如何学习高效的标签系统素材管理术
文章来源于 未知,感谢作者 路路的设计笔记 给我们带来经精彩的文章!场景1
如下图所示,小明发现一个网站的插画设计风格很独特,排版也很有创意,于是想把这个网页收藏起来。然后问题出现了,是应该把它放到插画文件夹还是网页文件夹呢?如果放到插画文件夹,后期如果想做一个类似的网页只会去网页文件夹寻找,结果可能东寻西觅一番也找不到了。那如果把它放到了网页文件夹,后期想绘制一张类似这种画风的插画,仍然无法在插画文件夹找到这个设计作品。

场景2
作为一个 UI设计师,我们设计页面时要符合本产品的设计调性,同时也要满足交互的可用性。拿到一个需求后,在设计的过程中找参考是必不可少的,但是如何在我们可能收藏了成千上万张图的图库中快速筛选出能够供我们参考完成需求的 UI 参考图可能就比较困难了。
举个例子,产品有个需求,需要小明设计一个用户等级页,要突出产品活泼、趣味的风格。小明突然想起自己曾经收藏过一个类似的页面,或许可以用来做参考。于是小明满心欢喜地打开了自己从不整理和分类的素材库……

然后,这得找到什么时候?
因此,为了解决这些痛点,我们需要一套系统的素材分类整理的解决方案。接下来我会细致地告诉你这个让你工作效率翻倍的素材分类整理术。
标签系统
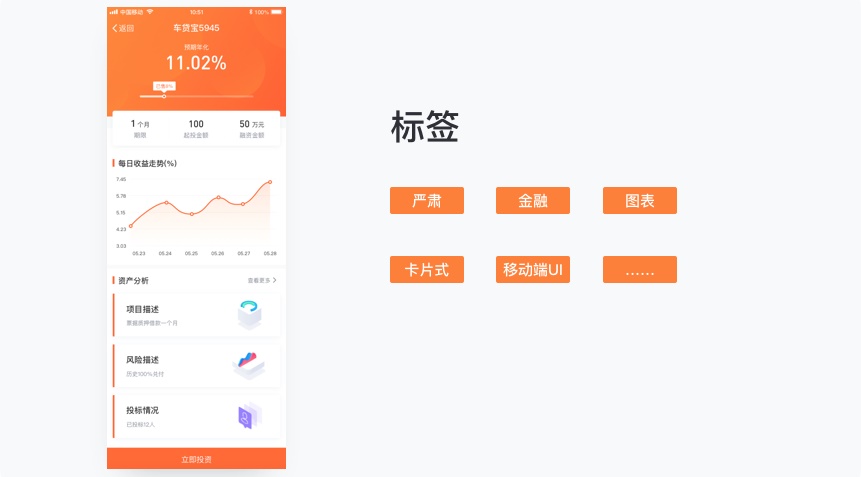
每一个设计作品都有属于它的标签,这里的标签指的是描述一个设计作品的不同角度,如下图。

但是想要将标签形成一个系统,也就是标签系统,我们就要将标签进行分类。
在这里,将标签分为两大类,分别是复用标签和专属标签。下面为你分别讲解。
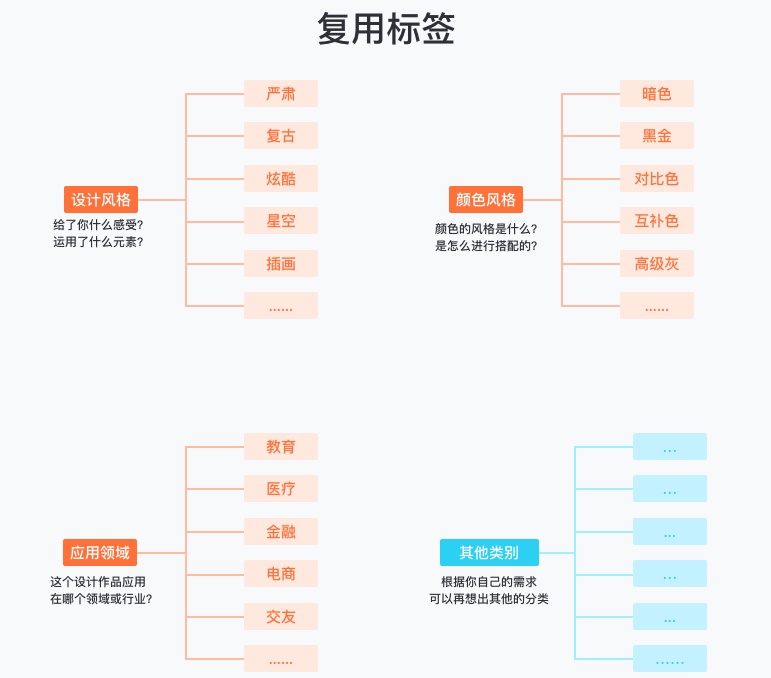
复用标签指的是可以用来描述几乎所有设计作品种类的标签,比如你可以用「可爱」描述一个 UI界面,也可以用「可爱」描述一张插画或者一张摄影作品。那么「可爱」就是一个复用标签。在这里我将复用标签分为了主要的三个类别,如下图。

相对于复用标签,专属标签就只能描述单一的设计作品种类了。比如你可以用「宋体风格」去描述一个字体设计作品,但是「宋体风格」很难去描述其他种类的设计作品,如摄影、工业产品等。那么「宋体风格」就是一个专属标签,只能用来去描述字体设计作品,如下图所示。

看到这里,有的小伙伴可能有点蒙圈。每个设计作品标记这么多标签,不是很麻烦吗。是的,我们给设计作品标记标签的目的是方便后期需要的时候筛选寻找,提高效率,如果把每一个设计作品都在每个维度上标记一个标签确实会很浪费时间,本末倒置。但是每一个设计作品都有自己的优缺点,我们只需要去标记那些我们认为是优点的部分,去进行学习和参考即可,如下图所示。

 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
-
 1100多套各种优秀的手绘素材打包下载
相关文章8372018-12-07
1100多套各种优秀的手绘素材打包下载
相关文章8372018-12-07
-
 60套国外优质PPT素材免费打包下载
相关文章4682018-11-05
60套国外优质PPT素材免费打包下载
相关文章4682018-11-05
-
 200万个高质量的图标素材网站免费下载
相关文章3152017-09-14
200万个高质量的图标素材网站免费下载
相关文章3152017-09-14
-
 16款高质量的点线面助您做出好看的广告
相关文章6982017-07-11
16款高质量的点线面助您做出好看的广告
相关文章6982017-07-11
-
 2017年6月设计权最新的干货素材分享
相关文章3632017-06-21
2017年6月设计权最新的干货素材分享
相关文章3632017-06-21
-
 2017年4月前端开发者使用的素材合集
相关文章3252017-04-27
2017年4月前端开发者使用的素材合集
相关文章3252017-04-27
-
 19张可爱优雅的女士中文字体打包下载
相关文章9322017-02-22
19张可爱优雅的女士中文字体打包下载
相关文章9322017-02-22
