详细解析完美像素使用手册之易用性篇
文章来源于 优设,感谢作者 UIBANG 给我们带来经精彩的文章!这本纪念碑谷团队出品的《完美像素使用手册》,有设计师说是她见过的最全面,最毫无保留,最生动有趣的界面设计指南,而且不止是设计,还包括和程序员的合作经验,AI、PS的操作小技巧等等。现在终于有中文版了,强烈建议收藏阅读。
今天是第三章节:易用性篇
易用性
易用性并不意味着设计时,要专门为那些有身体不便的人做让步妥协,而是说,好的设计应该是适合每个人的。不需要为了让一切合乎标准,而额外花费大量的时间、金钱,或者牺牲视觉效果。就像完美像素手册一样,如果这些原则在你的设计过程中,从一开始就贯彻,你会发现易用性水到渠成,一点也不费劲。

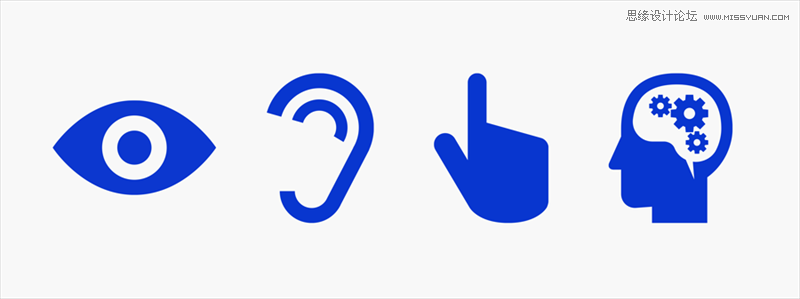
损伤类型
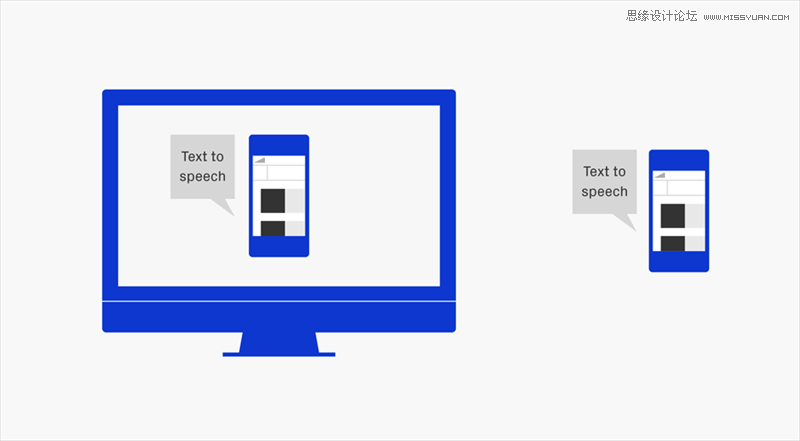
大约10%的英国人有某种身体缺陷,这意味着存在很多身体不便的潜在用户。通常影响到数码产品使用的有四种:视力、听力、触觉和感知(就是加工信息的能力)。所以不要单纯依赖一种感官去设计你的产品,而要考虑多种交互,比如给视力不好的人设计一个从文本到语音的转换功能。

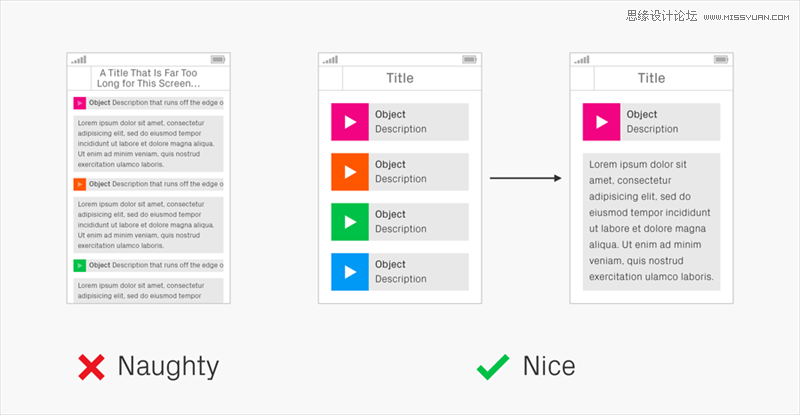
清晰
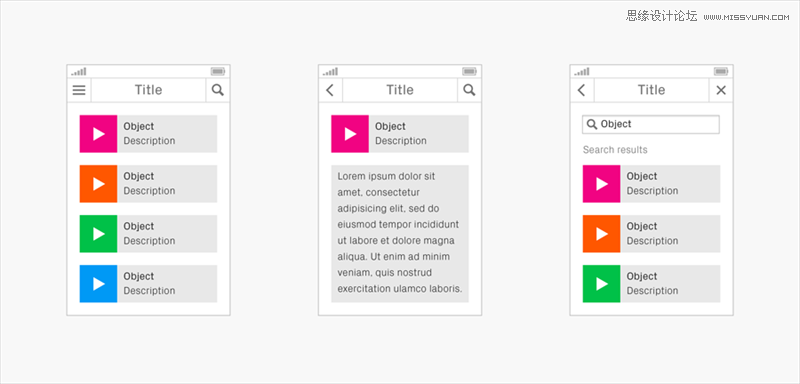
设计尽量清晰、简洁,不给用户造成大量的信息负担。可以只向用户展示和TA相关的信息,再按照用户需求逐步展示更多信息。同时也要确保内容适配移动终端——比如说图片大小不能太大,免得刷得不顺畅。

一致性
设计在很多方面都需要从头至尾保持一致,比如设计风格、导航、排印、语言的选用。界面元素不管什么时候出现,都要有一定的标准,这样用户使用时就能根据习惯预测要怎么用。大部分的设备对设计和交互模式都有一套规范,要看仔细哦~

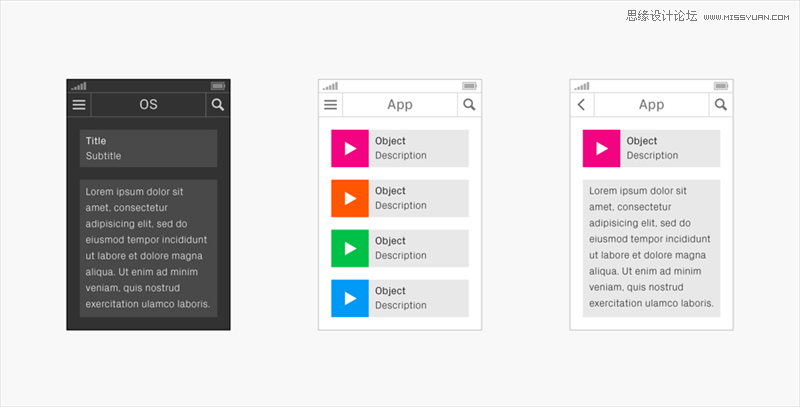
导航
像上一页说的,导航设计也要保持一致,用户才不会感觉摸不着北。所有导航页的元素都要在相同的位置,风格和标签也要一致。这也适用与其他元素,比如,如果一个按钮在app里这个地方的功能是这个样子的,那换个地方按应该也是这个样子的。

导航(内容结构)
设计页面布局时,想想用户到底需要什么。基于这个,设计师就要把用户最看重的内容放在最方便的地方。

导航(减少步骤)
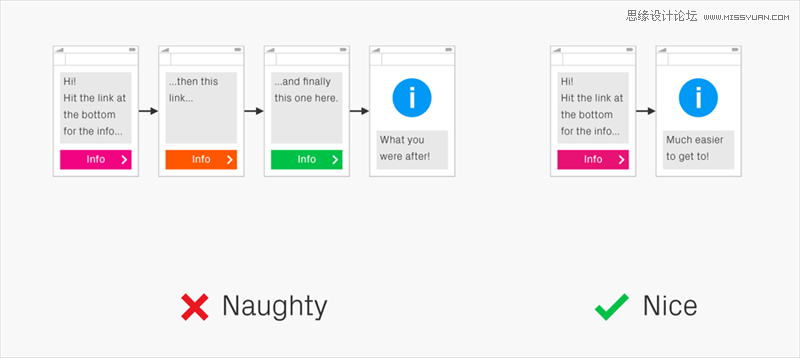
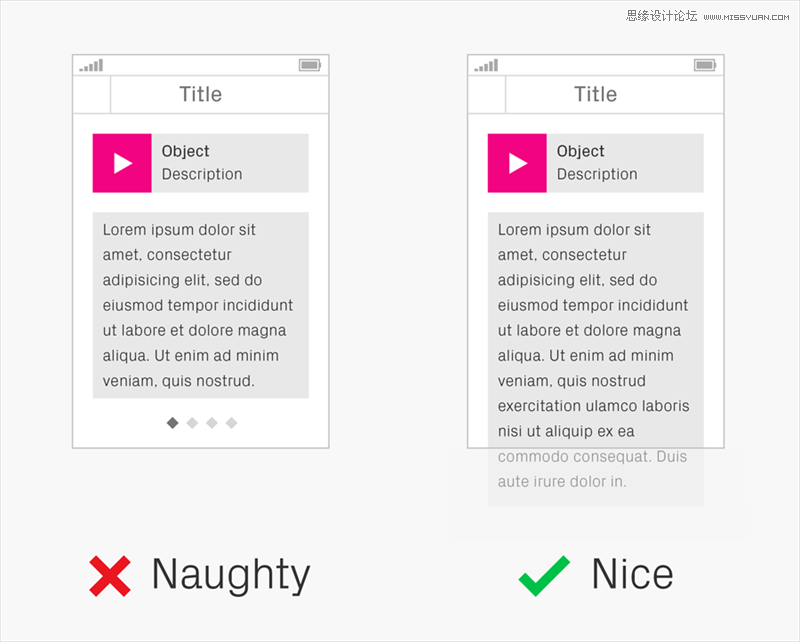
虽然把所有信息都塞到一个页面不太好,但是也不要把步骤分得太多,用户会炸的!
所有信息一定要在四个页面内表达完,再多就会炸了!

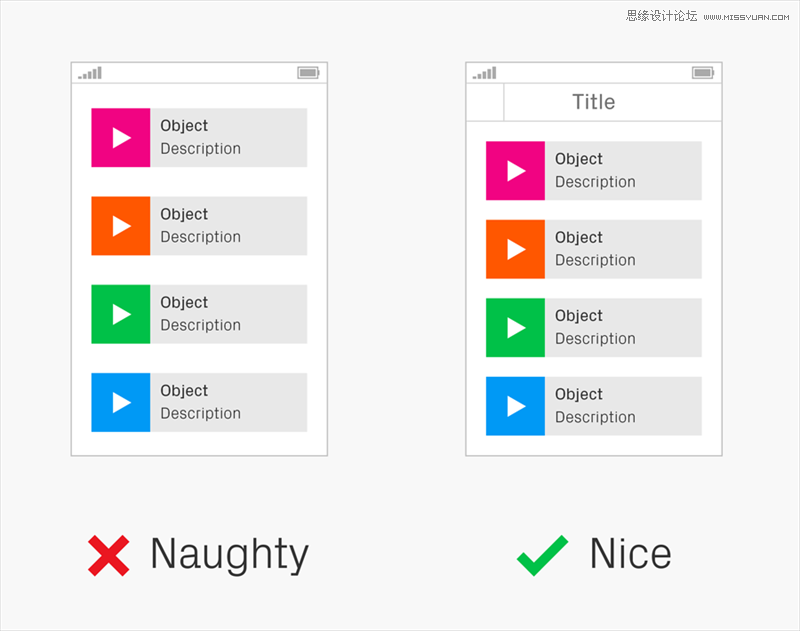
导航(标题栏 )
每个页面要写清楚标题栏,这样用户就知道这页是什么,想要表达什么信息。

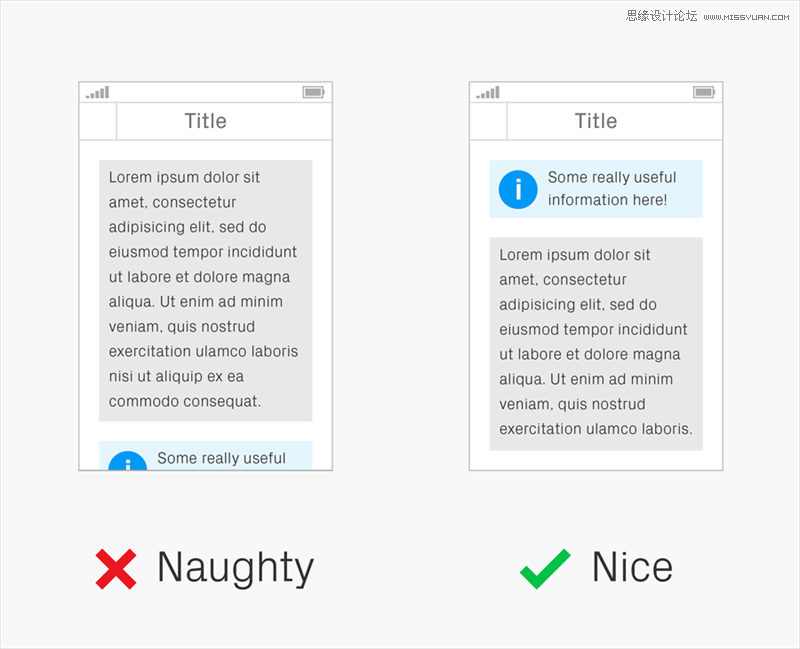
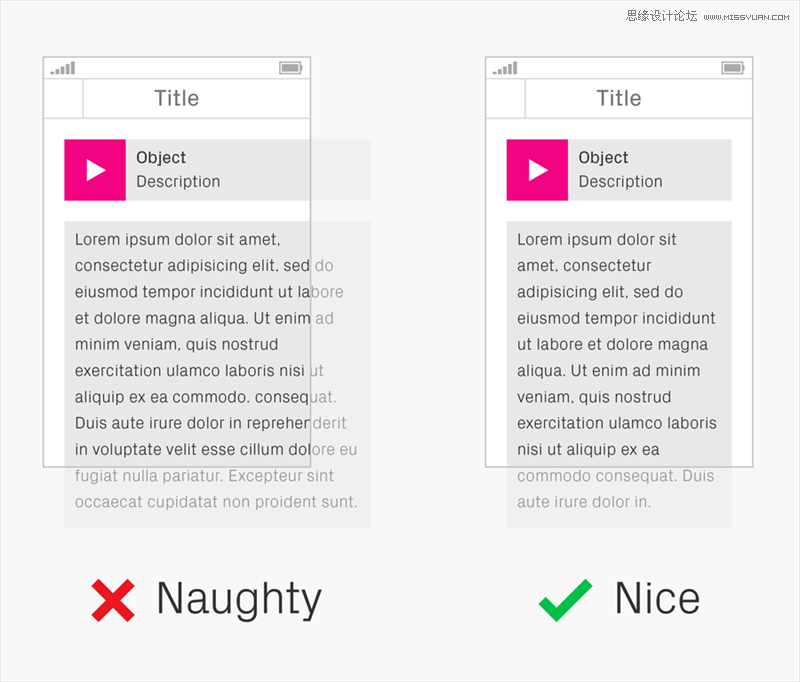
导航(合适的页面大小)
页面大小要适中,中间还要留点空。这样信息展开或者翻页都容易点。一页不要太长,往上翻滚动条都翻累shi了。

导航(滚动要朝着一个方向)
确保你设计的内容只往一个方向滚,对用户来说省力又省脑筋。

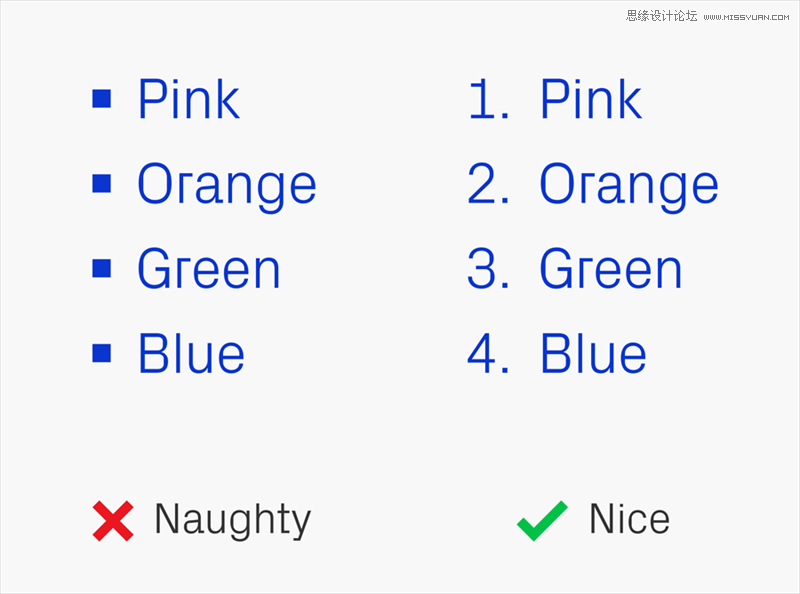
导航(列表要编号)
如果列表超过三四点,那就要编号,而不是敲个点就算完事儿。编号可以让结构感更强。

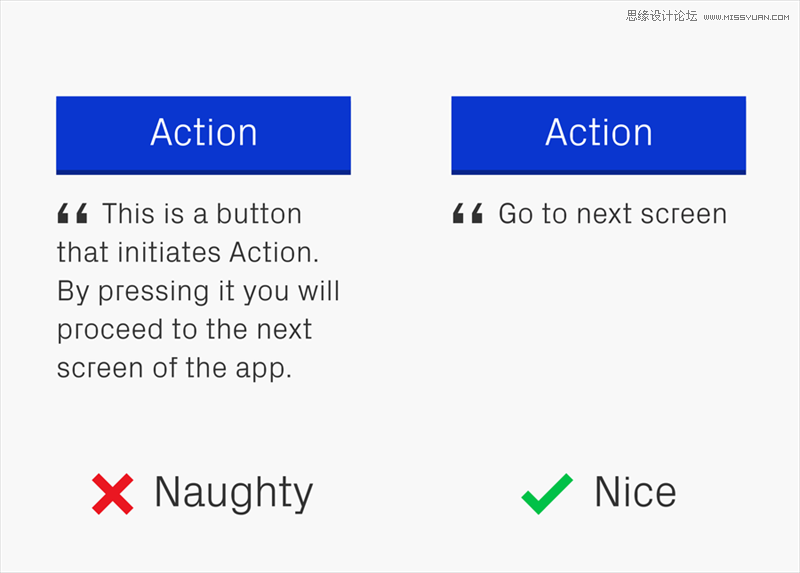
导航(标签)
写标签本身就是个艺术。描述要清楚、简洁。让用户一看就知道是怎么回事了。

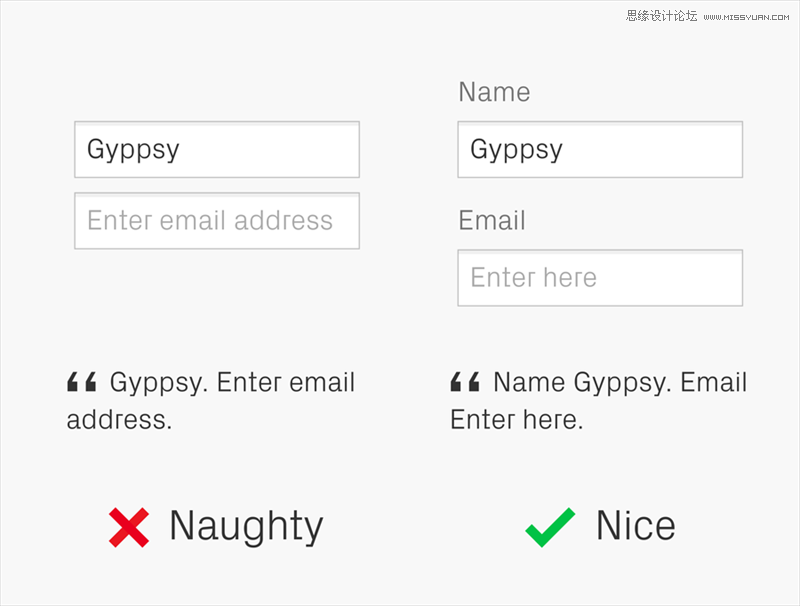
导航(输入栏上方标签)
标签放在输入栏上面而不是里面。因为如果标签在输入栏里面,那屏幕朗读的意义就不大了。因为它只会读出输入的内容,就读不出标签了。

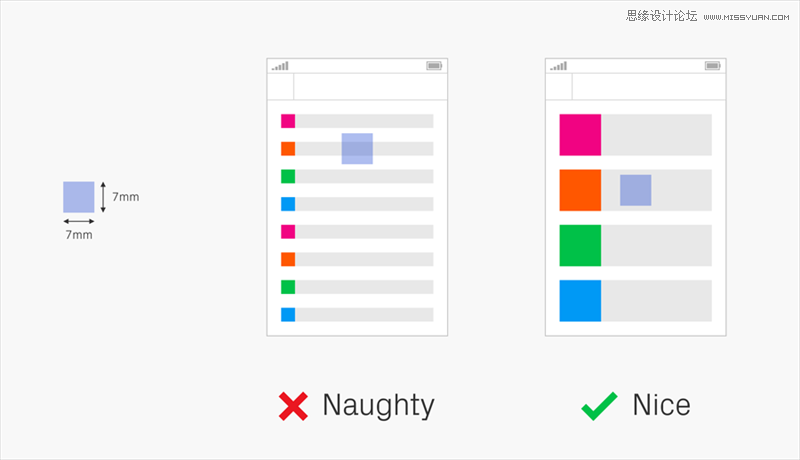
交互(触摸对象、目标)
给触屏设备做设计时,要考虑到手指使用起来方便。最小的触摸块差不多是7mm×7mm,每个间隔至少2mm,免得不小心两个都按到了。如果是给大拇指设计的,那就要宽点,成人拇指一般25mm宽。

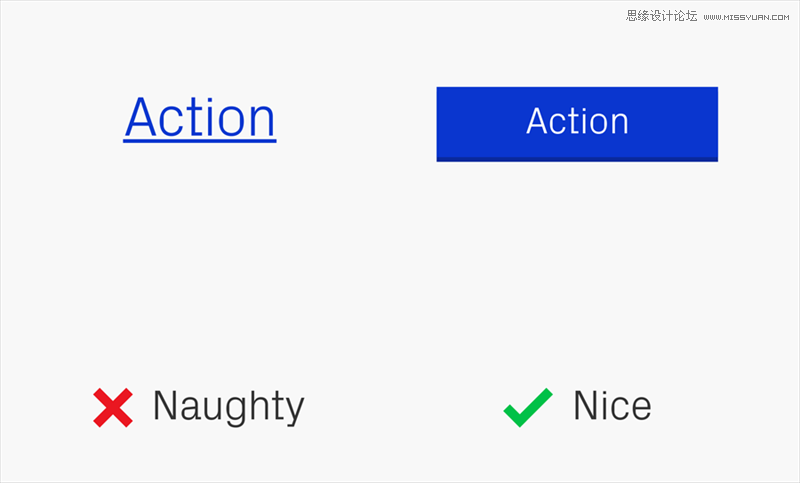
交互(按钮)
在应用里,一般开始进程都是用按钮,要是用超链接,用户就会凌乱了。

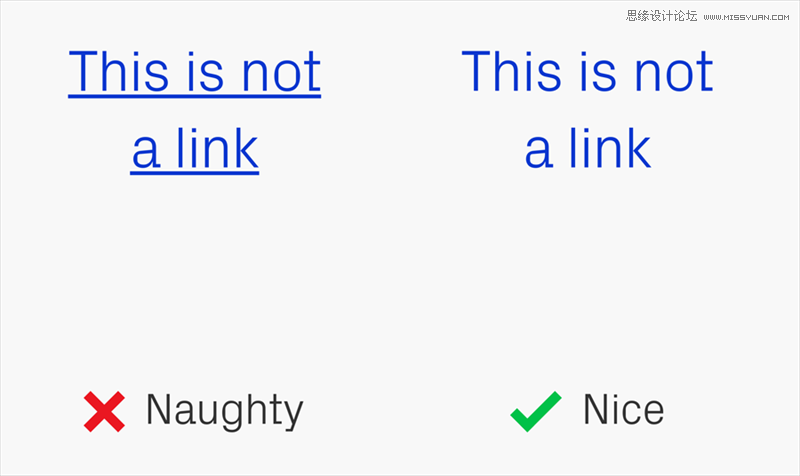
交互(超链接)
说到超链接,不是超链接就不要随便用下划线了,免得误导用户。

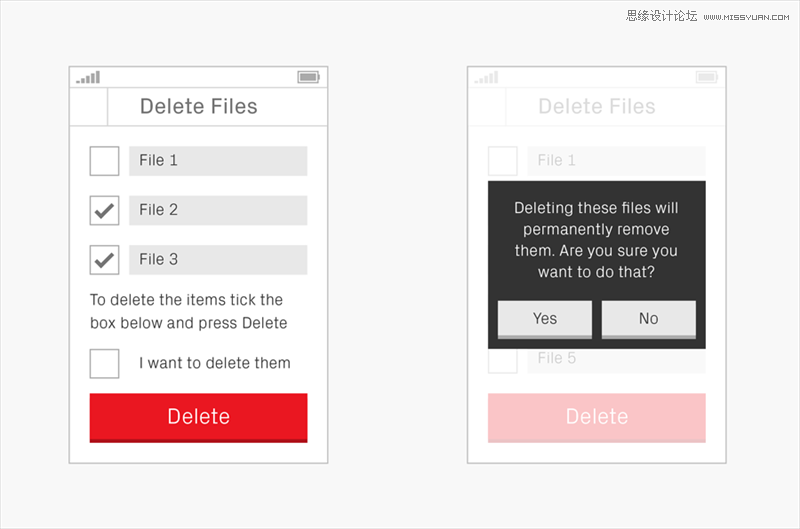
错误操作预防(设计)
力图通过设计把产品使用时可能发生的错误降到最少。
有很多方法,比如把有用的放在前面,没用的或者是不小心就会误操作的隐藏起来;(删除时)使用警示语或者让用户再确认,或者做个可以自动防止出现故障的补救系统。在关键时刻,要提醒用户,知道自己在做什么,而不是放任TA自己瞎弄。

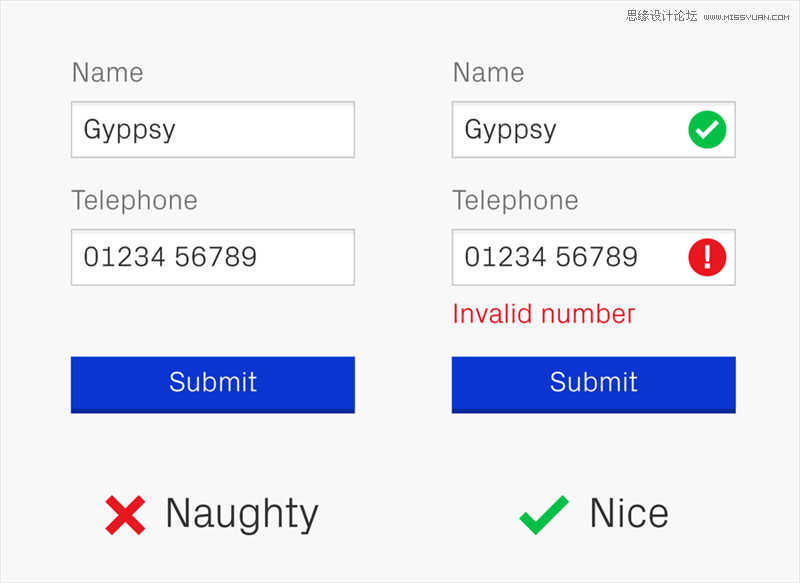
错误操作预防(数据确认)
移动设备太小了,搞不好信息就输错了,所以要提示用户输入的东西是否正确。

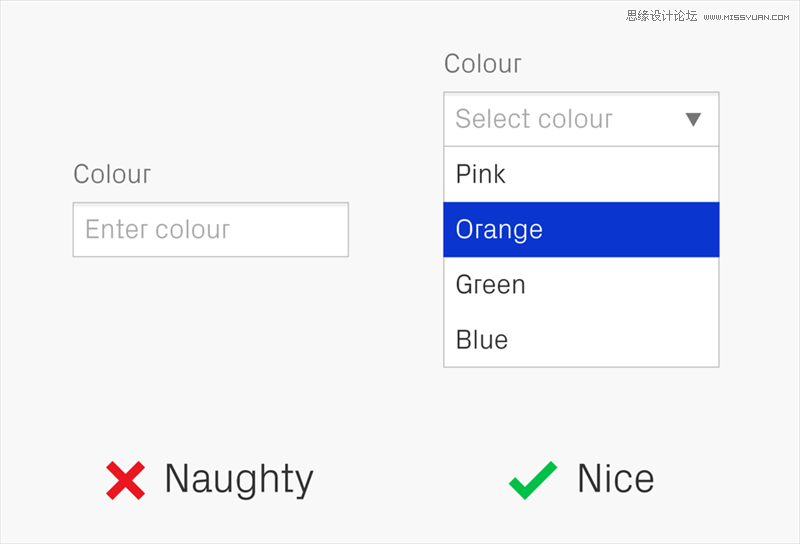
错误操作预防(自由文本)
提供默认值选项,不要全让用户自己输入,减少错误率。

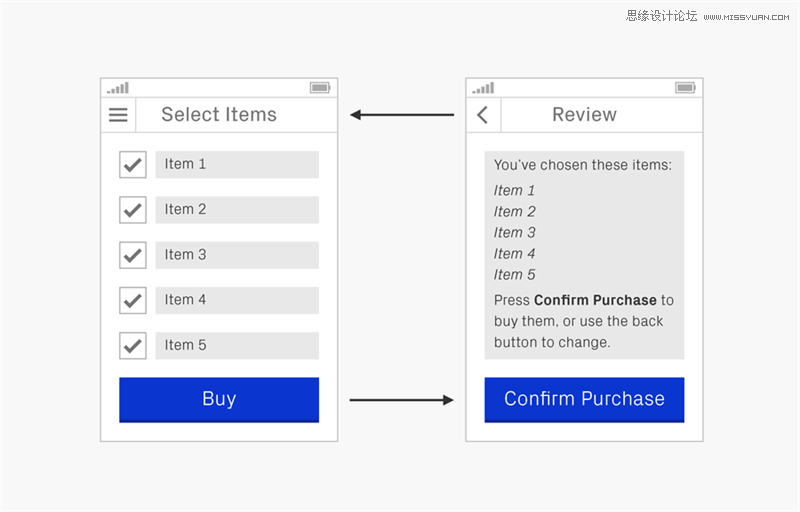
错误操作预防(检查、确认、修正)
让用户在输入数据后,检查一遍再提交,必要时还可以再重来一遍修正自己的选择。

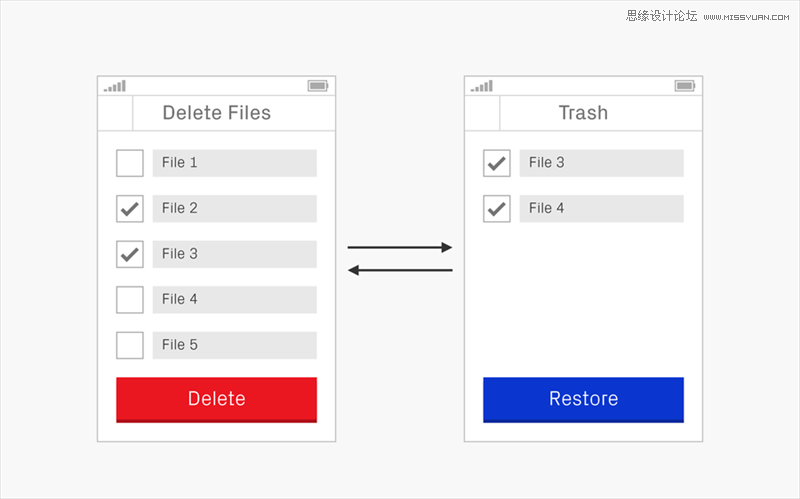
预防错误(提交信息可撤回)
如果你的app会产生很不好的东西,比如删除内容,那就要设计逆向操作。比如,一周自动清空一次回收站,或者一键还原之类的。

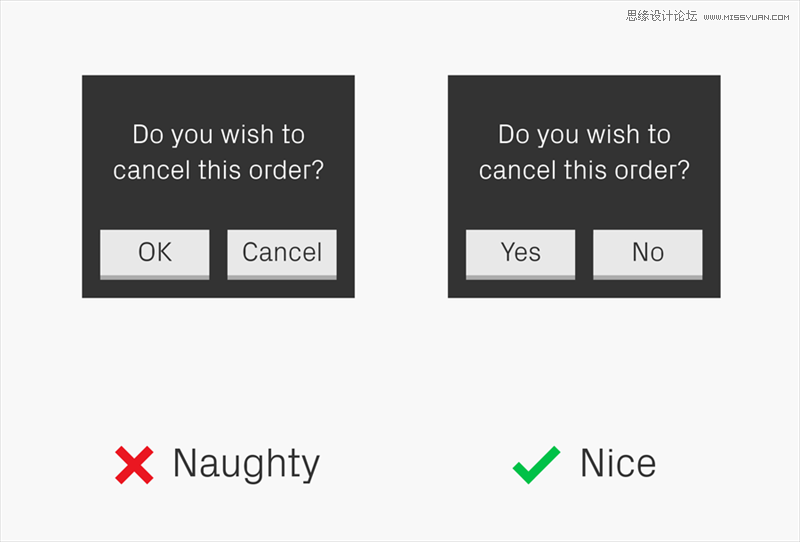
文本内容
设计格局重要但是信息也很重要。不清楚的标签或者指示会让用户产生混乱,所以花点时间想想你究竟要表达什么,是不是做到位了。左下这个例子,用户按cancel是取消命令,还是取消取消命令呢?

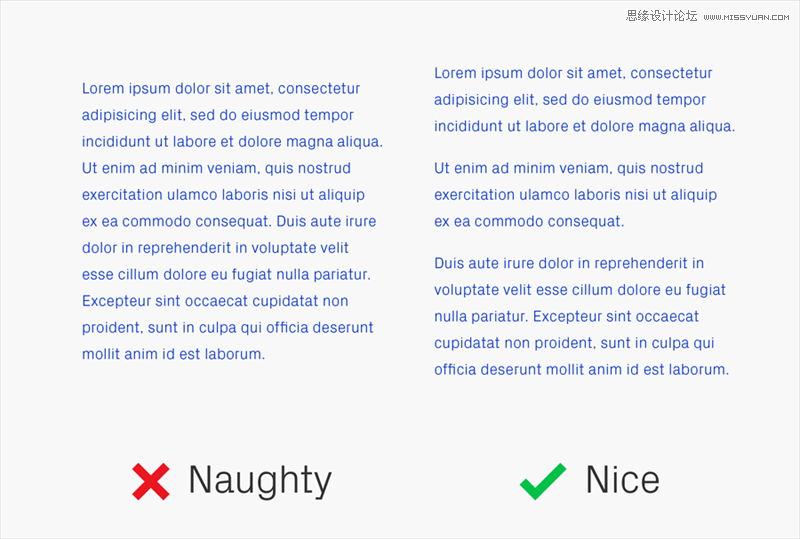
文本信息(大块信息要拆零)
大块信息要拆分,用户才好理解。最多用五句话。

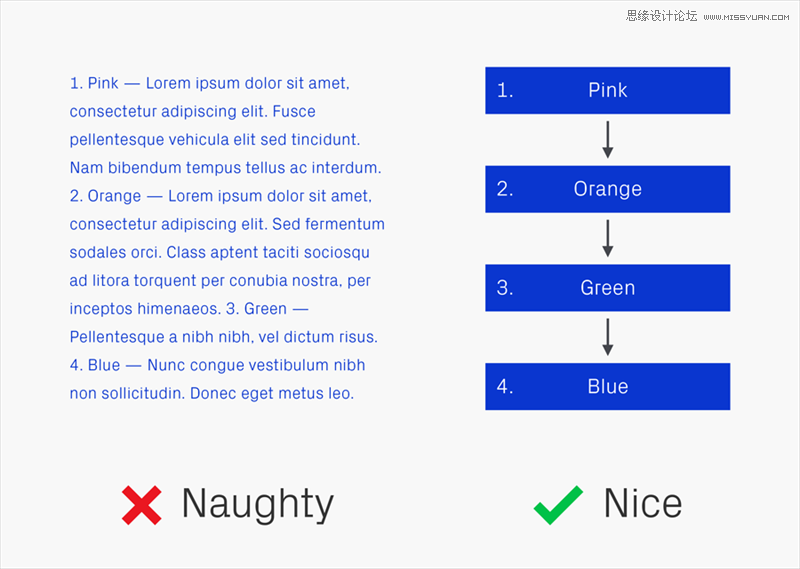
文本信息(把文本转成图形)
有些用户,比如说有阅读障碍的,他们的组织能力不太好,所以可以把大段的文字转成图表,信息就能变小块一点,也有序一点。

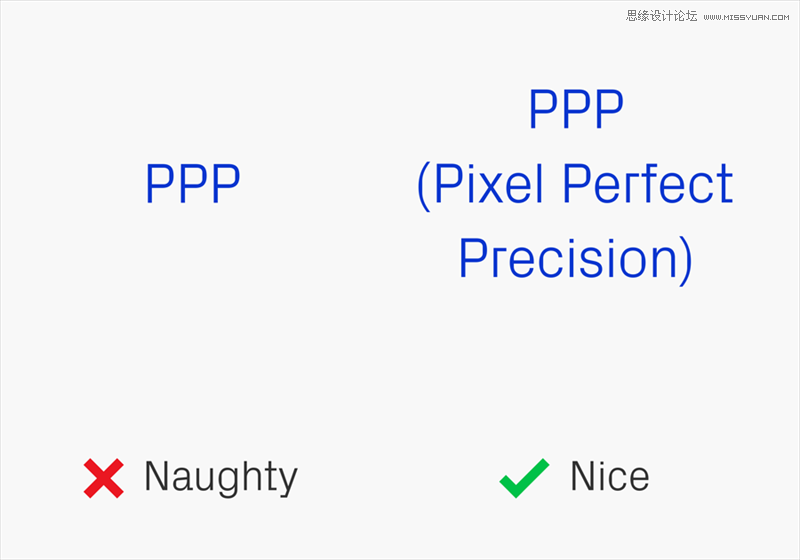
文本信息(缩写)
如果使用缩写,确保第一次使用的时候要让用户知道缩写代表什么,就是完整的词长什么样子。当然最好就是不用缩写,对于有的用户来说,记缩写的意思也不容易!

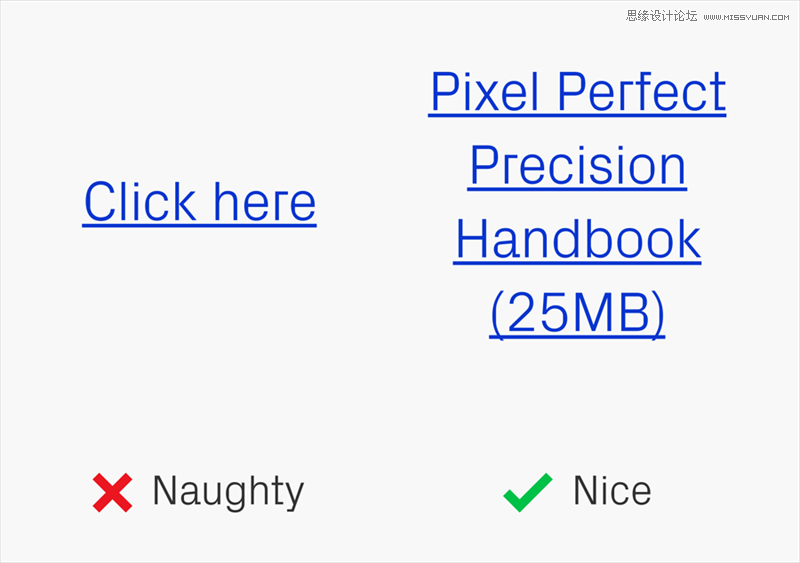
文本信息(链接)
“Click here(点这里)”是个好的超链接符号吗?错!因为这个没有显示任何关于链接内容的有价值的信息,而且用触屏的人压根就没鼠标能够“click(点击)”。要起到导航作用,超链接的字必须清晰描述指向什么。这样用户眼睛扫过一个页面就能看到想找的内容的链接。有时候还可以顺便把链接的文件大小也写上,万一需要下载呢?

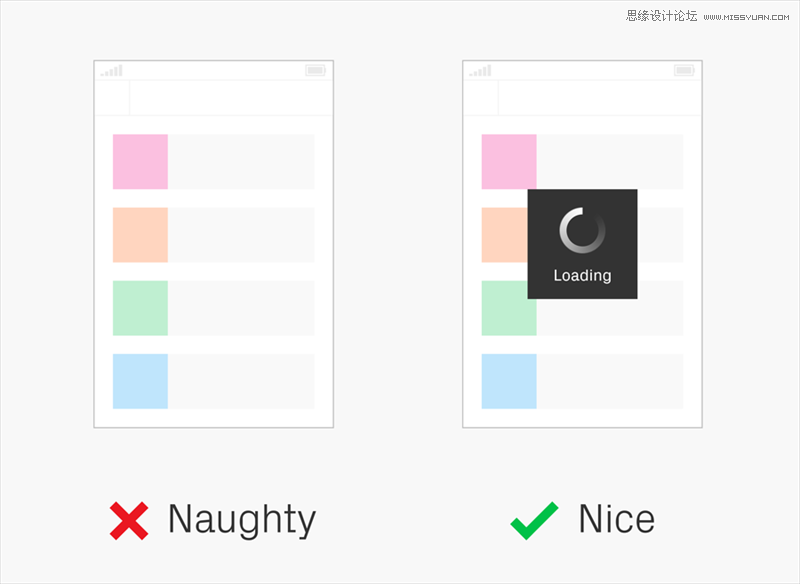
反馈
执行任务过程中不时给用户一些反馈,让TA安心一点。你想,万一执行任务时app卡住了,或者按了按键什么反应都没有,你是不是很火大?

反馈(多种感官)
提供反馈可以是多种形式的。比如,设置声音提醒对失聪者来说就没意义,或者如果用户在很嘈杂的环境里,提示音似乎也起不到任何作用。

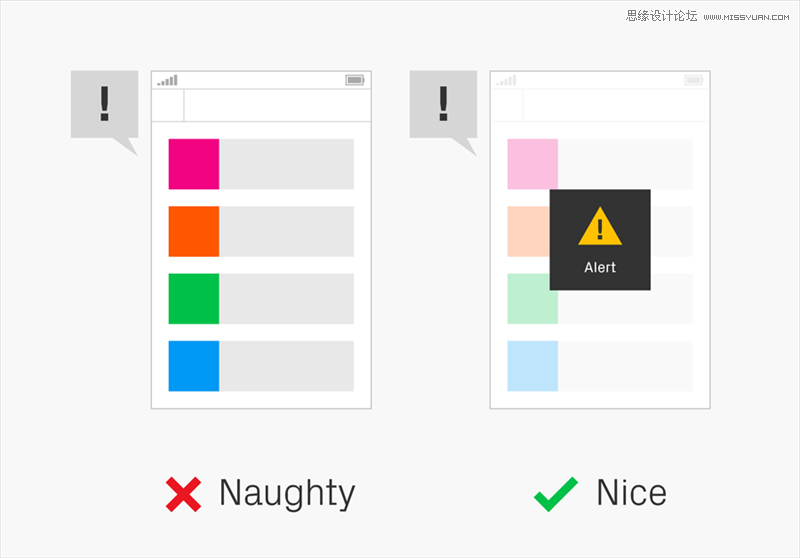
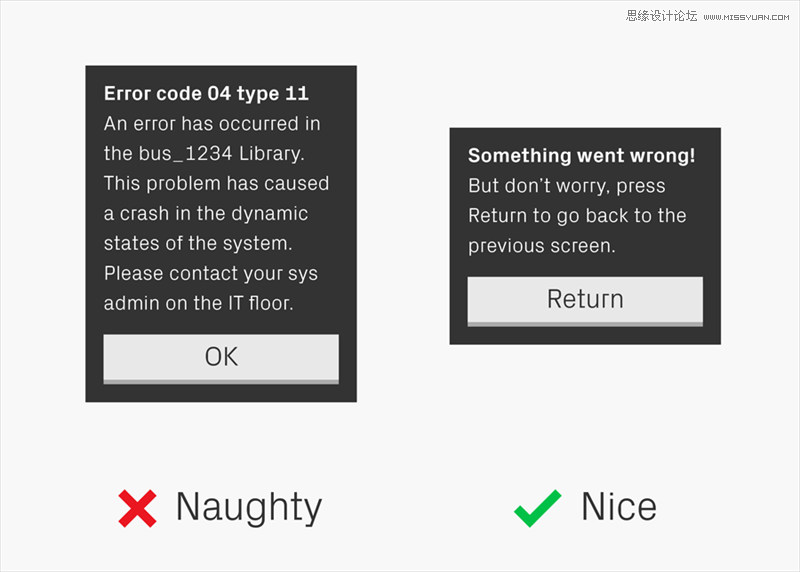
反馈(错误信息)
如果出现错误了,要让用户理解,到底出了什么问题,还要提供解决方案,给TA指出解决的途径。

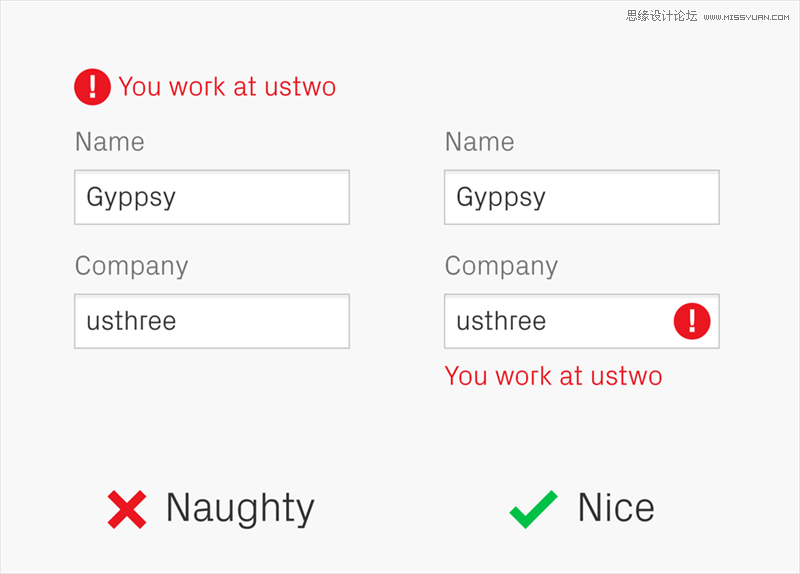
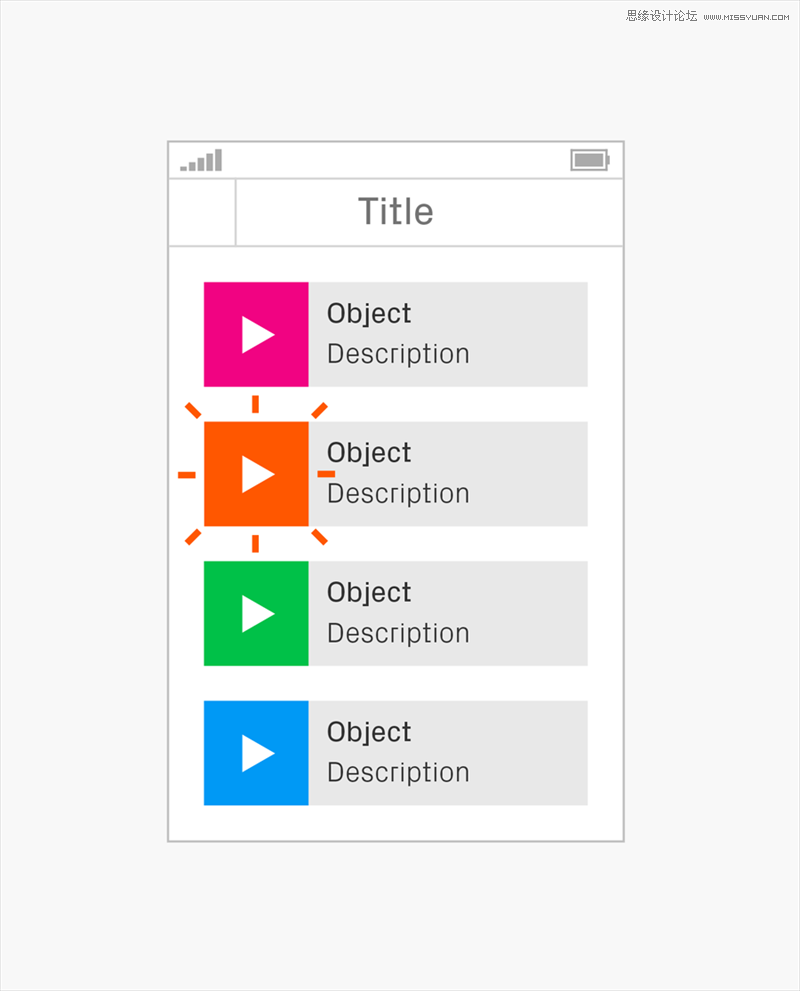
反馈(错误邻近)
设计时,把错误信息放在相关的位置,这样能帮助用户明确比对,找出问题所在。

排印
排版很重要,影响到产品是不是好用。尤其是对视觉或者感知有障碍的用户,文本长度和是否容易理解会直接影响用户体验。

字体大小
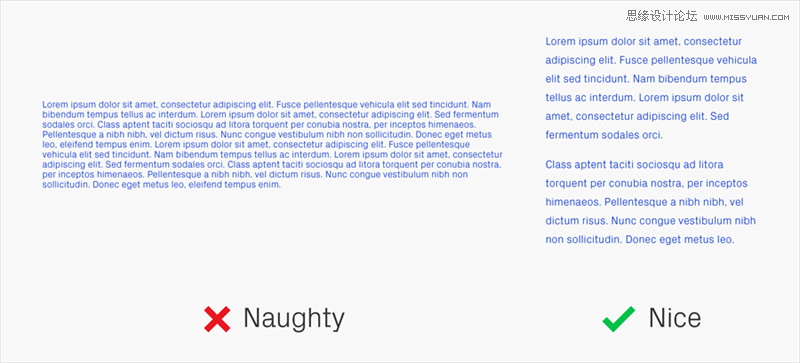
至少是12pt字号,16pt读起来就比较舒服了。字太小看起来很费劲,万一屏幕分辨率再低点,就更累了。

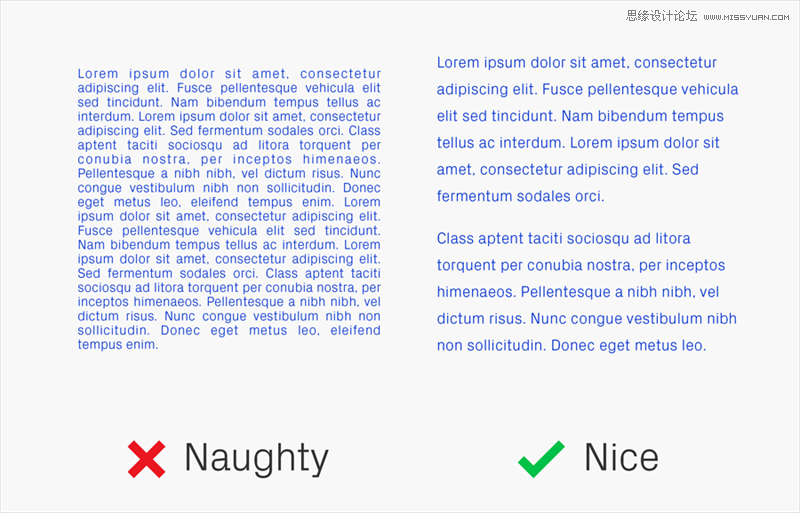
单句长度
每句差不多80个字母。再长点,用户可能就辨不清句子开头和结尾了。一般设计在45-75个字母,最好是66个字母(含空格)。

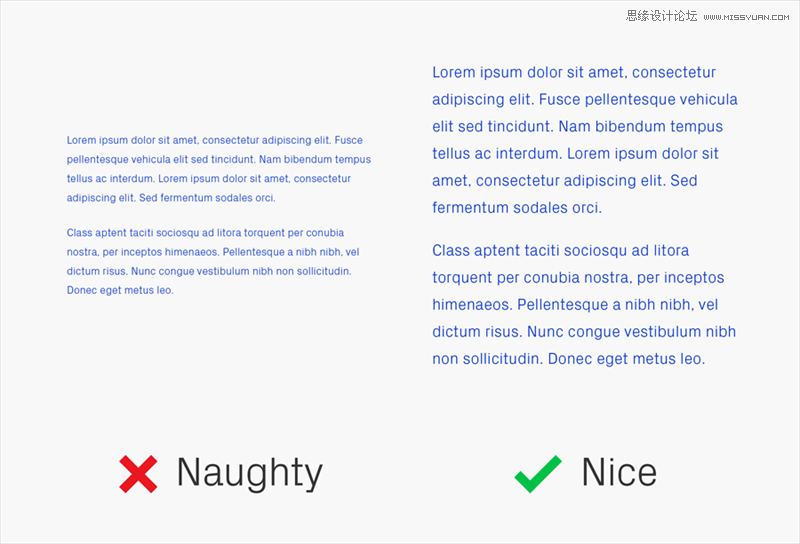
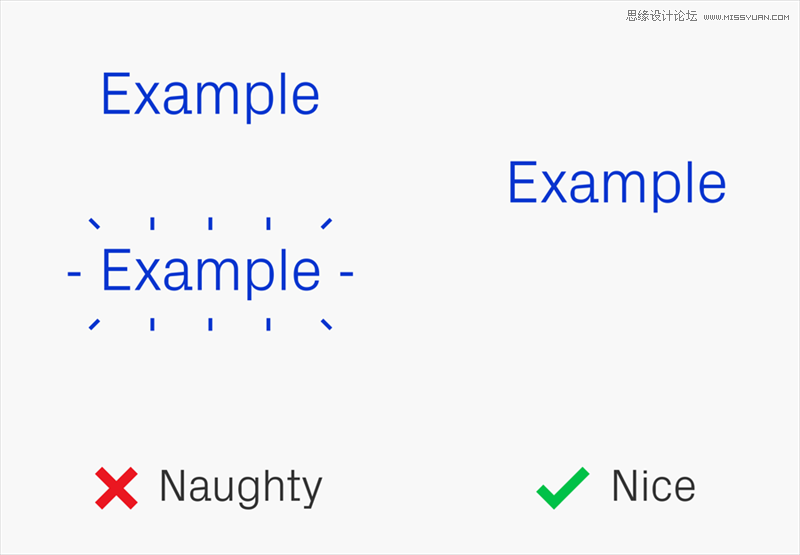
排版间距
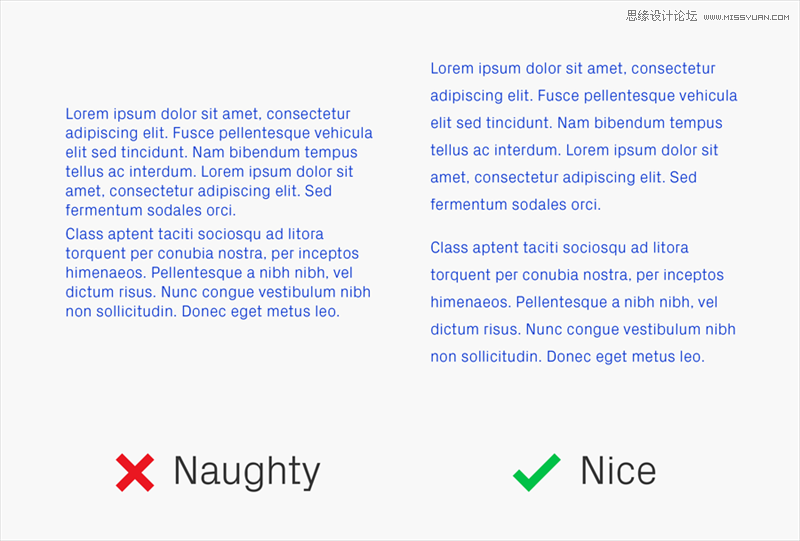
间距合适这样才能看得清。推荐字符行距是1.5倍。段落间距再是行距的1.5倍。这样每个段落看起来就很清晰了。

排版(对齐)
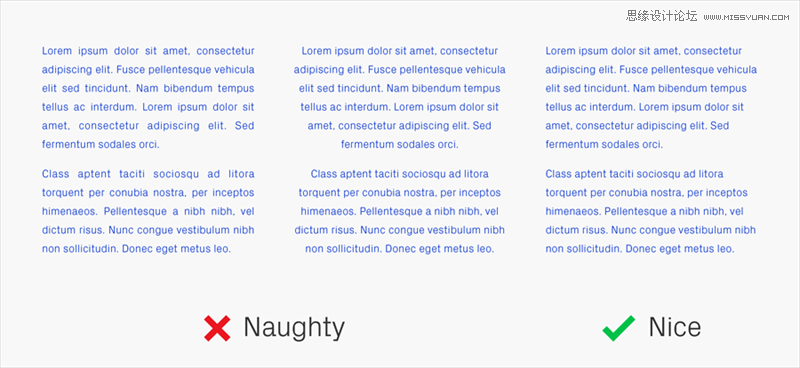
多行文本一般左对齐。空格大小要一致,不要乱用居中对齐,免得没几个字的都要占一行。

排版(格式)
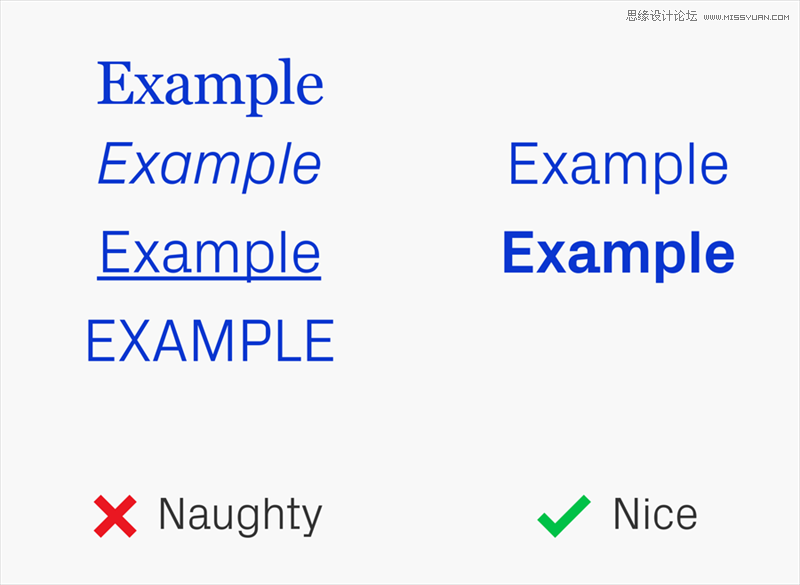
格式简单才好认。Serif格式对于有阅读困难的人就不方便,斜体或者下划线也会有模糊焦点的作用。整句或者整段都大写不仅读起来不方便,而且给人一种咆哮体的感觉。

排版(格式)
避免动态,或者闪烁的文本设计,照顾一下阅读困难的人呐。这很容易让人崩溃!

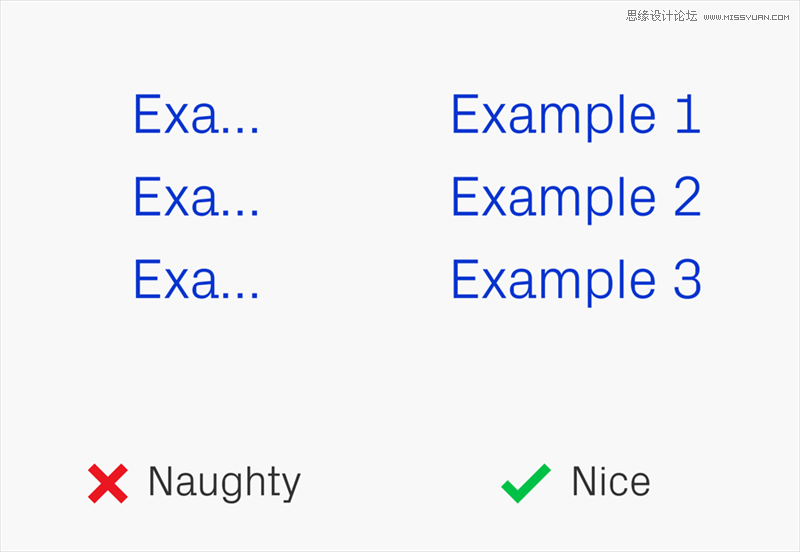
格式(信息截断)
除非必要,不要随便截断信息,后面隐藏的内容都是有用的呢。

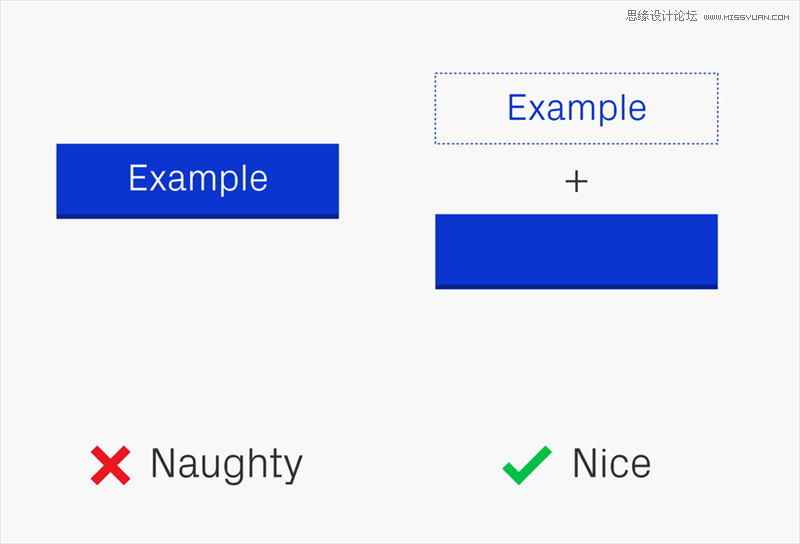
排版(图文结合)
不要图文混一块,除非用代码。把这两个分开意味着:声音朗读软件能辨识出文字并读出来,然后字号和颜色可以根据用户喜好而改变——如果把文字嵌进图像里,上面两个都实现不了了。

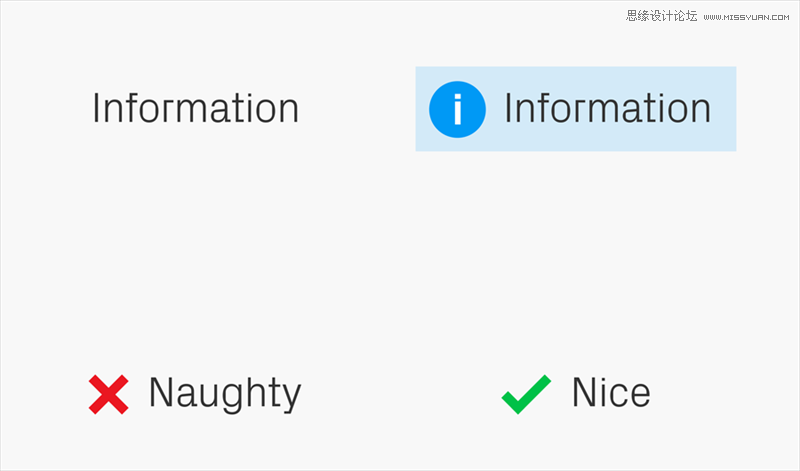
颜色(视觉辅助)
用图标和颜色帮助用户辨别页面上的内容。特别是对于感知能力不太好的用户。当然,用什么颜色得前后保持一致。

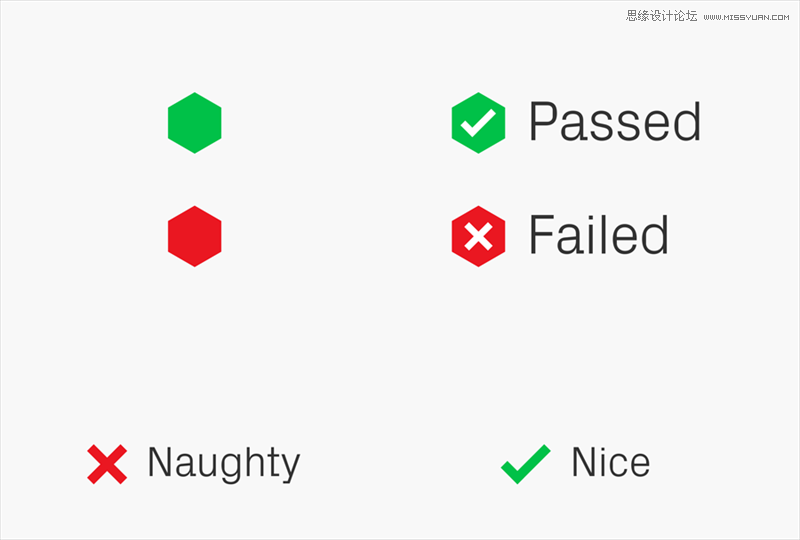
颜色(不要只依赖于颜色)
不要单独只依赖颜色来传递信息。有些移动端颜色分辨率不好,或者使用时光线不好,两者都会减弱颜色的效果。差不多8%的男人是色盲呢!傻傻分不清楚!

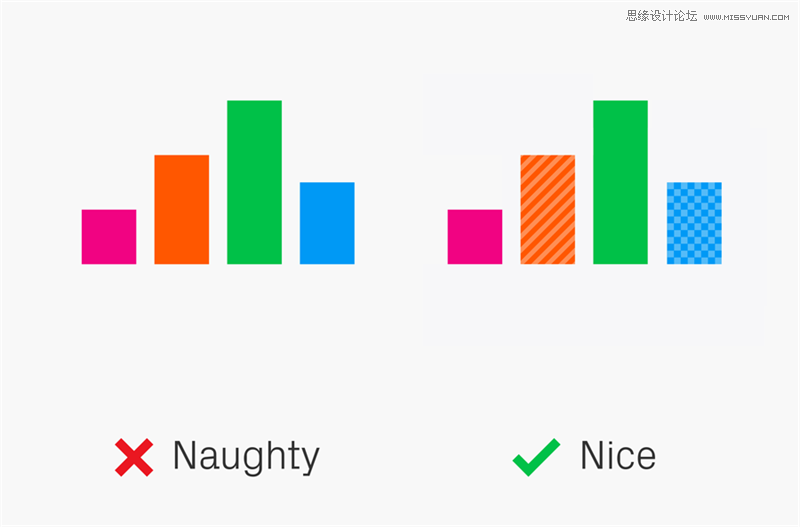
颜色(选择)
如果用颜色来呈现信息,比如说用柱状图,那可以在柱状图上加些纹理来区分。

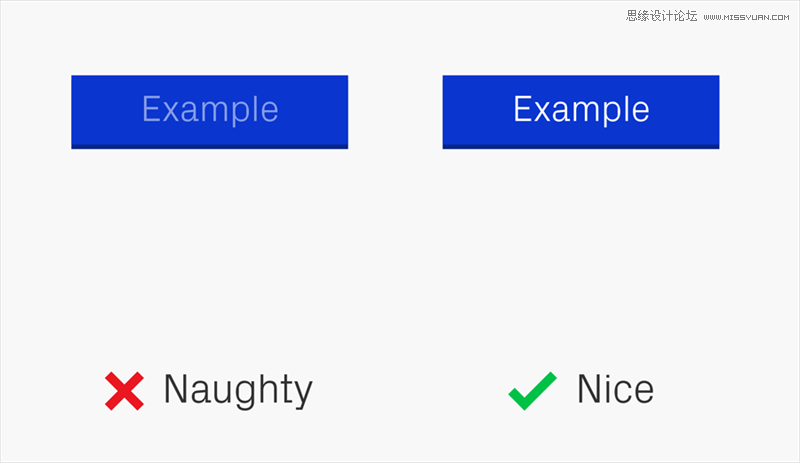
颜色(对比)
文字和背景色明确的颜色对比,能够确保用户看得清。而且要确保,即使在光线不是特别充足的时候,颜色对比度也足够用。

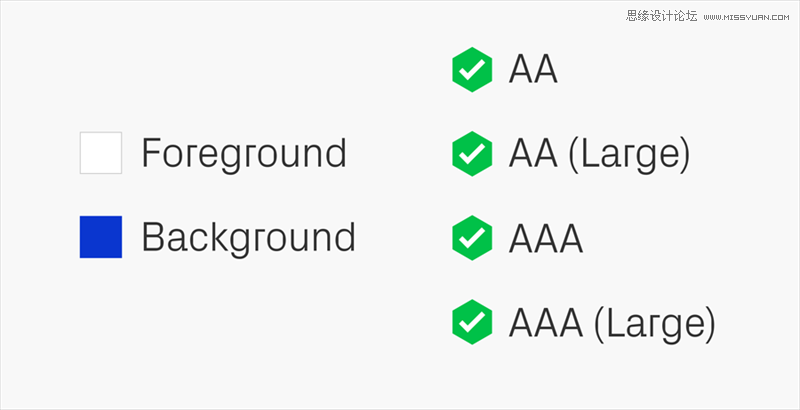
颜色(对比格子)
有很多可以用来测颜色对比的软件。比如说Color Contrast Analyser和Jonathan Snook的网上测试工具,只要输入两个颜色就可以对比出来。最低标准是AA,AAA更好,对比度更大,但是太大对设计就不好了。这些测试也要区分是正文字体还是“超大”文本(18pt或者14pt粗体字)

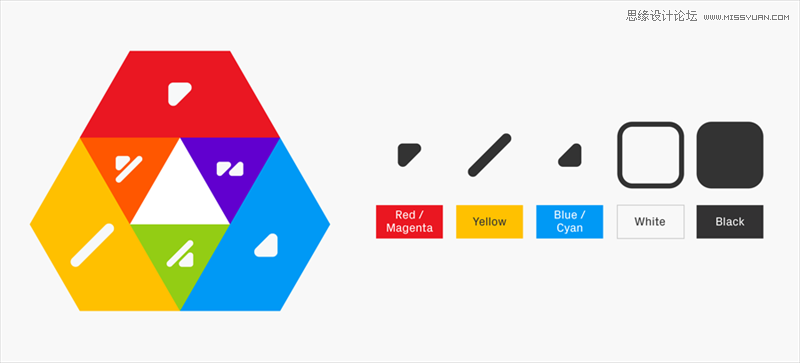
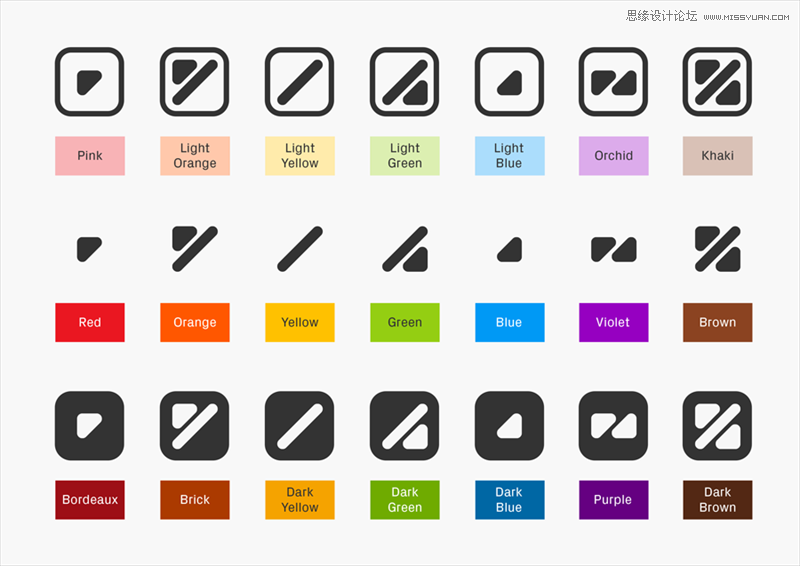
颜色(ADD)
如果必须要描述颜色,而且还不能用文字,你可以用ColorADD,它可以用符号代表颜色。这些符号不仅可以表示颜色,还能表示颜色的深浅呢。

ColorADD
ColorADD网站上内容更多,还有针对色觉障碍的人群的符号。

闪烁
设计里有一闪一闪的东西可能会令人崩溃。所以屏幕上最好不要有一秒内闪烁超过3下的东西。

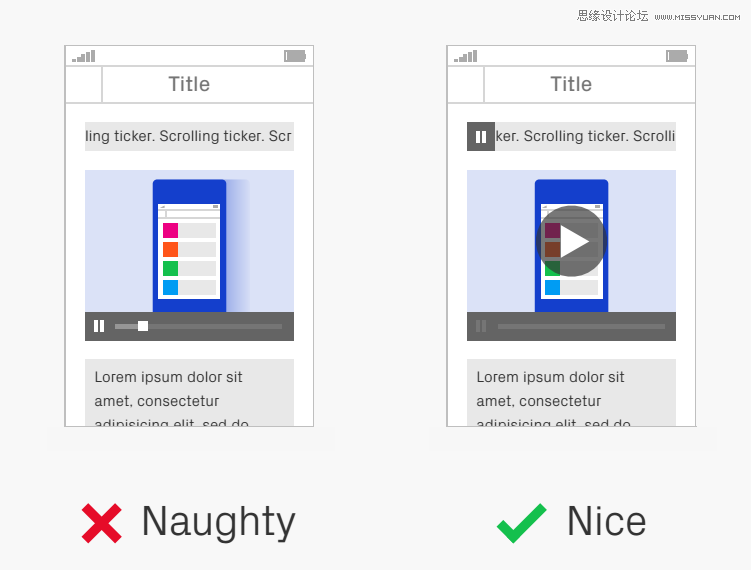
运动
会动的设计对有学习障碍或者无法集中注意力的人可能产生困扰,阅读速度不快的人也希望页面能静止不动,这样才能够把东西看完。所以,如果设计中如果确实需要移动某些内容,不要设置成自动运动,还要提供暂停和停止按钮,这样方便用户选择。

测试
测试看看你的设计是不是好用,比如说黑白颜色、放大缩小、或者文本朗读的功能。要在真实的东西上,找人尝试,不要总是模拟。

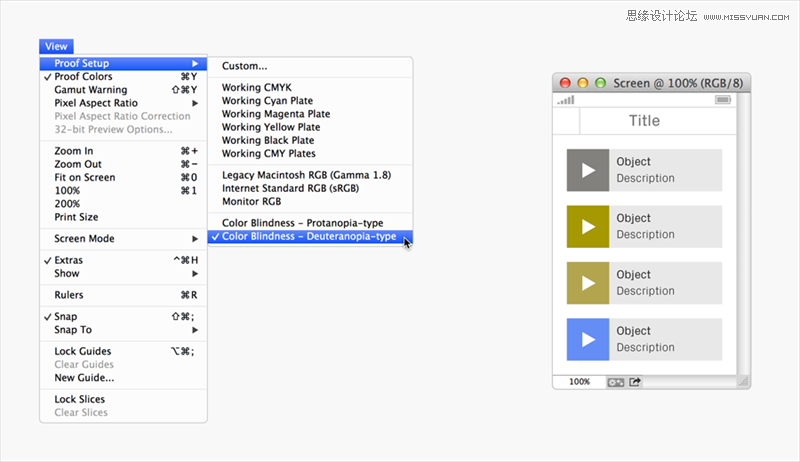
测试(Adobe预览——色觉障碍)
隐藏在View>Proof Setup Menu下拉菜单里面就是最常见的帮助有色觉障碍人群的工具,可以快速检测你的选色,对于有色觉障碍的人来说是否会造成困扰。

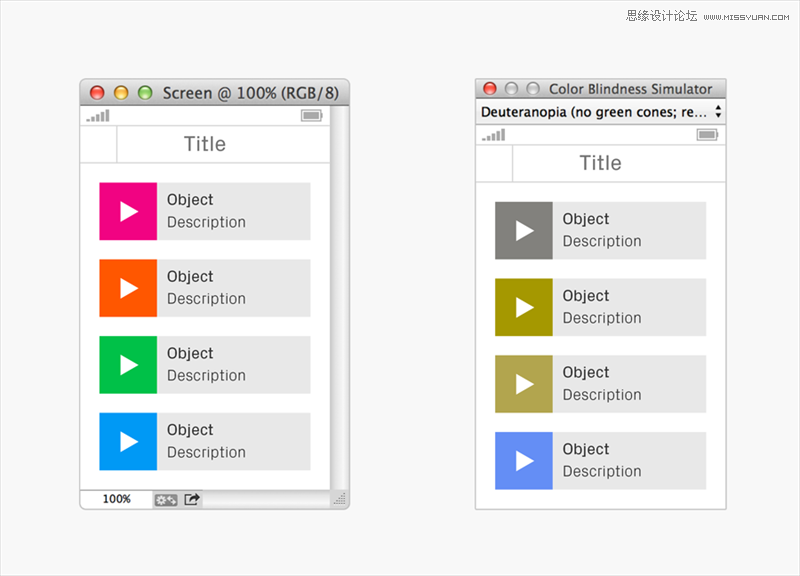
测试(红绿色盲)
Sim Daltonism也可以用来做上面的事。不仅适用于PS,整个OS系统都适用,无论光标停留在什么地方,都能提供一个大小可调的悬浮窗来过滤。

休息一下,未完待续。期待第四章喔

欢迎关注译者微信公众号:UIBANG
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 如何使用渐变元素提升产品质感
相关文章3232020-03-13
如何使用渐变元素提升产品质感
相关文章3232020-03-13
-
 详细解析平面设计中元素的使用技巧
相关文章4362020-03-13
详细解析平面设计中元素的使用技巧
相关文章4362020-03-13
-
 设计师如何快速提升自己的作品
相关文章2852020-03-10
设计师如何快速提升自己的作品
相关文章2852020-03-10
-
 如何使用图片色彩做出好的设计画面
相关文章8872019-10-21
如何使用图片色彩做出好的设计画面
相关文章8872019-10-21
-
 设计师必须要知道的色彩搭配知识
相关文章5912019-08-27
设计师必须要知道的色彩搭配知识
相关文章5912019-08-27
-
 10个让你轻松搞定简历和求职信字体
相关文章3972019-03-06
10个让你轻松搞定简历和求职信字体
相关文章3972019-03-06
-
 详细解析9个超级实用的图片使用技巧
相关文章7262019-02-24
详细解析9个超级实用的图片使用技巧
相关文章7262019-02-24
-
 5个圣诞节作品设计的心得技巧
相关文章2822018-12-14
5个圣诞节作品设计的心得技巧
相关文章2822018-12-14
