Material Design风格的前端框架免费下载
文章来源于 优设,感谢作者 shejidaren 给我们带来经精彩的文章!设计教程/摄影作品/其他资讯2015-05-08
前端框架对于不懂设计的程序员来说,可以说是极好的素材,如果想开发一个项目但又找不到设计师帮忙设计,那么我们可以直接使用前端框架来完成,而且能省去很多前端JS的工作,比如今天这款,质量就特别高。
前端框架对于不懂设计的程序员来说,可以说是极好的素材,如果想开发一个项目但又找不到设计师帮忙设计,那么我们可以直接使用前端框架来完成,而且能省去很多前端JS的工作,比如今天这款,质量就特别高。
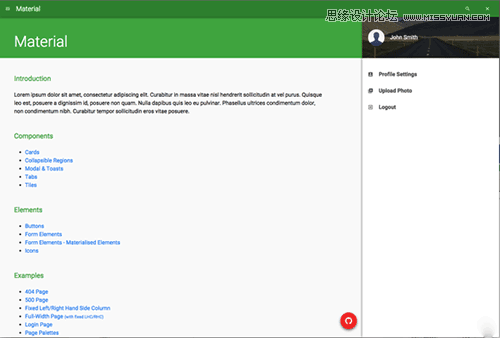
今天为大家分享一套新出的Material Design框架,谷歌的Magerial我想大家都听过,这是今年流行的设计趋势之一,其外观时尚、交互友好,在不同设备浏览都有很好的表现。

小编下载下来研究了一下,当前的设计元素很丰富,常用的都有了,唯一缺点就是手机APP的UI设计元素太少,当然可以自己丰富它。
PS: 如果还不知道Material是什么,请查看Google Material介绍。
该框架编写方式采用类似Bootstrap的class,比如栅格系统、表单元素,都有点像Bootstarp,这样对熟悉Bootstrap的用户可以直接上手了。
下面我们一起看看这套Material Design框架的组件和样式元素介绍:
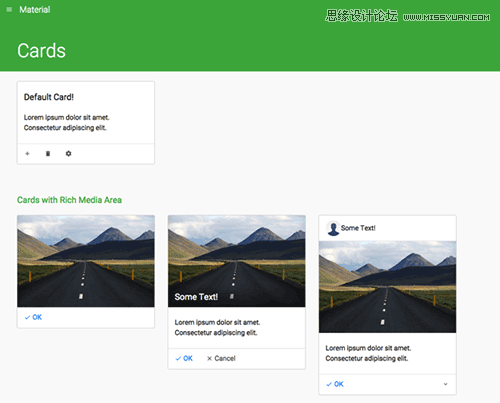
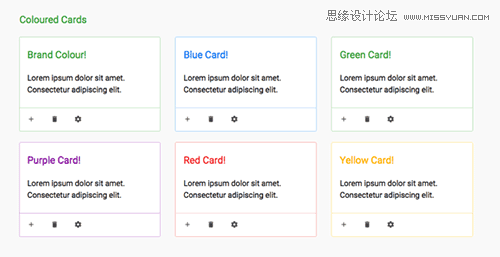
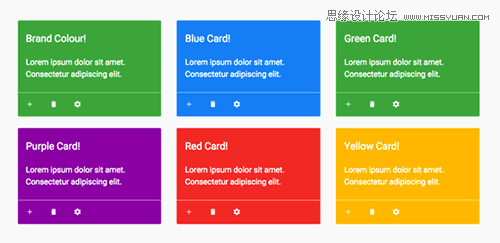
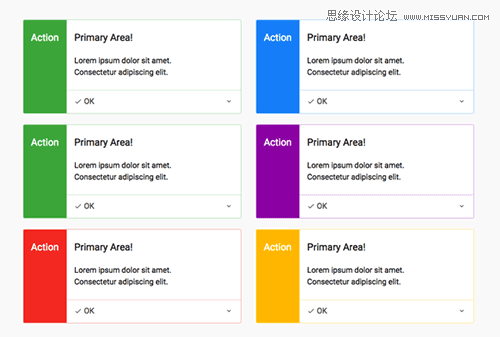
卡片
多种不同样式的卡片设计。




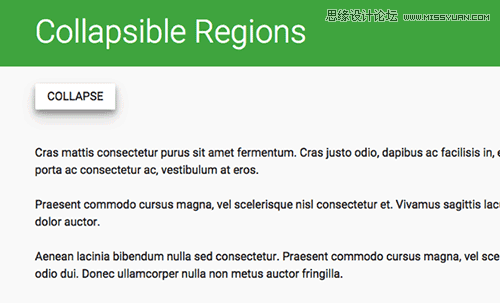
折叠区域

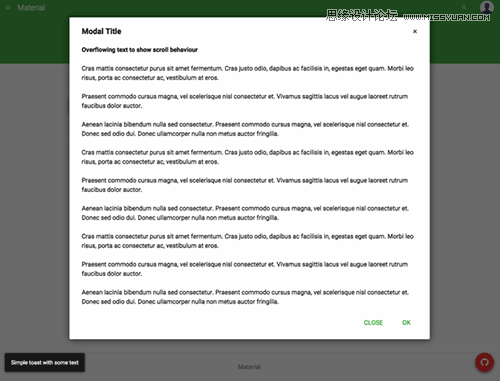
弹窗 Modal
包含中间弹窗,左下角提示弹出等多个样式。

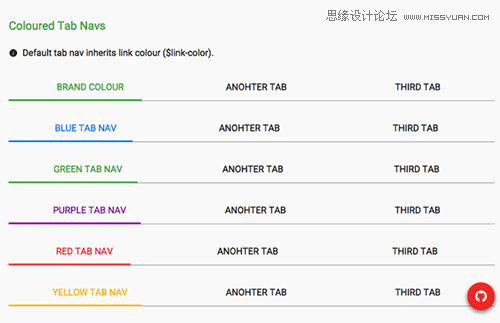
Tab选项卡

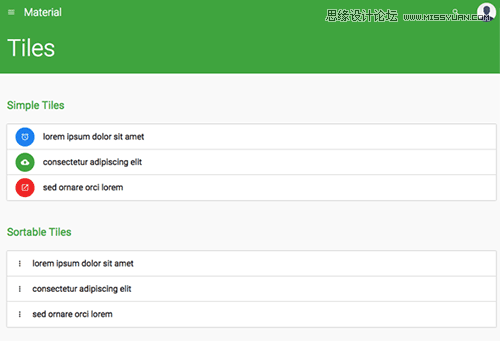
Tiles

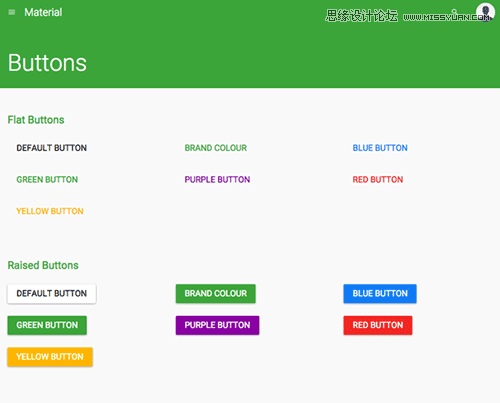
按钮

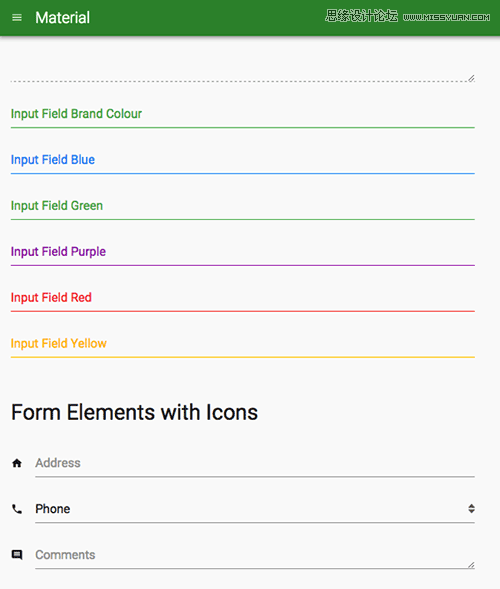
表单

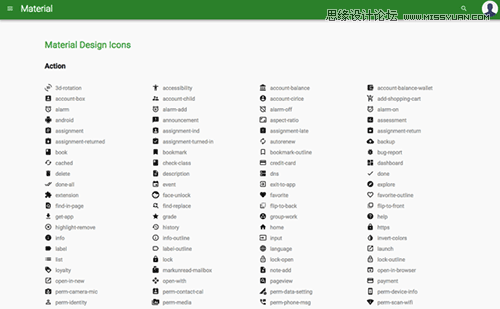
图标

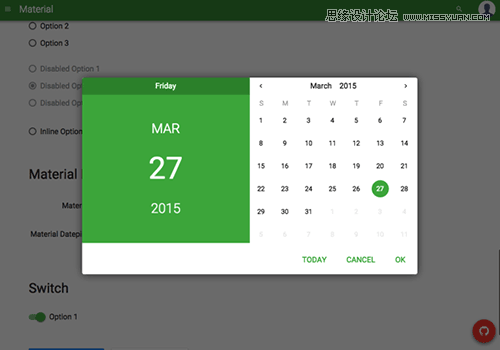
日期选项

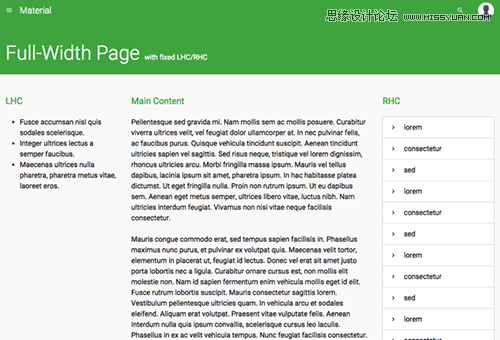
页面

最后
总体来说自带的组件元素不算多,但用于小项目,估计可以接受,对于小型的网站来说已经足够了,喜欢尝试新鲜的用户可以用这个框架做一个Material Design风格的产品出来吧。
框架名称:Material
下载地址:Github
 情非得已
情非得已
推荐文章
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
热门文章
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 插画设计师必须要收藏的PS笔刷
相关文章7412019-03-17
插画设计师必须要收藏的PS笔刷
相关文章7412019-03-17
-
 73款手写风格的中文字体免费下载
相关文章8912018-12-07
73款手写风格的中文字体免费下载
相关文章8912018-12-07
-
 800多套各种色系的PS渐变免费下载
相关文章9102018-10-10
800多套各种色系的PS渐变免费下载
相关文章9102018-10-10
-
 InDesign中创建孟菲斯风格标题艺术字
相关文章3872018-07-09
InDesign中创建孟菲斯风格标题艺术字
相关文章3872018-07-09
-
 端午节中文字体合集打包免费下载
相关文章6062018-06-19
端午节中文字体合集打包免费下载
相关文章6062018-06-19
-
 好看又免费的霓虹灯字体免费下载
相关文章34002018-05-28
好看又免费的霓虹灯字体免费下载
相关文章34002018-05-28
-
 23款WEB设计师必备的英文字体下载
相关文章10042018-04-06
23款WEB设计师必备的英文字体下载
相关文章10042018-04-06
-
 200万个高质量的图标素材网站免费下载
相关文章3152017-09-14
200万个高质量的图标素材网站免费下载
相关文章3152017-09-14
