Material Design图标设计有哪些不同的玩法
文章来源于 designmodo,感谢作者 陈子木 给我们带来经精彩的文章!作为目前最有影响力的设计规范之一,Material Design呈现出蓬勃而持久的生命力,不论是移动端UI设计还是网页设计,设计师们对 Material Design 的运用越来越熟练了。在图标和小型插画的运用上,要匹配Material Design的整体风格还是需要一定技巧的,在保证直观简约的同时,确保色调的协调而不会产生喧宾夺主的效果,在排版设计上控制好留白和细节的优雅。
Material Design 需要兼容不同的屏幕不同的平台,需要设计师为用户提供舒适一致的用户体验。这也是为什么设计师需要强化对于信息层次的把控,直观的结构、大胆而图形化的界面是每一个力图掌控Material Design精髓的设计师应该做到的事情。
今天,我们来从图标的层面来聊一下如何实现真正意义上的Material Design,如何在五彩缤纷的扁平化界面中用对图标,用好图标。案例总是最鲜明最有说服力的,下面的案例中,许多图标设计都是设计师原创的概念设计,它们大多都很清晰地诠释了Material Design。
Material Web Icons [freebie] by Adrian Goia

这组六个小图标虽然尺寸不大,但是在尺寸和信息量上做到了平衡,色调搭配上符合Material Design 的特征,更重要的是,它延续了它“拟物”的特质,增加了伪3D的质感。
Web Analytics Material Icon by Khuram Jameel

Khuram Jameel 用简单的几何图形来勾勒自己的想法,虽然并不复杂,但是看起来依然很精致,配色和留白的使用在整个设计中起到了重要的作用。
Google Maps & Streetview icon by Jovie Brett

Jovie Brett 基于流行的谷歌图标风格,制作出了两个独特的修改版。整套设计使用了六种不同的色调,这些色调都是典型的谷歌品牌色,并且加入了些许阴影提升了整体的层次感和立体感。
TaxPro Docs Icons by Qaaim Goodwin

Goodwin 在选取这组图标的主色调上非常用心,整个配色方案上选取了6种扁平化的色彩来搭配,配合小幅度的阴影构造立体感。白色背景的使用让整个设计拥有了开放的感觉。
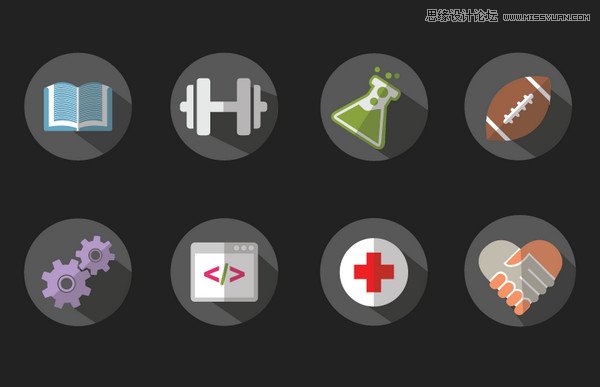
Flat Services Icons by Khuram Jameel

Jamell 的这套扁平化图标设计走的是非常规路线,深色的背景并不多见,图标本体的色调虽然使用的是饱和度不高的扁平色,但是在这套设计中看起来颇有活力。充满棱角的图标边缘给人非常深刻的印象,让人过目难忘。
Set Of Material Design Hosting/Server Icons by Oxygenna

Oxygenna 这套网络服务器相关的图标设计相比于之前的图标设计更冰冷一些,色调以灰色为主,整体风格也贴合Material Design的要求,给人以务实的感觉。
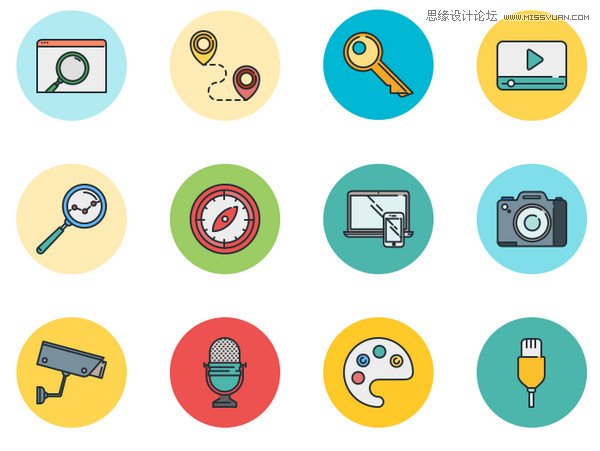
Icons by Diego Barrionuevo

Material Design 对于拟物化的态度更加暧昧,贴合扁平化2.0的理念,而 Barrionueyo 的这套图标设计也延续了这一点,虽然没有渐变,但是阴影的回归让扁平化的各色物品拥有了更加真实的立体感。极简的线条和令人眼前一亮的色彩,都让这套图标从诸多设计作品中脱颖而出。
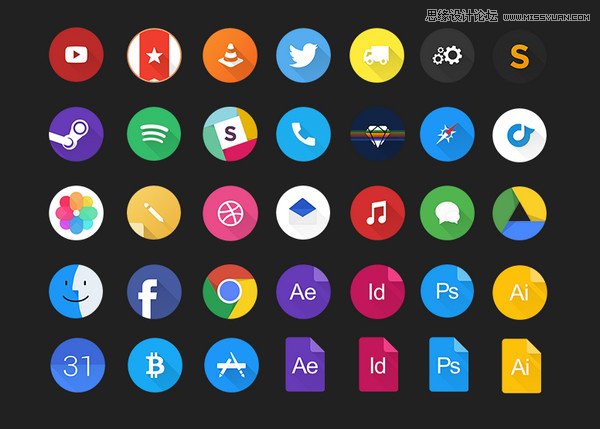
Angular Material Icons by Merissa Acosta

Acosta 的这套图标也使用了少见的暗色调来设计,不过独特的折纸风还是非常有趣的。这种别具一格的配色方案虽然看起来略显沉闷,但是对于习惯了色彩鲜艳的配色的用户而言,还是挺有意思的。
Icons Responsive Material Design Palette by Ramy Wafaa

Wafaa的这套响应式图标模板设计整体充满了积极的情绪,协调的配色给人以奇妙的吸引力,统一的样式避免了杂乱无章的外观的出现。
Material Design Icon Template – Freebie PSD

如果你也想制作均匀漂亮的扁平风图标,不妨下载这个免费的PSD图标模板,它提供了类似线框图一样的功能,辅助你快速完成设计。
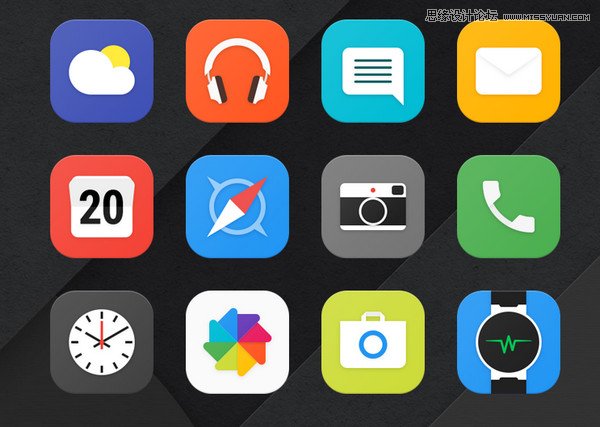
Alcatel Launcher App Icons by Denys Nevozhai

八种基本的色彩就可以创造出一套漂亮的扁平风图标了,而Nevozhai 的这套应用图标合集就是这么来的。这套图标走的极简的风格,没有使用阴影,组成图标细节的几何图形精准而到位。
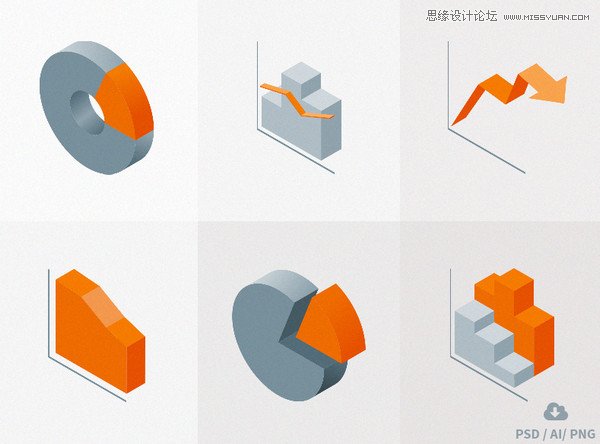
Isometric Material Icons vol 3 – Charts by Oxygenna

Material Design 中是否只能使用2D的图标呢?并非如此,Oxygenna 的这套图标设计就采用了3D的图标设计,中性的灰色和热情的橙色赋予了图标独特的性格。
1,000 Flat And Material Design Avatars

iconshock 提供的这组扁平风头像合集营造了非常独特的氛围,长阴影在此处并不显得过时,每个不一样的头像都拥有区别于其他的独特个性。
Material Inspired Icons Master Set by Jurre Houtkamp

这位艺术家擅长于管理鲜艳、复杂的配色,伪阴影和大量的留白能体现出他的专业之处。更重要的是,他的设计手法赋予了经典的、传统的图标以新的感觉。
Vegetables and Fruit Set Collection by Samira

Material Design同样可以优雅而复古。Samira 的这组用蔬菜和水果设计出来的图标就是这样的典型。色调柔和,形象鲜明,这样还不够么?
Material Facebook by Giulio “bart172” Smedile

经典的Facebook 图标被这位设计师重新设计出了不一样的感觉,更富有活力也更干脆了。
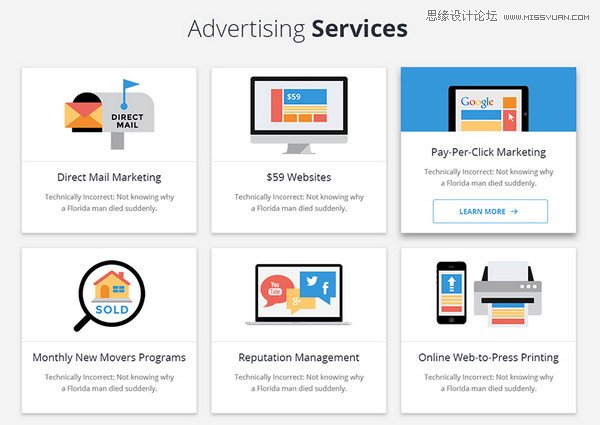
Icons by Drawithpixels

Drawithpixels 所提供的这组图标已经接近于插画的水平了,它们成为了网页用户体验设计的一部分,它们不仅赏心悦目,而且在页面中起到了重要的内容引导的作用。
Periodic Table Product Icon by Michael Cook

Material Design 风格的元素周期表长什么样?Michael Cook 的这套设计就是答案。鲜艳而细致的配色是它的特色,略显复杂的结构则给人以专业的感觉。
Material Design Harry by Hannah Atkin

Atkin 的这个图标设计拥有类似传统iOS图标一样的圆角矩形的轮廓,突出的呆毛则让整个图标充满了活力于个性。
Material Design Icon Templates by Zlatko Najdenovski

这是一份AI格式的Material Design 图标设计模板,其中专业的线框可以引导你的设计,独特的视角则能够让你的图标拥有全新的角度。
结语
Material Design 规范下的图标设计不仅仅在配色上可以说道,在角度、风格、细节、功能上同样可以不同凡响。发挥你的想象力吧。
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
