14款优秀的jQuery手风琴插件分享
文章来源于 未知,感谢作者 jackchen 给我们带来经精彩的文章!对于网页开发人员和设计师来说。网页设计的布局和过程中,让一些模块增加趣味性和交互性是必须要考虑的事实。如何高效快速的设计出优秀使用的交互互动模块呢!Javascript ? JS的使用时必然的。但是要想高效的话大家都会想到jQuery吧。每个网页开发人员都必须收藏一些常用优秀的代码段或者jQuery插件。在需要的时候,秒秒钟让一个生硬的界面变得生动起来。今天我们要分享的就是一些优秀的jQuery手风琴插件。你可以用这些插件来丰富你的模块交互,提高你的网站的交互性和趣味性。
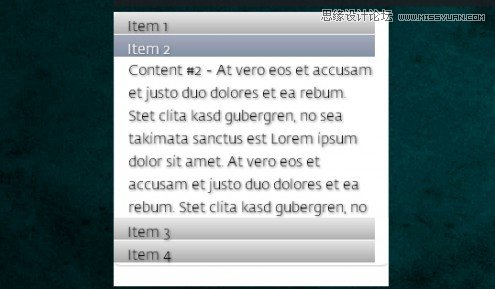
liteAccordion – a horizontal accordion plugin for jQuery.
If you have a lot of content or a very long menu on your website, the use of accordion may be a good option for your layout. This plugin was created to be of easy setup.
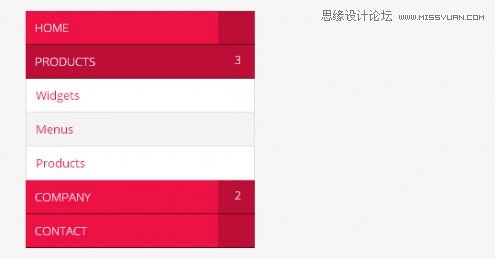
Javascript Accordion Menu Wizard
Javascript Accordion Menu is an image based site navigation menu. Scriptocean Accordion Menu Wizard supports horizontal and vertical accordion menus.
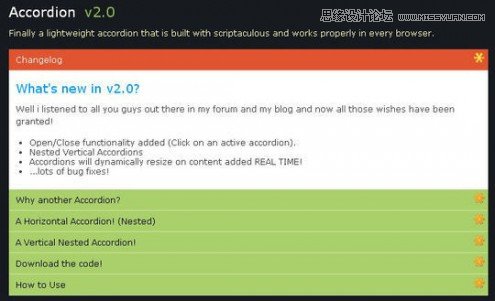
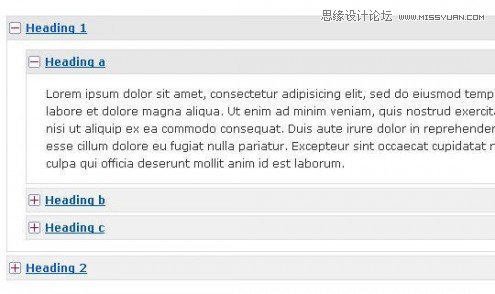
Finally a lightweight accordion that is built with scriptaculous and works properly in every browser.
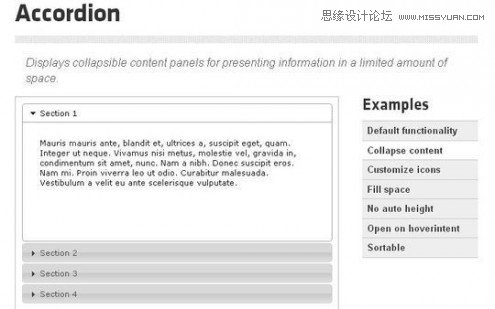
Displays collapsible content panels for presenting information in a limited amount of space.
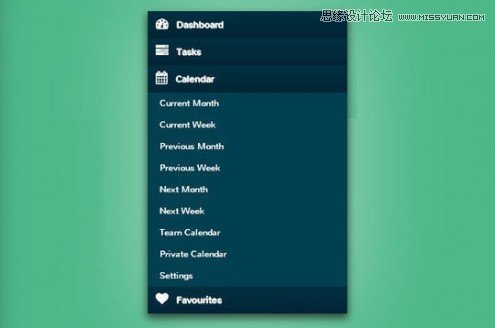
zAccordion is a horizontal accordion plugin for jQuery.
I actually made the plugin to serve as a menu, but it could also work as a regular accordion for displaying different types of content within a page.
Flat jQuery Accordion Menu Tutorial
In this post We will be showing how to create a two level, jQuery accordion menu.
The Nested Accordion plugin provides support for unlimited number of levels.The plugin could easily be customized and used with any website.It allows multiple instances of the accordion on the same page.
How To Code a Vertical Accordion Nav Menu with jQuery
In this tutorial We will demonstrate how we can build a simple vertical navigation accordion menu using CSS3 and jQuery techniques.
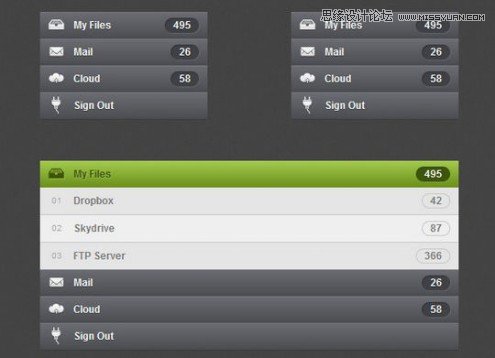
Vertical accordion menu using jQuery and CSS3
A sleek vertical accordion menu for your next website/app.
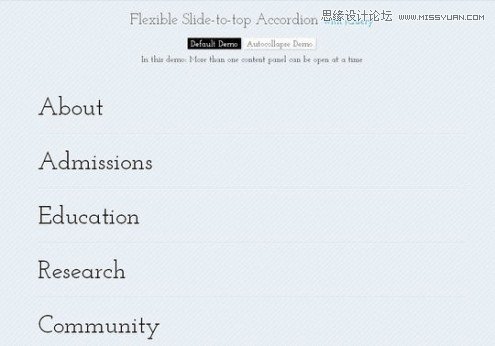
Flexible Slide-To-Top Accordion
In this tutorial we’ll be creating a simple responsive accordion that, when opened, will slide to the top of the viewport and reveal the content by fading it in.
How to Create Accordion Menu in Pure CSS3
In this tutorial we will learn how to create an accordion menu in pure CSS3.
 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 13个Sketch实用的插件提升工作效率
相关文章3532019-03-05
13个Sketch实用的插件提升工作效率
相关文章3532019-03-05
-
 动态插画:AE插件Motion2全面使用方法
相关文章4962019-01-17
动态插画:AE插件Motion2全面使用方法
相关文章4962019-01-17
-
 1100多套各种优秀的手绘素材打包下载
相关文章8372018-12-07
1100多套各种优秀的手绘素材打包下载
相关文章8372018-12-07
-
 2017年11月国外设计圈优秀设计资源合集
相关文章4662017-11-17
2017年11月国外设计圈优秀设计资源合集
相关文章4662017-11-17
-
 36款时尚优秀的设计师英文字体下载
相关文章9122017-11-08
36款时尚优秀的设计师英文字体下载
相关文章9122017-11-08
-
 2017年6月设计权最新的干货素材分享
相关文章3632017-06-21
2017年6月设计权最新的干货素材分享
相关文章3632017-06-21
-
 30款提升设计效率的网站和工具分享
相关文章3372017-03-24
30款提升设计效率的网站和工具分享
相关文章3372017-03-24
-
 162款设计师常用的中英文字体打包下载
相关文章7692017-02-28
162款设计师常用的中英文字体打包下载
相关文章7692017-02-28