网页设计师值得学习的10个技巧
文章来源于 ximumu,感谢作者 情非得已 给我们带来经精彩的文章!下面的这10个技巧因该说更像是习惯,对于网页设计师来说设计时都会有一些适合自己的操作动作,主要针对Photoshoop软件来说,比如字体选择,颜色的安全性,图层的整理等。对于一个出色的设计师一定会将这些作为自己的职业习惯予以保留,这对于以后的自我提高也是有好处的。
1.尽可能的使用路径和形状图层.
这样你可以在后面想修改时,可以从容的修改.

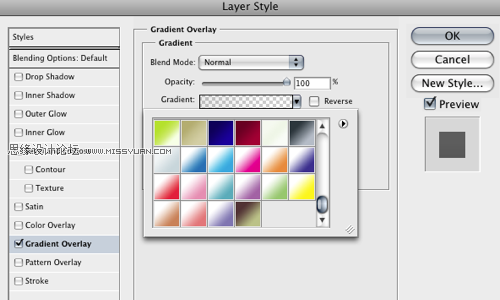
2.图层样式,是你的好朋友.双击图层,你可以对它进行各种效果:渐变,阴影,色彩重叠.这样做可以更容易的修改.比如一个
客户说:"这个可以改为蓝色的吗?"

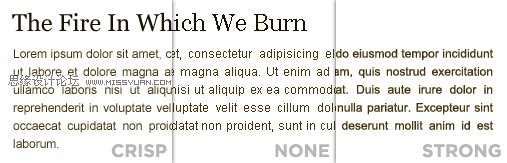
3.在文字图层上使用尖锐的文字.因为这样更能容易让用户看的清楚.当字体小于12象素时,尽可能的使用尖锐字体.
如果字休很小时,就设置文字的属性为无.如下图:

4.在选择字体时,尽可能的使用"网络安全字体".在现在浏览器中,如果代理用户的电脑里没有你设计的字体,则它会使用默认的字体,
或者是用别的字体代替.但是在LOGO或者是图片里使用设计文字,你可以把那些字体
切成切片.
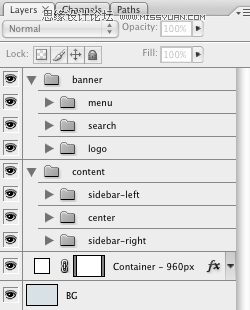
5.把相似的图层放在同一个组里.比如我们可以把网页头部的图层都放到一个文件夹里,这样即可以方便修改,也方便
图层的管理.

6.在同一个网页里为重复的地方建各自的图层.在一个网站中,变化最多是的content.而footer,header,sidebar,通常不变化.
所以我们可以在photoshop中使有文件夹结构.比如:
>content-frot page
>content-contact form
>content-entry
7.在保存图片为jpeg格式时,质量选择100%.在保存时你可以选择80%,是为了节省空间,但是图片的质量也变化了.
在这个问题,没有固定的答案,选择自已所要的就行.
8.设置好网页的宽度.
如果你是为屏幕为800px为目标,则宽度不要超过760.
如果是为1024px,则不要超过960px.现在大多用户的电脑都用1024,有得还
更高.所以设置网页宽度为960是一个主流.
9.多找些资料来看,然后自己动手.
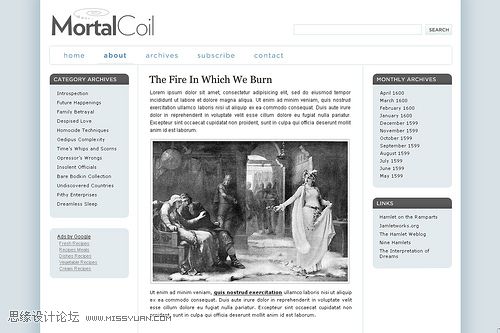
10.下面是一个范例有兴趣可以下载来动手做一下

进入论坛参与讨论:http://www.missyuan.com/viewthread.php?tid=425807
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
