从京东分会场学到的模块化设计方法总结
文章来源于 jdc.jd,感谢作者 Xueyuan 给我们带来经精彩的文章!在电商的世界,似乎一切时间都可以和购物挂钩,5.20、6.18、11.11、12.12、年货…,有购物节就要有各种各样的会场进行促销展示;面对越来越细分化的类目会场,作为设计师需要把多达几十个会场一一设计出吗?
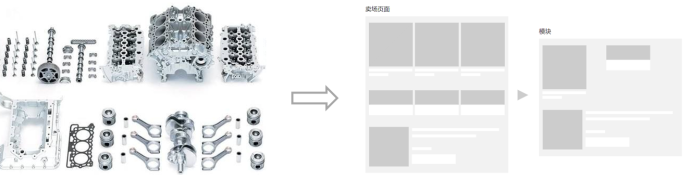
NO!如何提高设计及后续工作的效率,似乎在工业产品的标准化零件中找到了答案——标准化模块设计

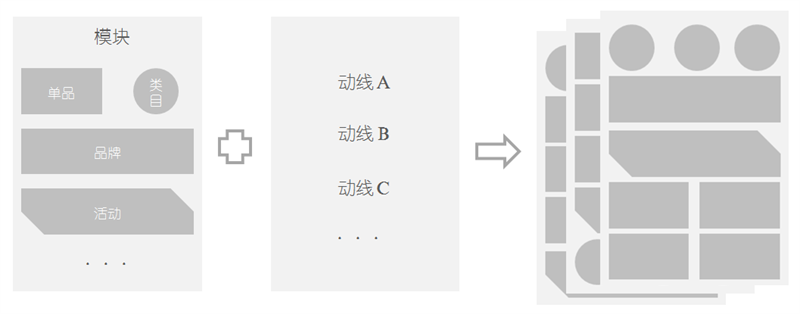
如果将会场比作工业产品,模块即是零件,动线即是图纸;使用不同的模块与动线,即可组成满足不同需求的会场。

如何进行会场模块与动线设计?接下来将从模块设计原则、其它设计要求、会场动线设计三个部分进行讲解。
零基础的同学移步:《设计小科普!给设计师的模块化设计新手完全入门指南》
一. 模块设计原则
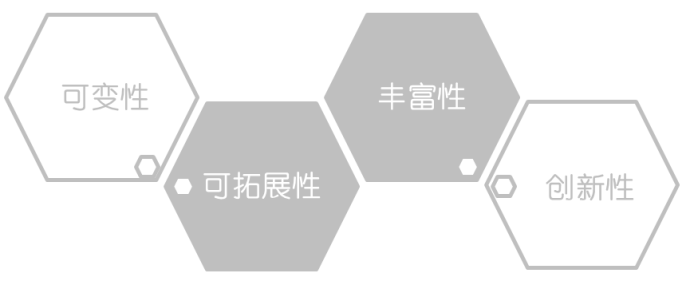
从往年多次负责大促分会场的设计实践中,总结出一些模块化设计原则:可变性、可拓展性、丰富性、创新性。其中可变性与可拓展性属于结构化原则,创新性和丰富性属于内容性原则;接下来将逐一介绍遵循这些原则的原因以及如何遵循。

Part 1. 可变性原则
模块化设计并不意味着所有会场一成不变,需求总是多种多样的,如何在模块设计下满足需求的多样性,是遵循可变性原则的重要原因。
案例 1:
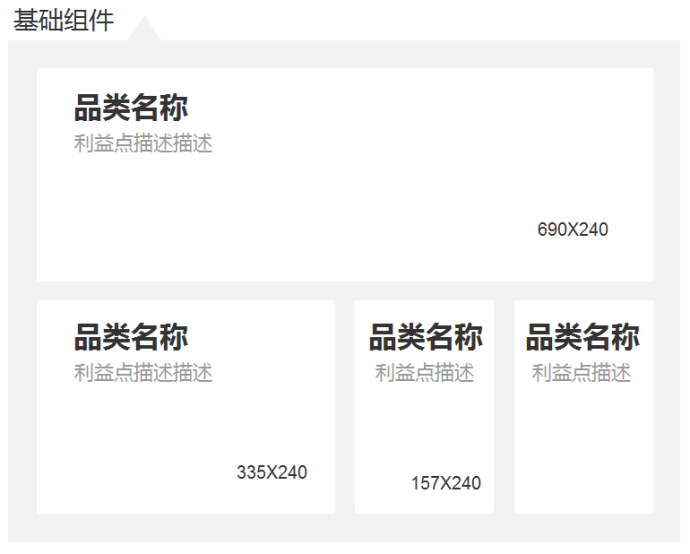
不同会场因其自身的需求,所要求放置的类目入口数量不可能完全相同,而在类目入口模块的设计中,如何满足数量的可变性呢?需要我们把握屏幕尺寸、模块最小可接受尺寸、浏览动线、尺寸的规律和融合,然后设计基础组件,需求方可根据不同的基础组件搭建不同数量的的类目入口。
如下图示:


案例 2:
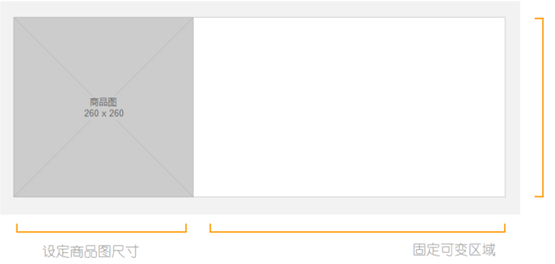
单品模块的设计,不同类目要求展示的信息侧重点不同,拿一排一个单品展示样式为例:我们会模块化商品展示尺寸,固定信息可变区域,设计可变信息的基础组件。


在可变区域内,考虑信息的布局、尺寸、字号、间距等,在方寸间千变万化,如图示:

Part 2. 可拓展性原则
方盘货策略、用户浏览记录、实时库存等都会影响会场各模块的内容展示数量,如何满足因数量变化而形成的会场差异,是模块化设计中考虑可拓展性原则的重要原因
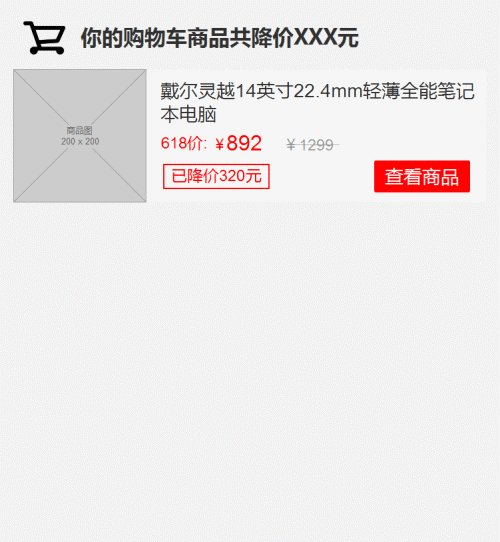
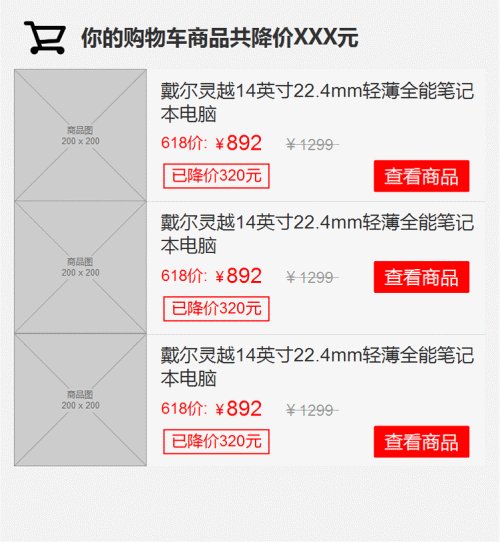
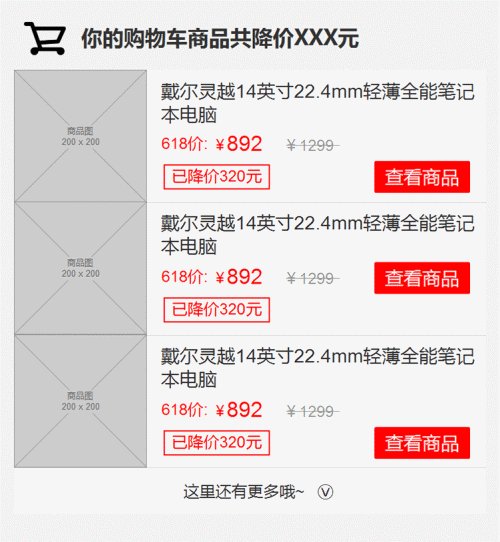
案例 1:「加车商品降价提醒」模块:此模块自动拉取用户加车商品降价记录,因此用户不同看到的内容数量不同,此时的模块设计需要考虑0、1、2、3…数量的变化,同时需要考虑页面布局、模块占用高度等,如下图示:(此时,不使用一排多个竖排版的布局样式,是因为当只有1/2个商品时,布局有缺陷,对数量的兼容性较差)

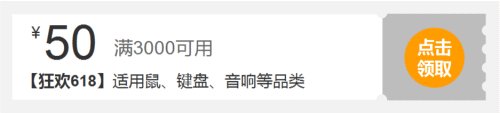
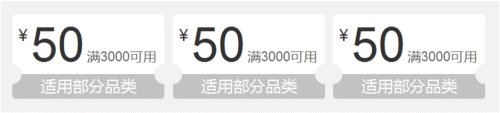
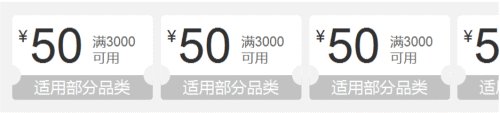
案例2:优惠券模块:同样是需要考虑数量变化带来的样式不同,如下图示:

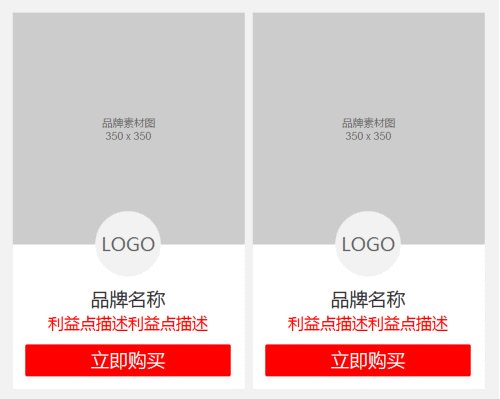
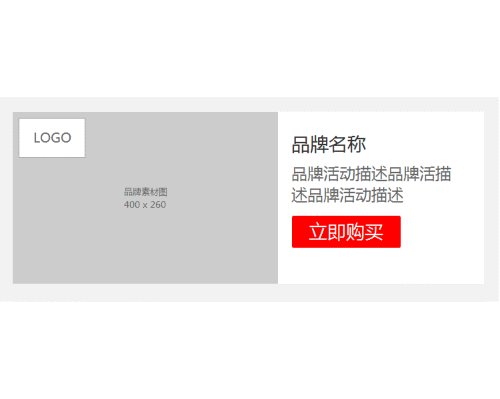
案例3:常用的品牌+单品的模块设计,因考虑平铺单品模块较高,采用单品横行滑动的设计,既能拓展单品展示数量,又能较好的控制模块高度,如下图示:

Tips:有些模块的设计要同时考虑不同原则的设计要求,就如类目入口的设计需要遵循可变性原则的同时,也要遵循可拓展性来满足数量的变化。
Part 3. 丰富性原则
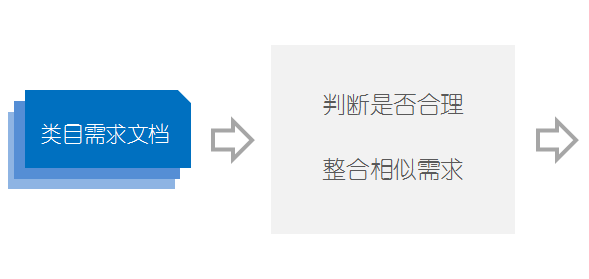
需求总是多种多样的,以品牌模块为例,不同的类目有不同的展示需求;我们不能强迫所有会场使用同样的模板,这违背了类目个性;此时需要我们收集类目需求,判断需求的合理性,然后进行样式设计:


Part 4. 创新性原则
模块设计并不是延续以往一成不变的,好的模块需要继承,但更需要创新来应对需求的变化;创新并不是天马行空毫无根据的,需要我们在充分了解需求的前提下同时考虑尺寸、间距、大小等天然限制,更需要我们平时素材的积累来寻找灵感:


二. 其它设计要求
在实际的会场模块设计中,除了要遵循上述四条设计原则,还有一些更细致的设计要求需要我们综合考量:
1. 挖掘运营实际需求
2. 屏幕的天然限制(尺寸、字号、间距、大小等)
3. 技术的可实施性
4. 用户体验感受
5. 视觉氛围呈现
三. 会场动线设计
已经讲了很多关于会场标准模块化设计的原则和注意事项,此时我们会根据设计,输出一份包含各种各样的模块组件库交付给需求方。我们的设计工作完结了吗?当然不是!
正如刚开始所提到的:将会场比作工业产品,模块即是零件,动线即是图纸;若没有一份图纸的指引,需求方搭建出的会场页面可能是千奇百怪的,这无疑增加了我们后续评审的工作,同时需求方也可能因为错误的搭建而做无用功;此时我们不仅要输出模块组件,还要给到动线设计示例。
作为设计师如何给出合理的动线设计示例?对于这个问题比较难回答,更多的源于日常工作的经验积累,这里有三条积累途径分享给大家:
1. 来自日常各类目促销卖场的设计、评审总结(熟知各类目特性、日常卖场结构与沉淀)
2. 来自往年大促设计的经验沉淀(各类目上线后的实际情况、数据分析、效果对比;总结精华,剔除糟粕)
3. 来自对竞品的学习(多看、多截屏,分析总结竞品动线优缺点)
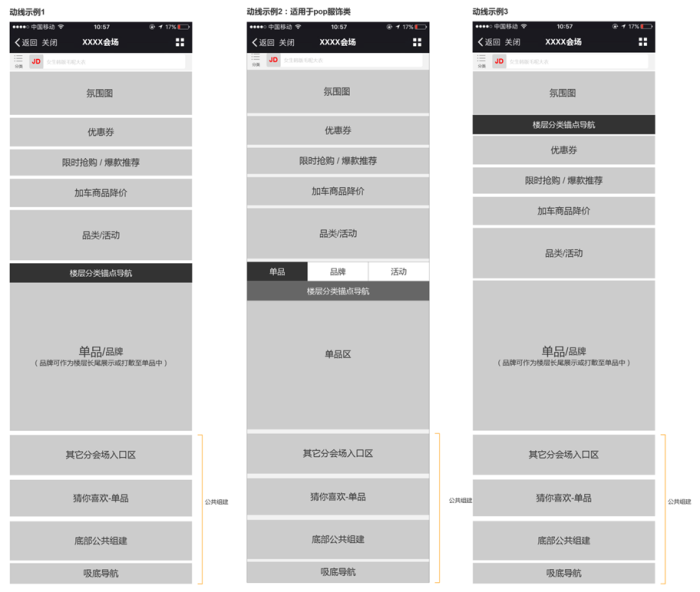
最后输出动线示例图,如下图:(一般会给出常用的几条示例)

总结
动线设计示例更多是作为参照物存在的,类目还需根据实际需求看待,动线搭建应以简洁高效、清晰明了为核心设计点,更要在各类目搭建完会场后进行逐一的交互评审检查。
原文地址:jdc.jd
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
