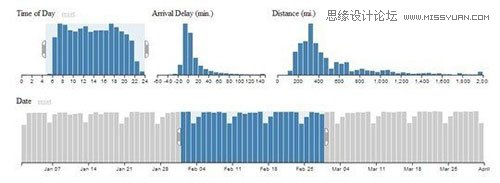
Cross Filter
Crossfilter 这个图表在浏览器中响应速度极快(<30毫秒)
Open Layers
地图类插件
Fusion Charts
Raw
Springy
Bonsaijs
一个轻量级的图形库,可渲染出直观的SVG图形。
Humble Finance
HumbleFinance 是一个HTML5数据可化图表插件,交互效果良好。
Protovis
Axiis
Axiis 是一个开源的可视化数据框架,提供给初学者和专业开发人员使用。
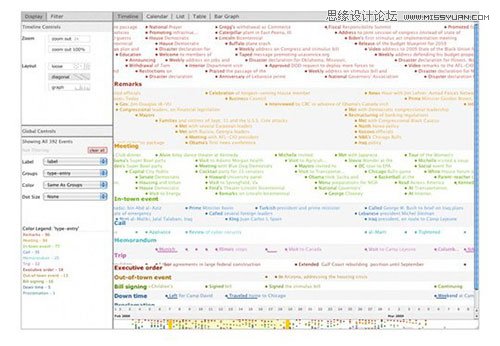
TimeFlow
TimeFlow 是一个可视化时间分析工具。
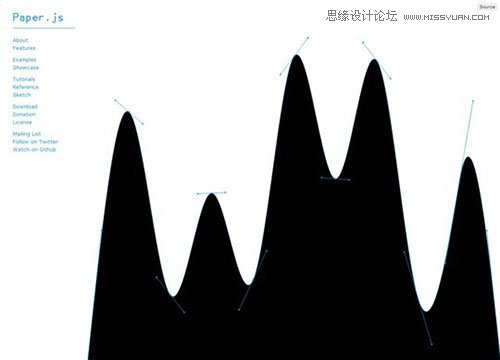
Paper.js
一个使用HTML5 Canvas输出的JS图表库
 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 2019年3月超实用设计圈干货合集
相关文章8672019-03-21
2019年3月超实用设计圈干货合集
相关文章8672019-03-21
-
 2019年1月设计圈超实用干货集合
相关文章5162019-01-28
2019年1月设计圈超实用干货集合
相关文章5162019-01-28
-
 2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
-
 2017年11月国外设计圈优秀设计资源合集
相关文章4662017-11-17
2017年11月国外设计圈优秀设计资源合集
相关文章4662017-11-17
-
 2017年9月设计圈非常实用的干货合集
相关文章4662017-09-14
2017年9月设计圈非常实用的干货合集
相关文章4662017-09-14
-
 2017年6月设计权最新的干货素材分享
相关文章3632017-06-21
2017年6月设计权最新的干货素材分享
相关文章3632017-06-21
-
 2017年4月前端开发者使用的素材合集
相关文章3252017-04-27
2017年4月前端开发者使用的素材合集
相关文章3252017-04-27
-
 30款提升设计效率的网站和工具分享
相关文章3372017-03-24
30款提升设计效率的网站和工具分享
相关文章3372017-03-24