11个为设计师专属打造的Chrome扩展插件
文章来源于 知乎,感谢作者 medium 给我们带来经精彩的文章!设计教程/摄影作品/其他资讯2016-10-13
国庆放假,没去玩的设计师不妨来给自己的浏览器升个级,今天推荐的这11个扩展插件,都是能提高设计师生产效率,帮设计师事半功倍的好用小工具,一起来收。
国庆放假,没去玩的设计师不妨来给自己的浏览器升个级,今天推荐的这11个扩展插件,都是能提高设计师生产效率,帮设计师事半功倍的好用小工具,一起来收。
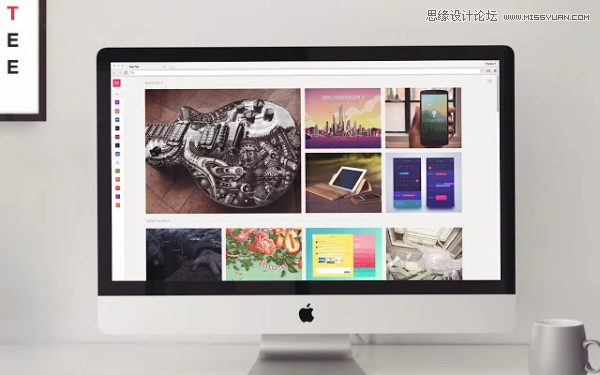
1. Muzli
设计师必备,每天都会推送最新鲜的设计和互动方面的链接。

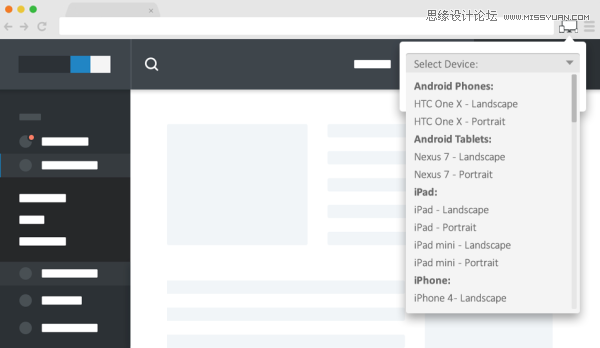
2. Responsive Web Design Tester
响应式网页调试工具,轻松测试你的响应式网站。

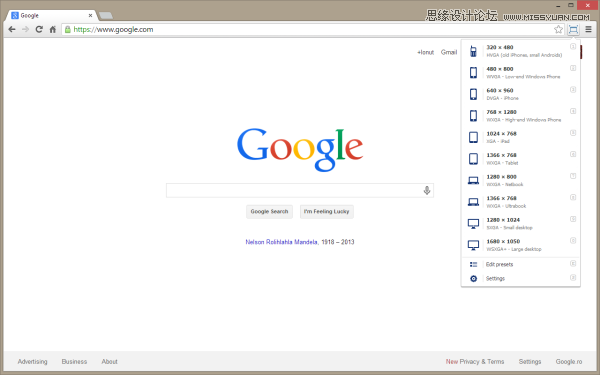
3. Window Resizer 窗口大小调节插件
调整浏览器窗口,来模拟不同的屏幕分辨率。

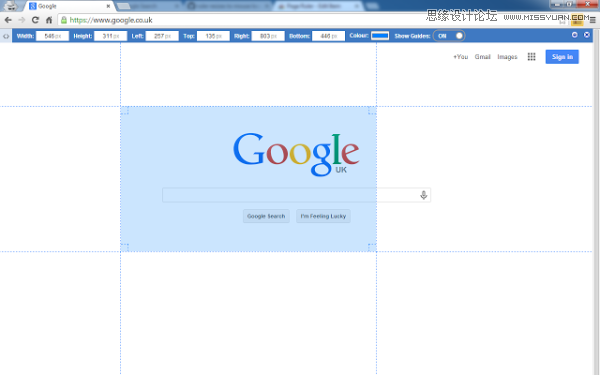
4. Page Ruler 标尺扩展
可以方便测量网页上元素的尺寸和定位。

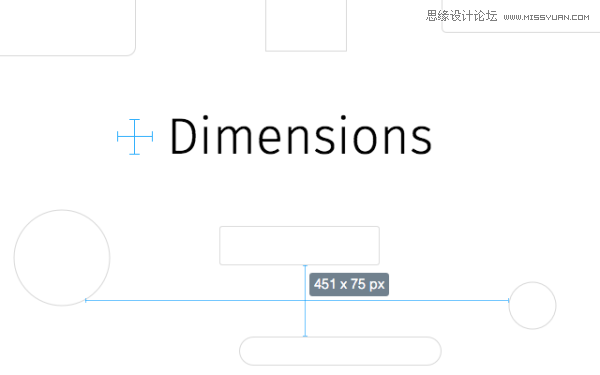
5. Dimensions
方便设计师测量屏幕分辨率的工具。

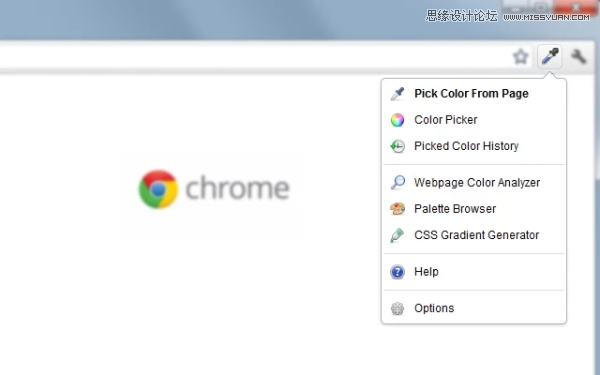
6. ColorZilla
高级吸管工具,吸单色的同时,还支持吸渐变色。

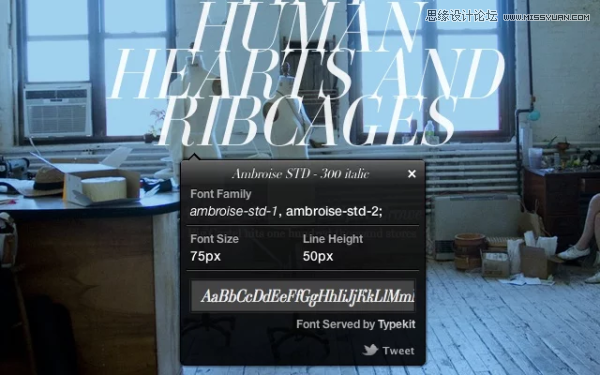
7. WhatFont
告诉你网页的字体属性。这个插件是咱们同胞 Chengyin Liu 独立开发的。

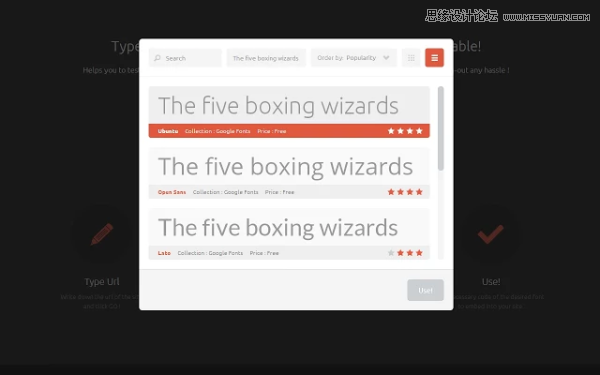
8. TypeWonder 在线网站换字体工具
一个可以将任意网站上面的字体换成你喜欢的样式的工具站点,只需输入网址即可把目标网站上的字体更换为你喜欢的字体样式,方便简单,省时省力,还方便阅读。暂时只支持英文字体。

9. Perfect Pixel
把设计稿半透明放到开发出来的网页上,对比前端开发对设计的还原程度。

10. Lightshot 截图工具
简单方便的截图工具。选择一个区域,编辑你的截图,并上传到服务器。

11. UX Check
在你的网站上允许启发式评估,不太懂的可以看看作者的文章 Low cost usability testing Or…why I built UX Check

 情非得已
情非得已
推荐文章
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
热门文章
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 13个Sketch实用的插件提升工作效率
相关文章3532019-03-05
13个Sketch实用的插件提升工作效率
相关文章3532019-03-05
-
 动态插画:AE插件Motion2全面使用方法
相关文章4962019-01-17
动态插画:AE插件Motion2全面使用方法
相关文章4962019-01-17
-
 13个好用到令人震惊的Sketch插件
相关文章23272016-05-22
13个好用到令人震惊的Sketch插件
相关文章23272016-05-22
-
 快速打造美观实用的线上个人简历网站
相关文章2772016-05-22
快速打造美观实用的线上个人简历网站
相关文章2772016-05-22
-
 25款轻巧实用的Sketch插件大合集
相关文章5452016-04-21
25款轻巧实用的Sketch插件大合集
相关文章5452016-04-21
-
 帮你提高效率的自动填充神器插件Craft
相关文章3532016-02-23
帮你提高效率的自动填充神器插件Craft
相关文章3532016-02-23
-
 1000个超实用的高品质jQuery插件分享
相关文章1732016-02-14
1000个超实用的高品质jQuery插件分享
相关文章1732016-02-14
-
 PS圆角插件神器:Corner Editor 2015版
相关文章28362015-08-04
PS圆角插件神器:Corner Editor 2015版
相关文章28362015-08-04
