Sketch制作磨砂玻璃特效的UI效果(2)
文章来源于 UI中国,感谢作者 小阿田的设计笔记 给我们带来经精彩的文章!设计教程/摄影作品/其他资讯2021-03-09
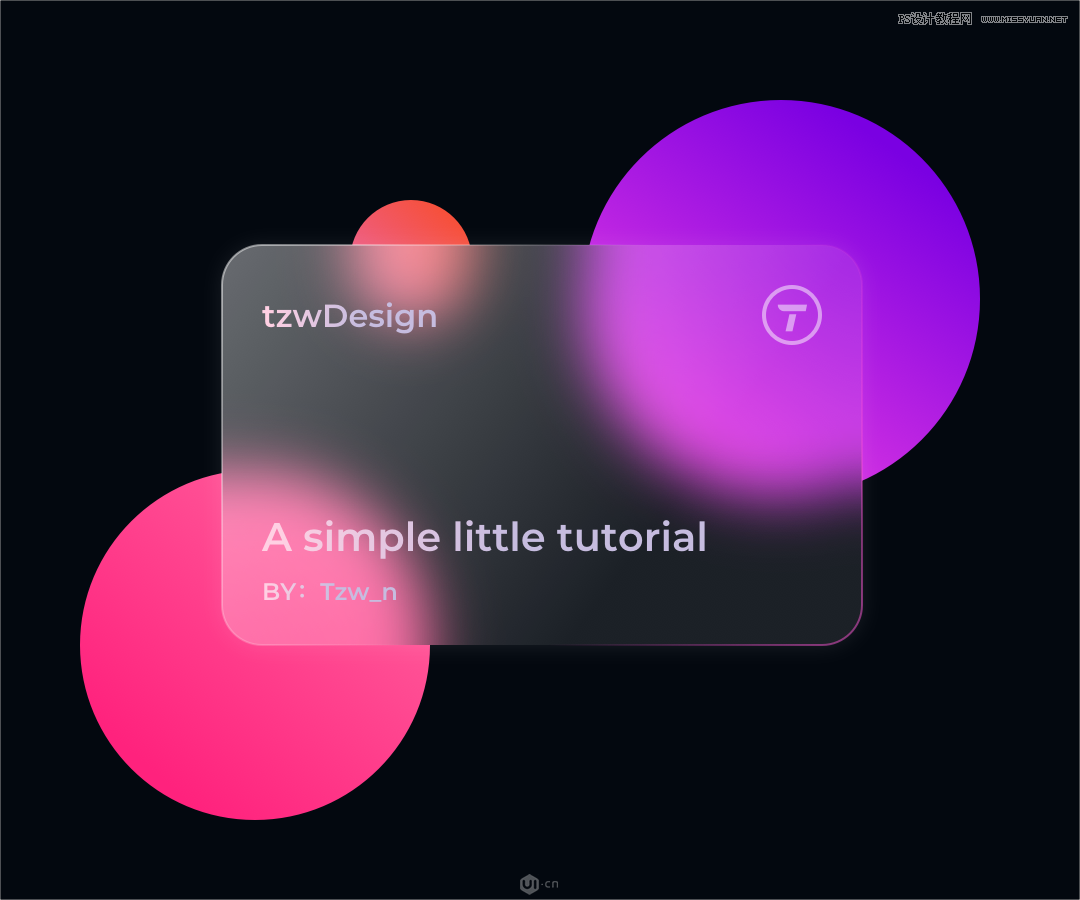
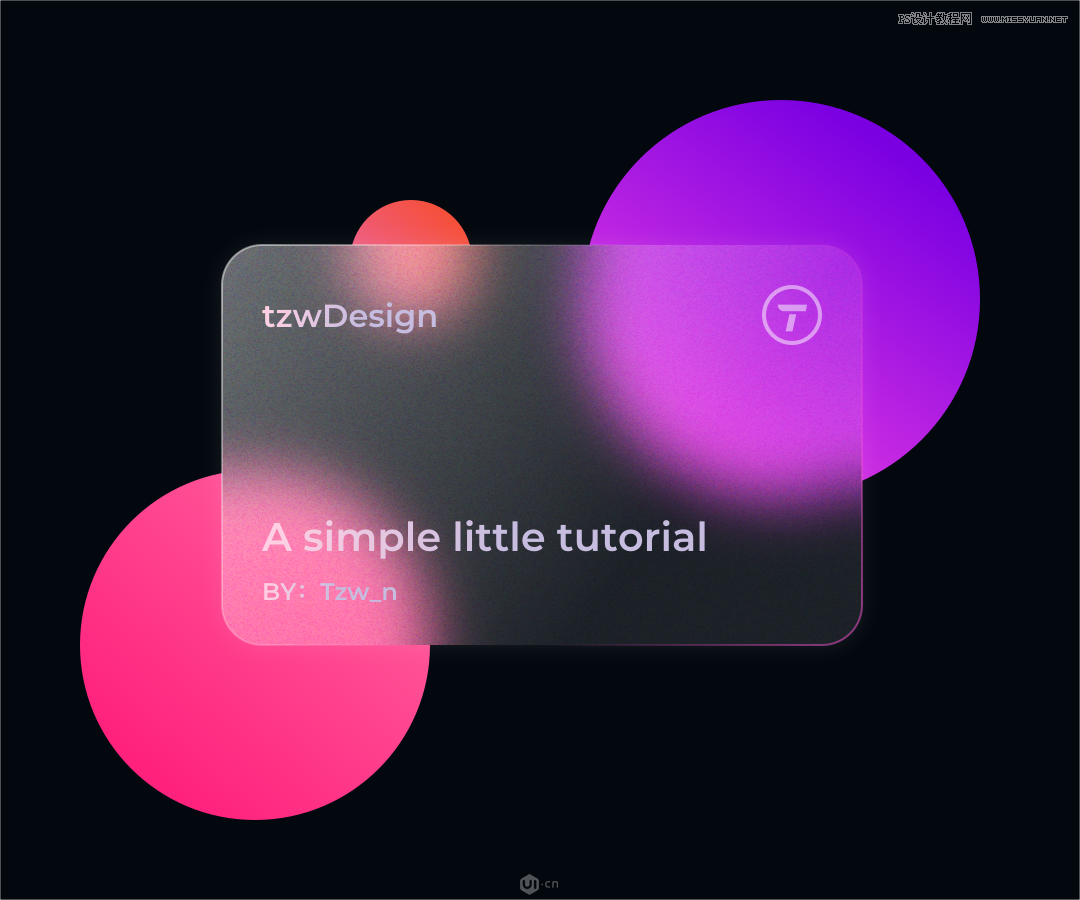
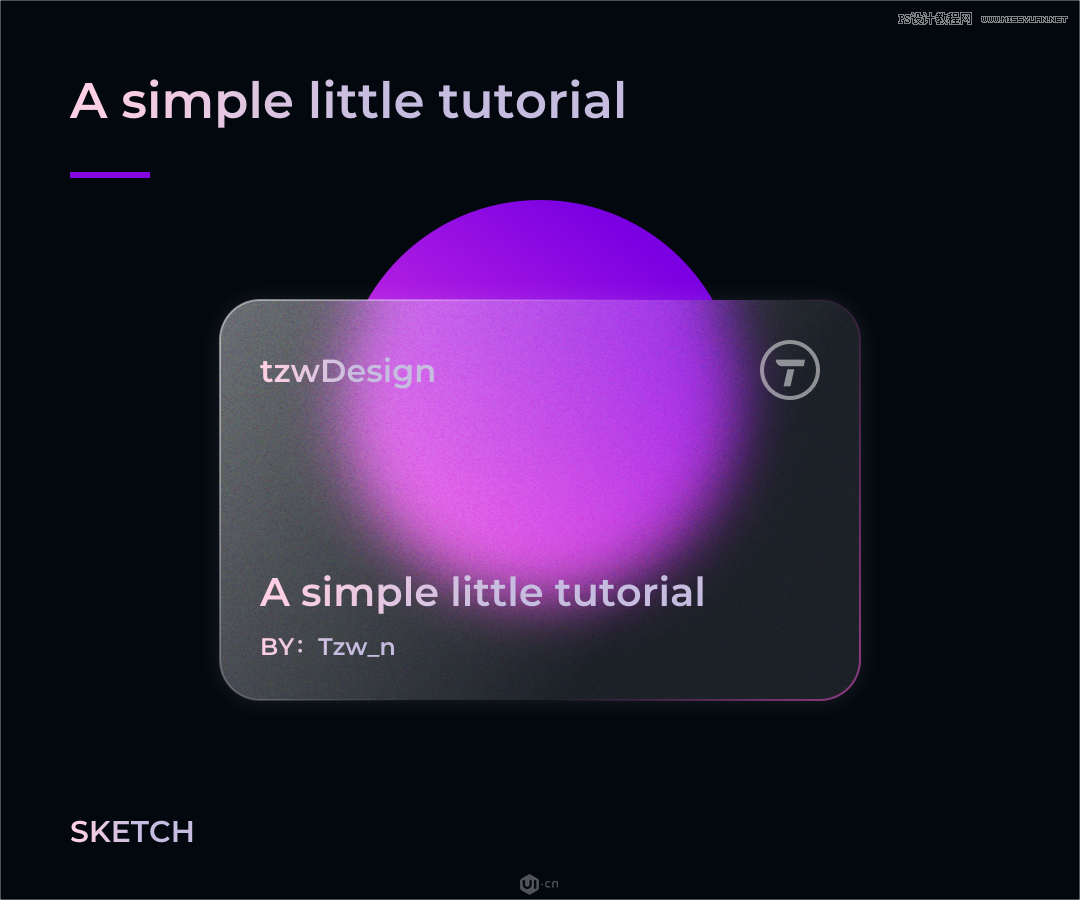
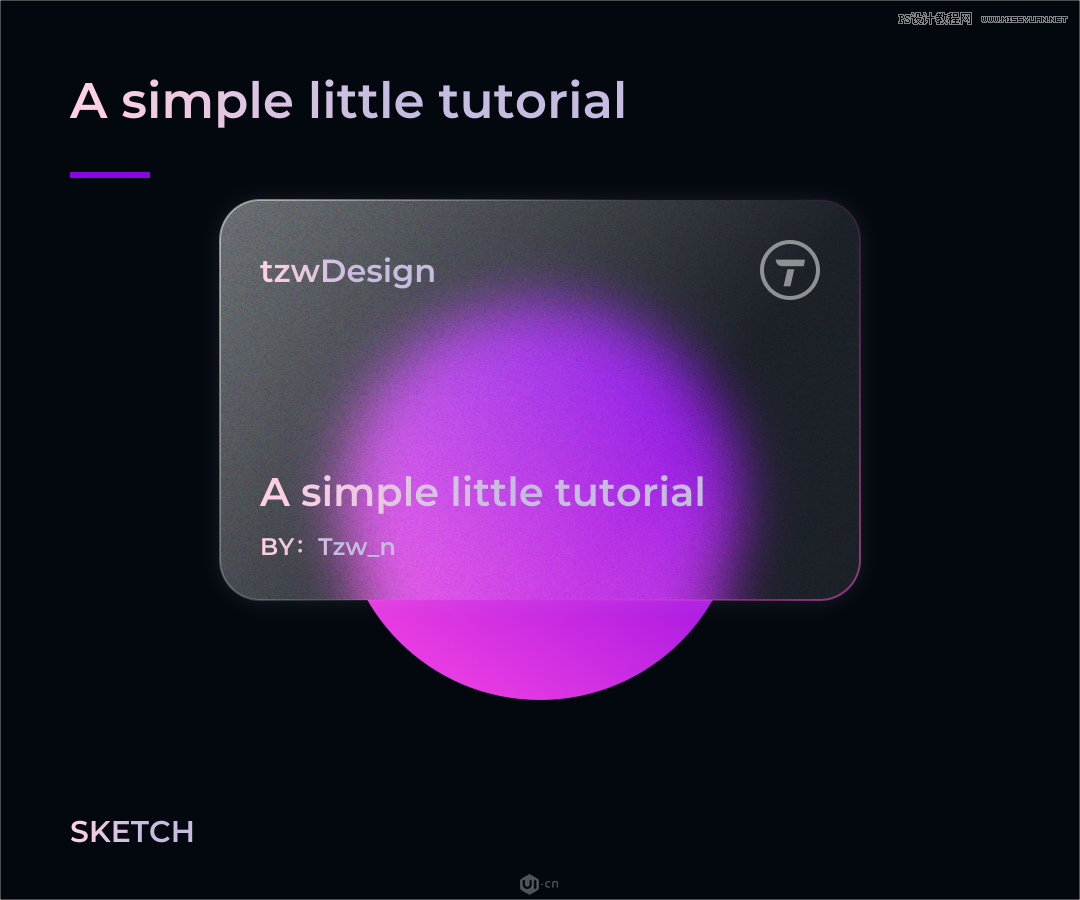
在我的示例中,我使用具有24的模糊值的深色,并且扩展减小为-1。这次,你将通过添加阴影样式属性以与玻璃表面一起成形来获得最佳效果。 6)填写内容 是时候添加一些内容了。填写必要的徽标和文字。要创建压印层的错
 情非得已
情非得已
推荐文章
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
热门文章
-
 2021年3月设计行业超实用干货大合集2021-03-22
2021年3月设计行业超实用干货大合集2021-03-22
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 AE制作绚丽的抽象光线动画效果
相关文章6782019-01-18
AE制作绚丽的抽象光线动画效果
相关文章6782019-01-18
-
 动态插画:AE插件Motion2全面使用方法
相关文章4992019-01-17
动态插画:AE插件Motion2全面使用方法
相关文章4992019-01-17
-
 AE制作超酷的蓝色炫光动画效果
相关文章6042018-12-10
AE制作超酷的蓝色炫光动画效果
相关文章6042018-12-10
-
 AE制作流畅的图形有顺序移动动画效果
相关文章4932018-11-08
AE制作流畅的图形有顺序移动动画效果
相关文章4932018-11-08
-
 AE教程给平面图做成立体球面状动画
相关文章9702018-10-22
AE教程给平面图做成立体球面状动画
相关文章9702018-10-22
-
 AE制作流行的抖音故障动效
相关文章8892018-08-22
AE制作流行的抖音故障动效
相关文章8892018-08-22
-
 AE结合PS制作小清新主题动画效果
相关文章5742018-01-09
AE结合PS制作小清新主题动画效果
相关文章5742018-01-09
-
 Lightroom的7个隐藏功能让你的效果翻倍
相关文章6012017-06-29
Lightroom的7个隐藏功能让你的效果翻倍
相关文章6012017-06-29