设计锯齿形折叠单张教程(2)
文章来源于 logosky,感谢作者 陈汉聪编译 给我们带来经精彩的文章!微妙变化:
上图中,上方区域使用双色及单色软化了三角形的边角感,降低了锯齿形本身所具有的固有特点。而多色的版面设计,使用了单色搭配(在橙色中加入不同份量的黑色)使版面形成了层次感,而且也引导视线由前到后过渡。
内页:
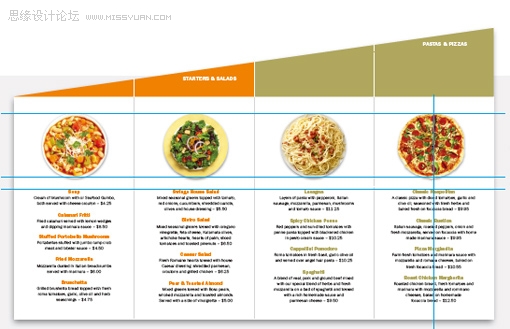
在内页中,上方有两个不同颜色的色块,统领着下方两个主题。将封面的颜色及形状移植入来,留意下图中的参考线:

点击上图看大图
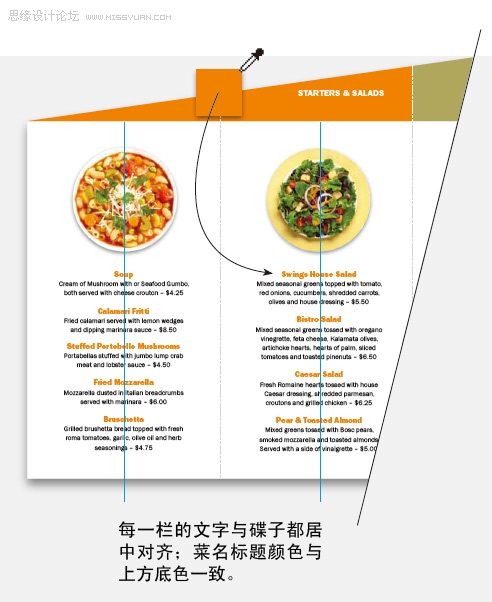
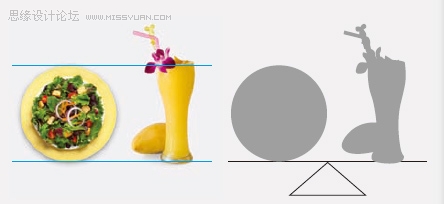
将封面的颜色及形状植入内页:在上述版面中,圆形及三角形呈现一种几何的对比关系。在这里,关键是要保持一致。留意上方四个碟子——相同的观察角度,相同的尺寸,没有其它背景。如果你打破了这种一致性,都会造成一地鸡毛的混乱局面。

使用非衬线体(黑体)字体
简洁的字体配合简洁的主题

三角形与圆形构成了一种清晰简洁的版式,所以你也需要一种简洁的字体来搭配,我们建议(当然,不是绝对)使用非衬线体,在这个案例中,我们使用Franklin Gothic字体,为什么说这种字体是简洁的呢?我们可以从上面的W找到答案。Franklin Gothic字体的W都是由直线构成,而且线条宽度都相同,没有任何装饰元素。为了对比观察,我们可以看看旁边的Adobe Garamond字体,这种字体无疑是非常漂亮的一种字体,但太复杂,交叉的线条,复杂的衬线,线条宽度也不一样,有很多精心雕凿的细节,衬线与线条之间的弧形转角位,都构成了一种复杂的视觉关系。


上方所有文字都是采用Franklin Gothic字体,标题使用粗黑体,正文使用正体,标题文字比下方文字要大2个Pt,而两组菜名之间相隔一行。对于菜单来说,价钱象上图加在文字中比单独成一块感觉更好——使人更专注于各种菜肴的特色而不是价钱。
外页:
当展开时,这张单张的外页包括了封面、封底及中间两个折页的内容。虽然它们是另一个新的元素,但一致性仍然要保持。


 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
