3个让平面作品变得高大上的构图技巧
文章来源于 研习设,感谢作者 研习设K先生 给我们带来经精彩的文章!说到构图,估计大家第一反应可能都会联想那些不明觉厉的辅助线,相对于摄影中的构图来说,平面设计的布局自由度较高,本期主要讲解的是构图背后的思路与技巧,通过将元素在版面中不同的组合形式,我们可以做出很多变化丰富的版面。而那些构图线只是辅助我们思维的工具,切勿本末倒置。那么构图时需要注意哪些问题呢?有哪些文字的构图技巧呢?接下来我们一起了解这方面的内容。

版式的布局就是在反复的进行“建立秩序”与“打破秩序”的过程。当文字放置到版面中时,矛盾就已经形成,接下来就是解决矛盾的过程。我们所学习的所有技巧与法则都是用来解决画面矛盾的有力工具。


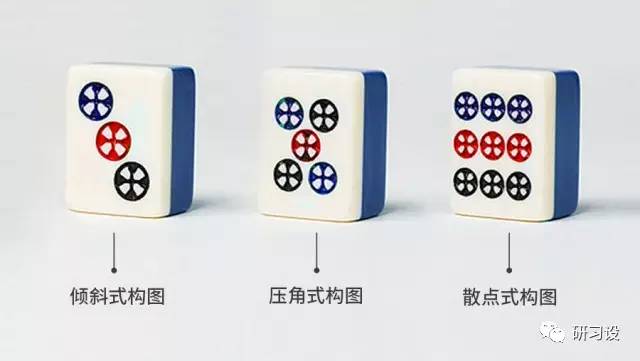
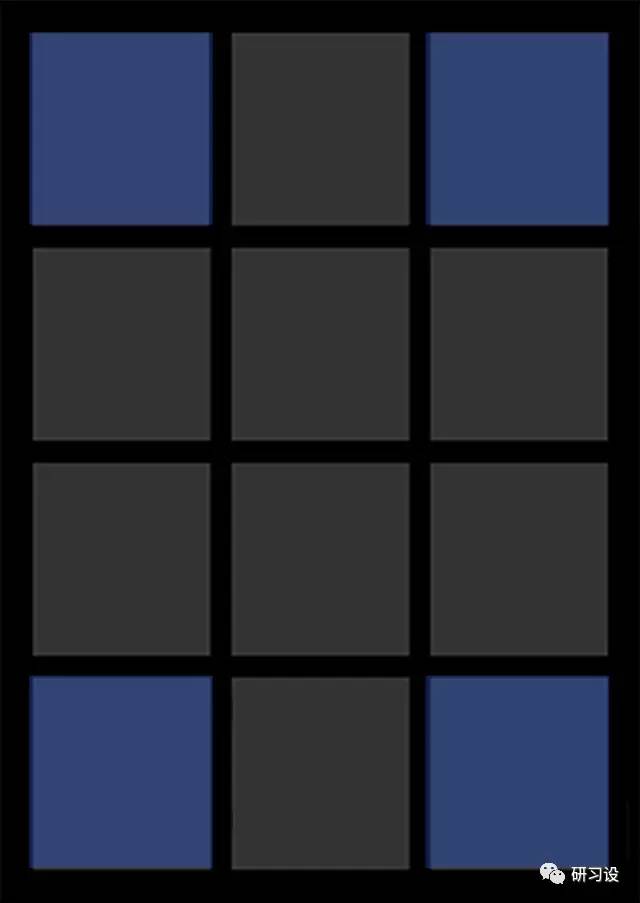
本期为大家例举三种文字的编排形式,分别是倾斜构图、压角式构图和散点构图。为了增强趣味性和记忆点。这里将抽象的示意图替换成生活中常见的麻将牌面,希望能够方便大家的理解。







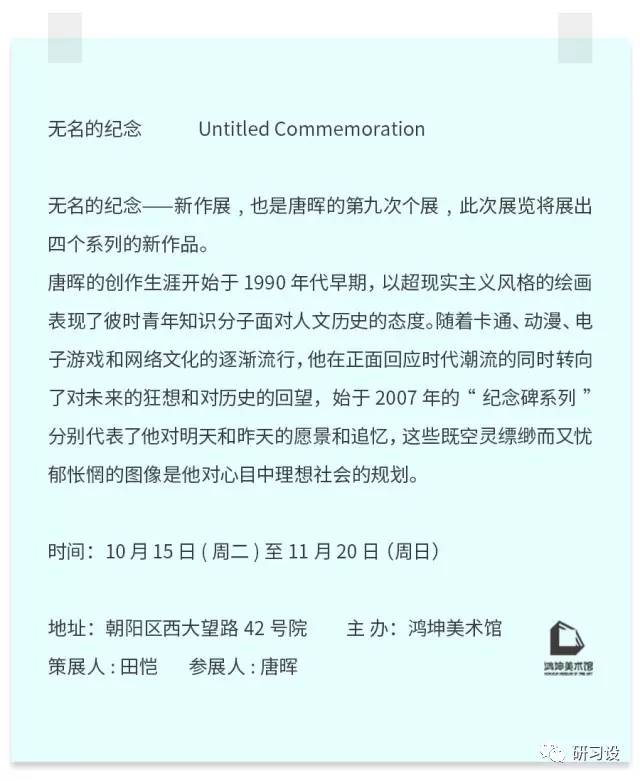
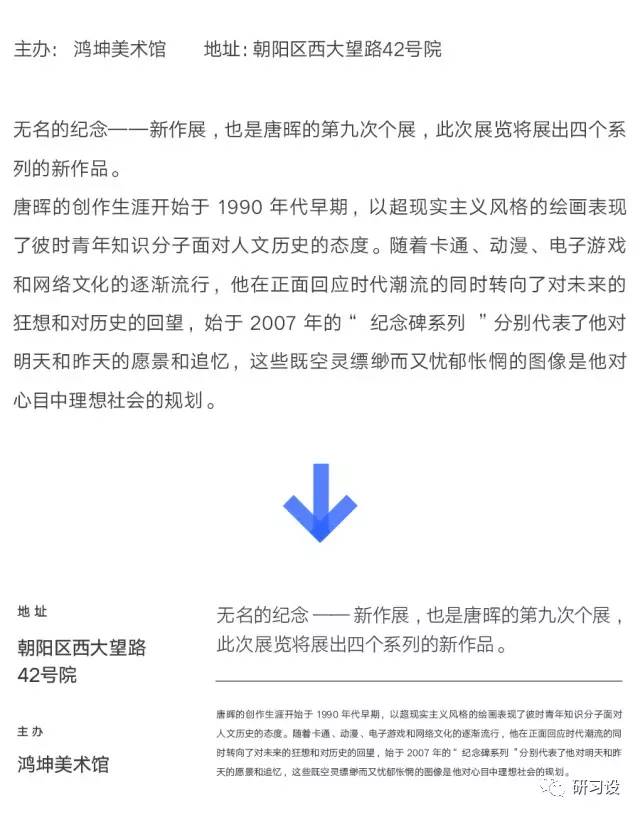
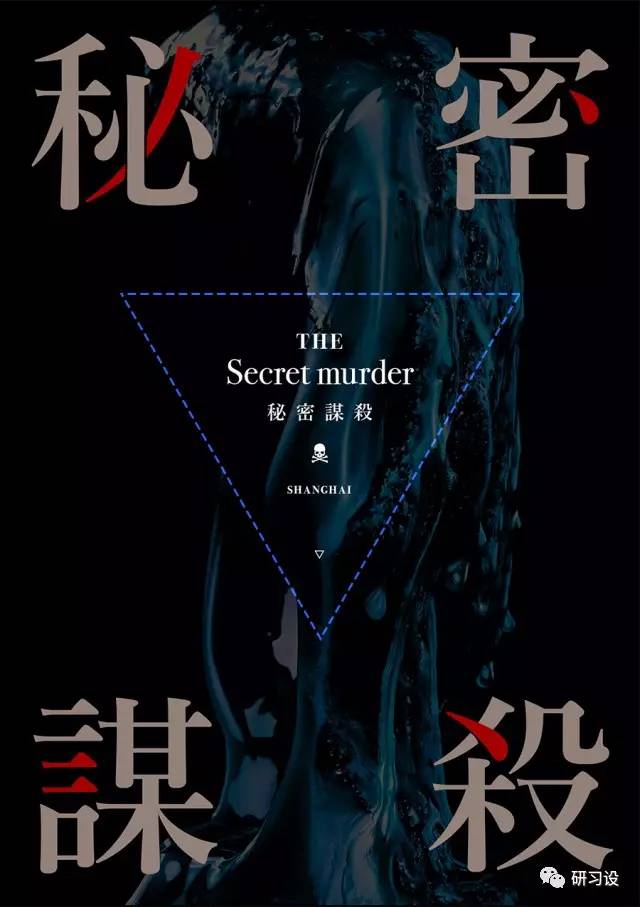
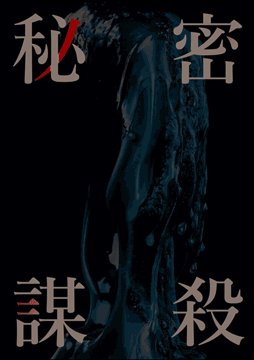
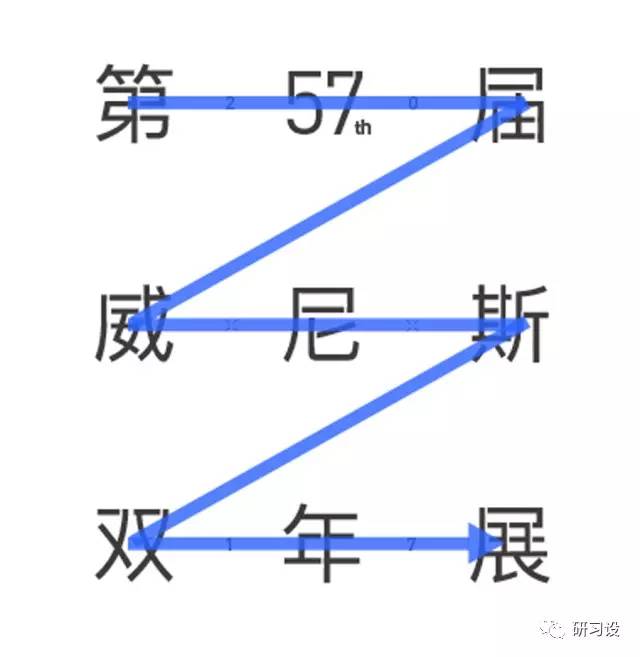
将主标题信息置入版面中,以倾斜的形式构图。那么应该朝向哪个方向倾斜呢?经过分析得出,遵从阅读逻辑编排文字会给人更自然的感觉。将文字按照视线的阅读逻辑,从左上到右下的路径编排更符合我们的阅读习惯。关于这方面的内容以前《阅读逻辑与视线的引导》这篇文章中系统的讲过,没有学习过的同学可以去看一下。


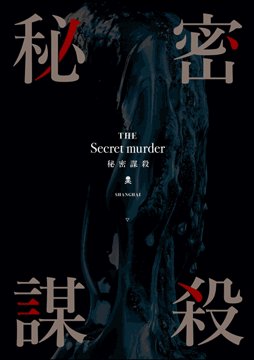
为了使标题更加突显,这里添加镂空的装饰效果。当主标题的形式确定后,紧接着我们考虑其他元素的编排位置,把经过整理的文字信息安放在画面底部,支撑起版心的骨架。


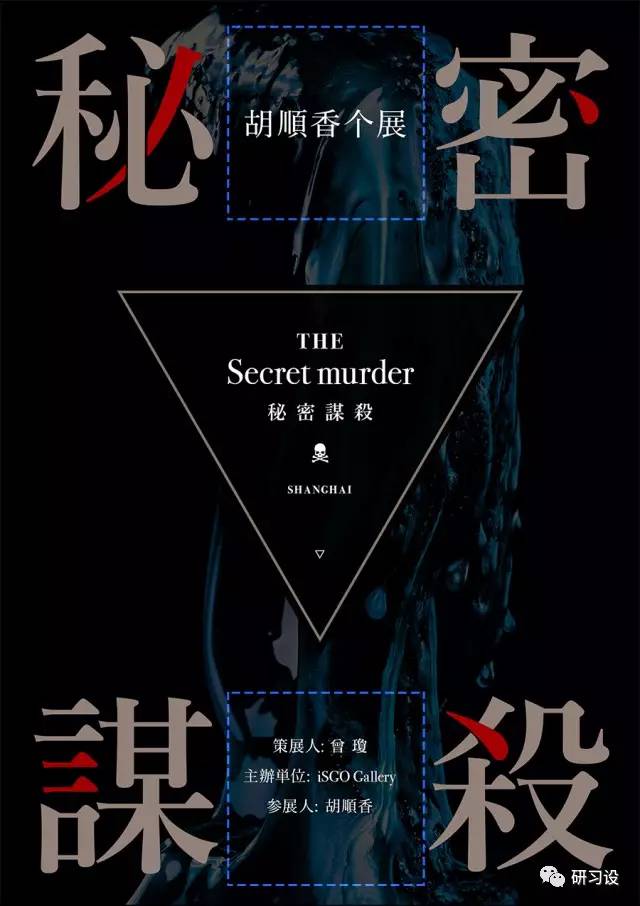
将经过整理的日期信息放置到画面中,版面中右上角比较空,我们将信息编排到右上角填补这个位置的空白。这里要注意,填补空白并不意味着一定要把画面填满。


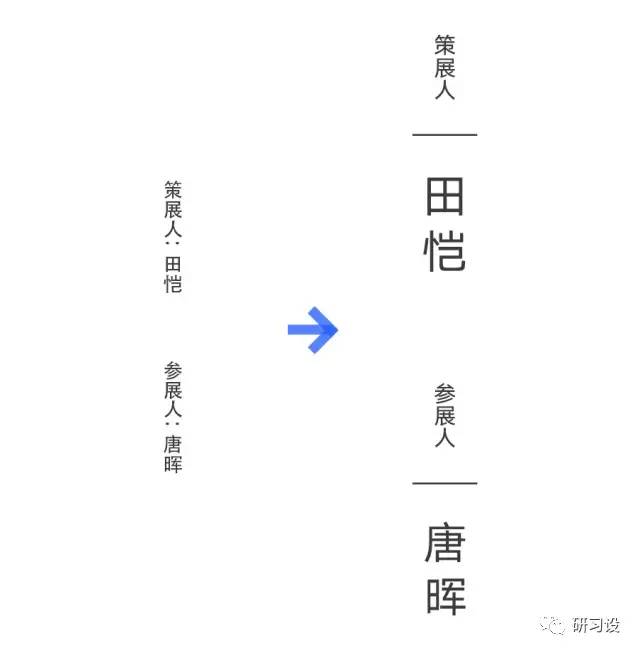
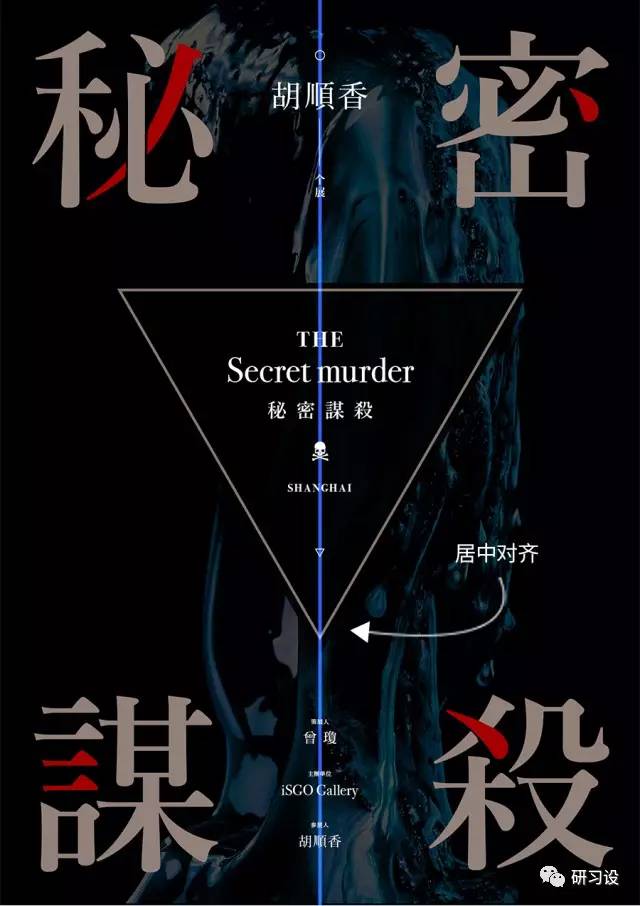
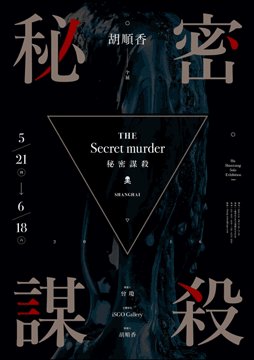
分析信息的优先级,将人名凸显放大,弱化策展人/参展人,添加到版面的左下角中部位置与版心对齐。


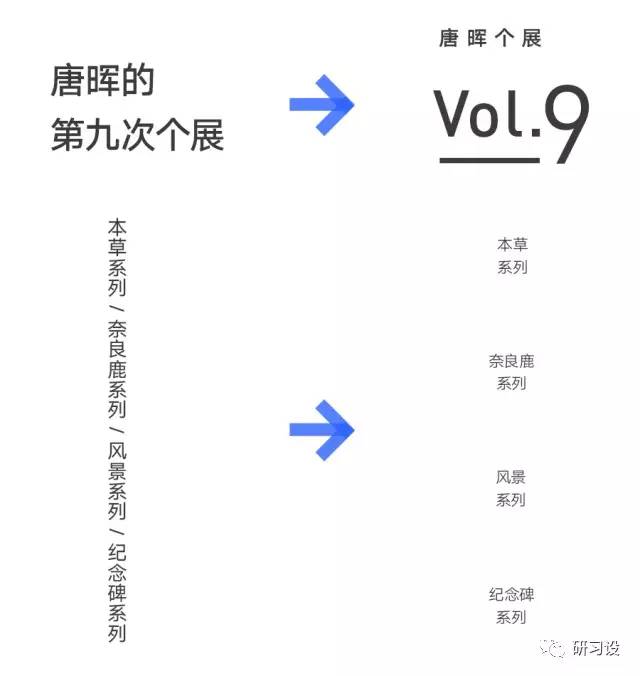
为画面添加点元素会让版面更加灵动,这里画面的中上部分与左下角可以放置转化成点元素的信息。添加项目的英文名称与标志。


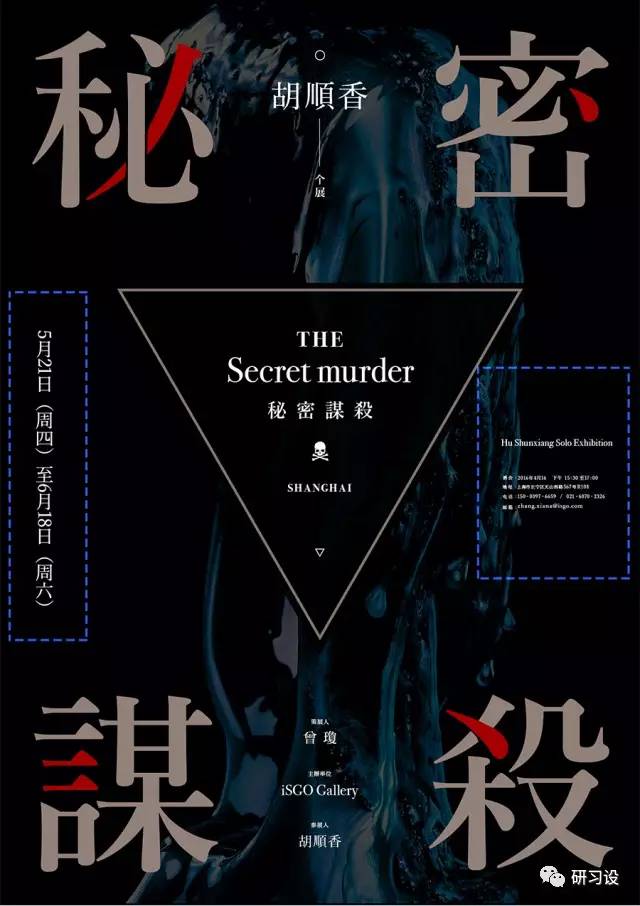
将余下的文案信息经过整理后添加到版面中的空白位置,元素添加后,左右的余白空间被激活,整体给人变化丰富的动感和秩序美。画面到这里,基本就可以结束了。






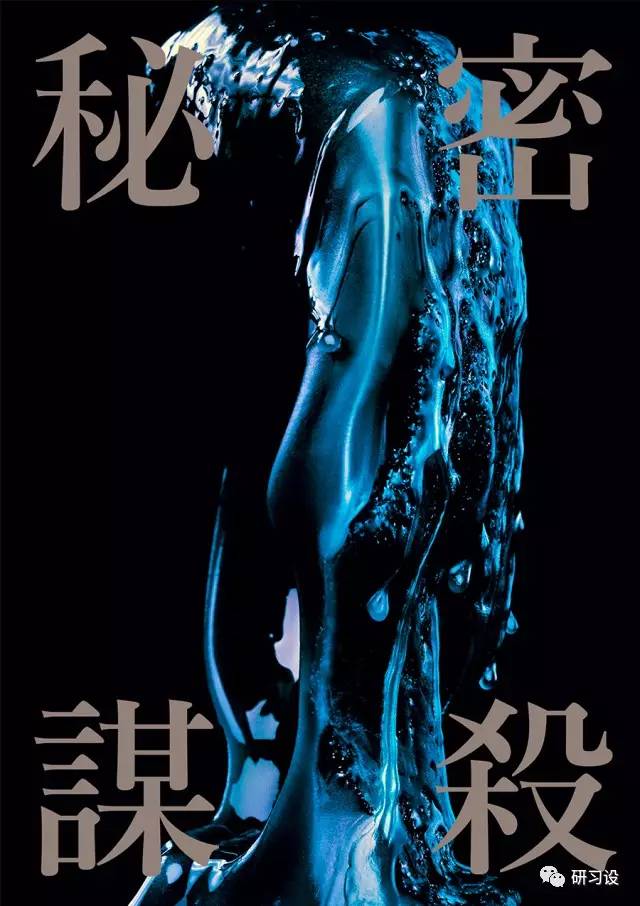
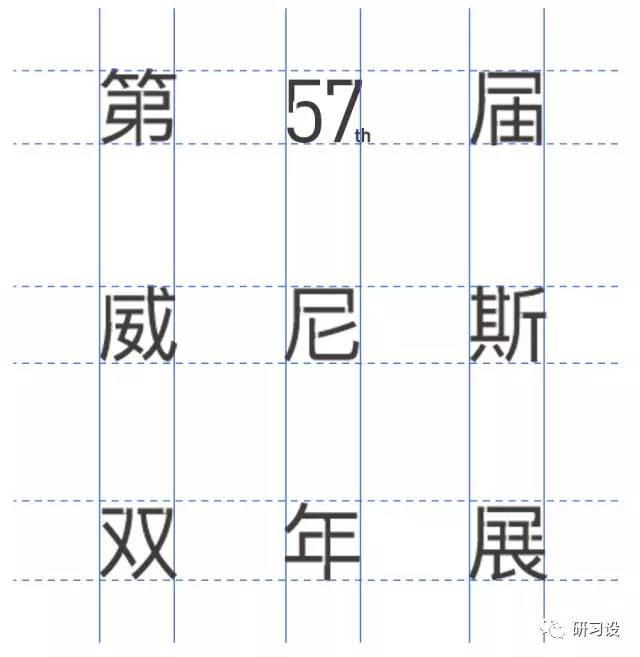
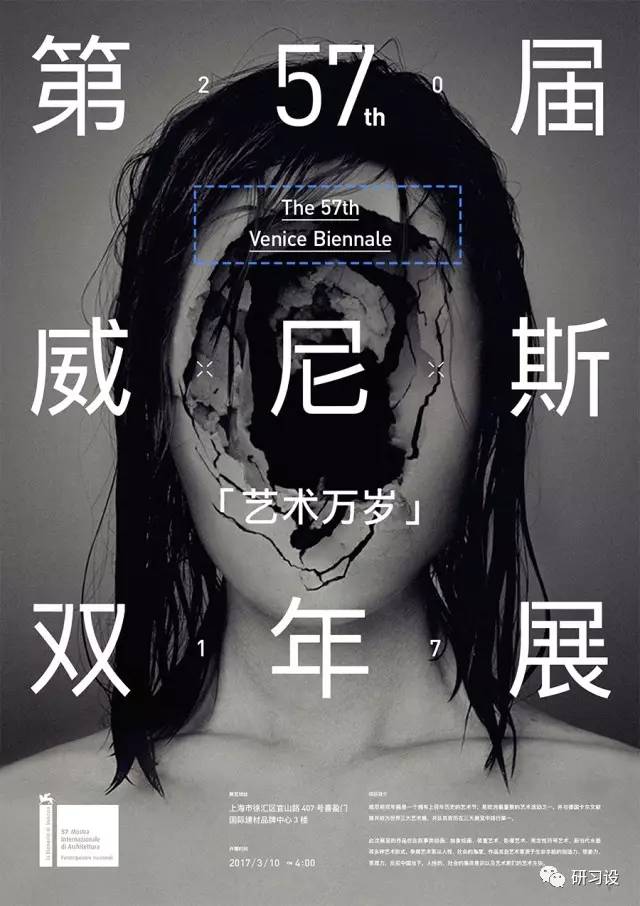
这是压角式的构图形式,将主标题放大后编排到版面的四个角落,将画面划分为3:4的网格构架以规范文字的大小。



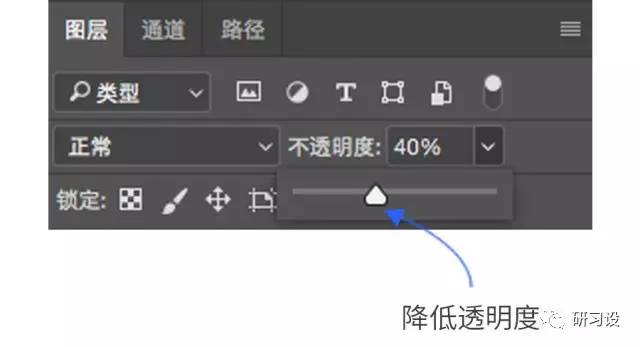
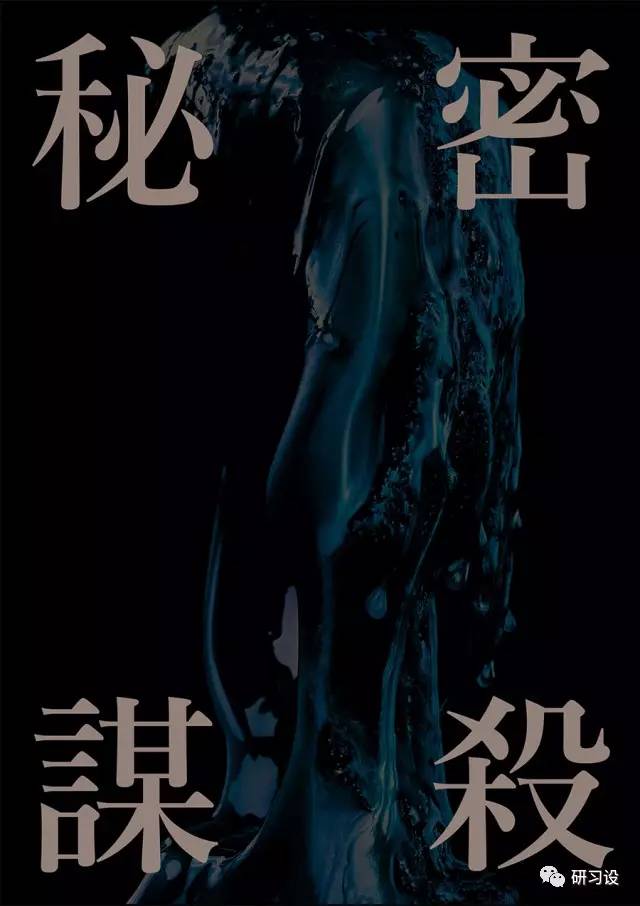
添加抽象的背景图像,为了提高文字的辨识度,简化背景信息,我们降低背景的透明度。


拆分文字笔画并填色,为标题带来了装饰效果。因为元素分散在版面四角,需要在中央部分添加一个面积以链接各个元素。再次添加标题信息,并以说明文字的形式出现与英文补充成组。


将文字整理好层级关系后,编排成组,文字组的面积还不足以支撑整体版面,在底层添加图形元素继续丰富组合。


将参展信息经过层级的划分,使重要信息更加凸显,次要信息得到弱化。将经过整理后的信息编排到版面中的空白位置。


版面的左右侧还有些空,将剩余的文字信息添加到版面中,将信息划分好层级关系,以便能更好的传递信息。


将年份信息以点的形式添加到三角形的底部空白位置,这个版面就完成了。






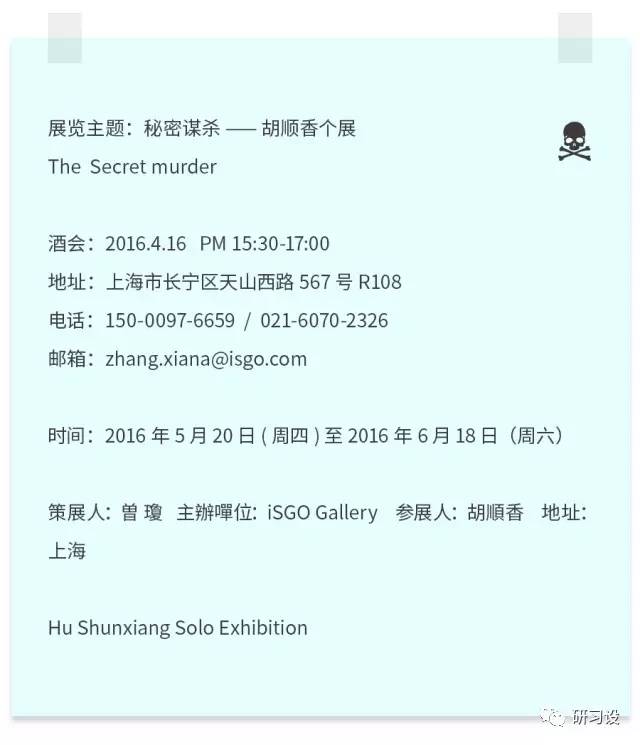
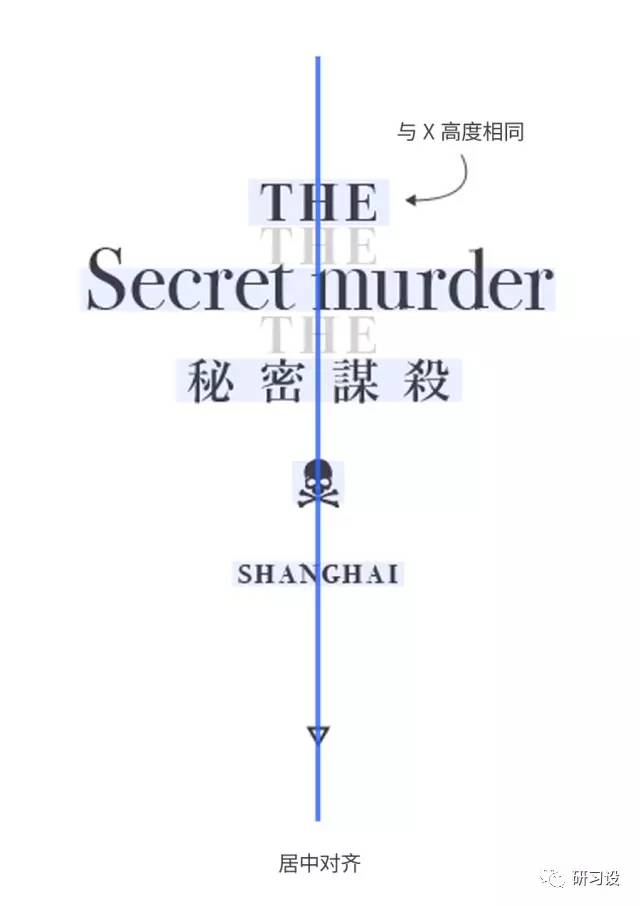
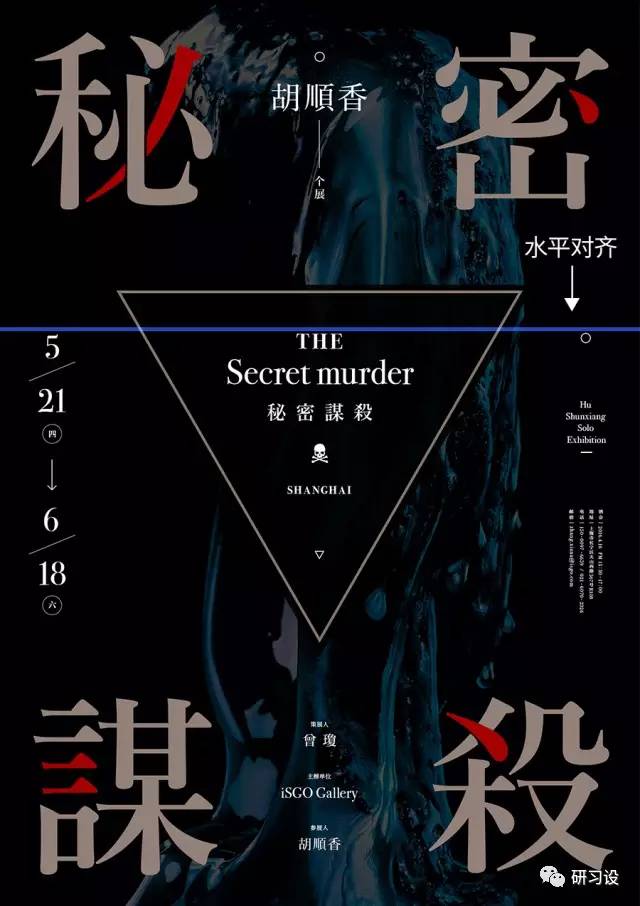
将主题信息加大行距与字距,以点的形式编排到版面中,英文通常以横排阅读,即使行距与字距相等也不会出现阅读顺序混乱的情况,而中文同时具有横排与竖排阅读的情况,编排时需要注意行距不能小于字距。历史文章中《标题文字的简单组合技巧》有详细的介绍。


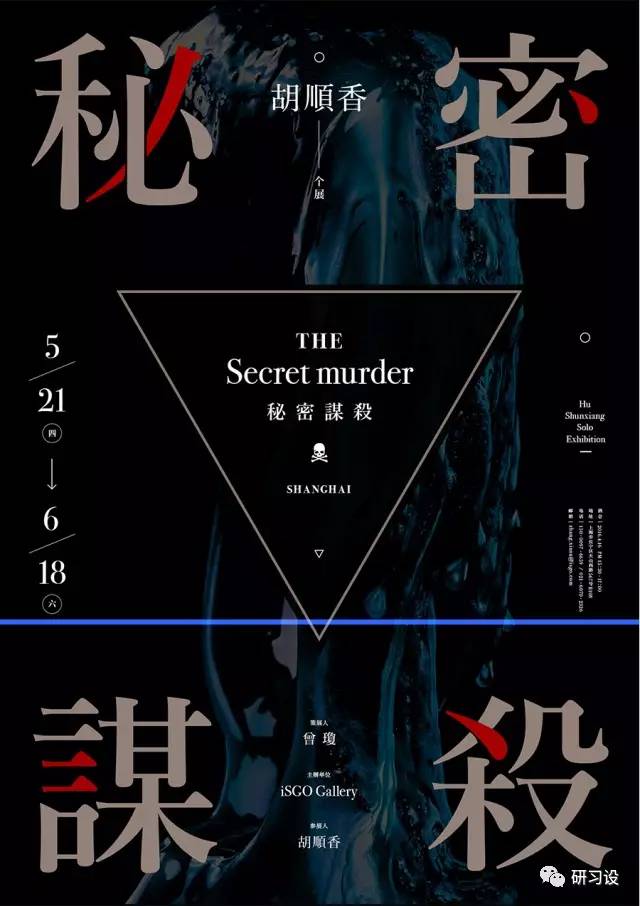
为了增强文字的阅读方向,在文字间加入链接性装饰元素,使横向的阅读方向占据主导地位。


在左下角添加logo,右下方的空白处,我们继续添加文字信息。使版面底部更加饱满版面中元素支撑起整个版面,并与版心对齐。


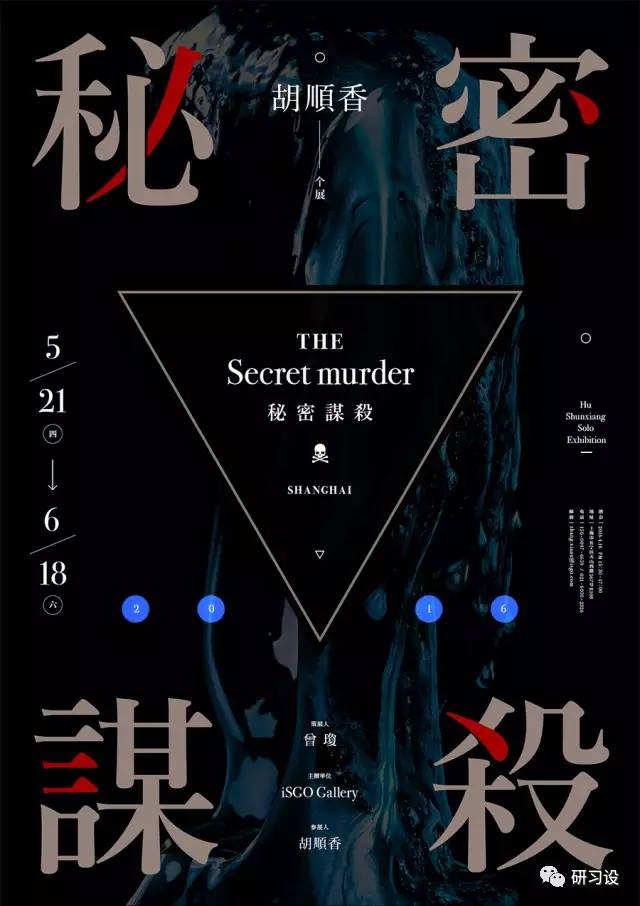
将文案主题的英文信息与活动口号加入到画面中的空白位置,注意字号的大小不能超过主标题的面积。


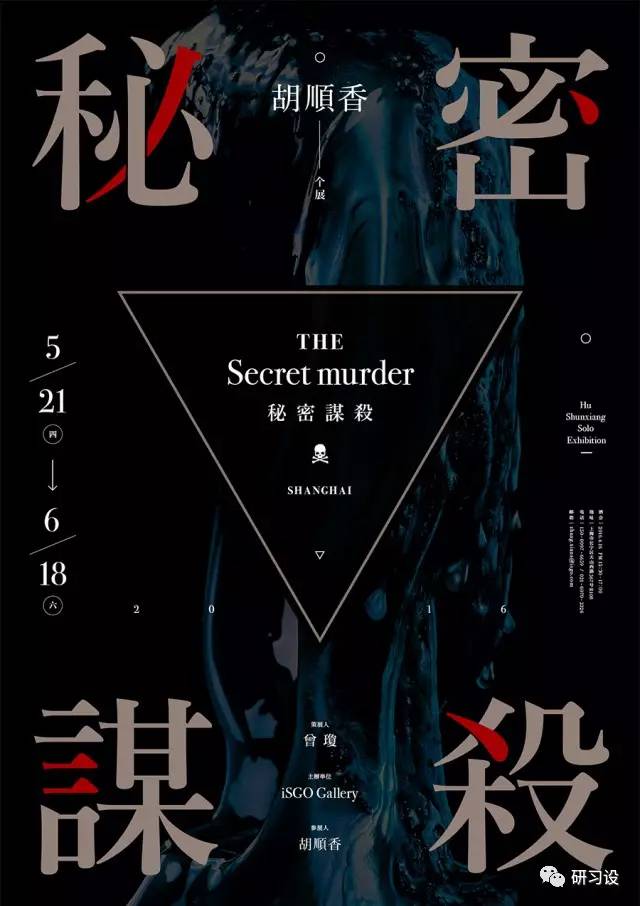
最后,将剩余的文案信息按照层级的大小添加到版面的左右空白位置,散点式构图的案例到这里就完成了。



版面的构图并非具有固定模式去对号入座,而是一种思维方式,辅助线的使用包括网格系统、三分法、黄金比例等等,也都是基于思维之上的。本期为大家带来了文字构图的三种编排形式,分别是倾斜式、压角式、散点式。并分析了每种构图形式的思维和执行步骤。希望大家可以举一反三,根据规律推导出属于自己的编排形式。


欢迎关注研习社的微信公众号:「Yanxishe2017」

原文地址:点击进入
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
