详细解析UI界面设计中的文字排版技巧
文章来源于 优设,感谢作者 丁珍 给我们带来经精彩的文章!艺术是无依据可循的,但是文字排版却是有依据可循的。
排版设计是UI设计师的基本功。但或许是因为它太基本了,很多时候很多设计师都会直接忽略它的存在,导致最后的实现效果不够理想。或许就是这些细节导致手中的产品看起来总是差那么一点点。尤其是对于一些注重阅读体验的页面来说,每一个细节都可能成为致命伤。
艺术是无依据可循的,但是文字排版却是有依据可循的。下面就排版中的字体样式、留白大小、对齐方式、色彩对比度四个要素来简单谈一谈如何科学提高移动端文本的易读性,提升设计质感。
大前提:明确设计目标
所有的设计都必须在这个前提之下进行。以下提到的数值只是一个参考,更重要的是你想通过页面传递给用户的信息,明确设计目标,以此对你的设计进行调整。否则,设计的意义便不存在了。
字体大小
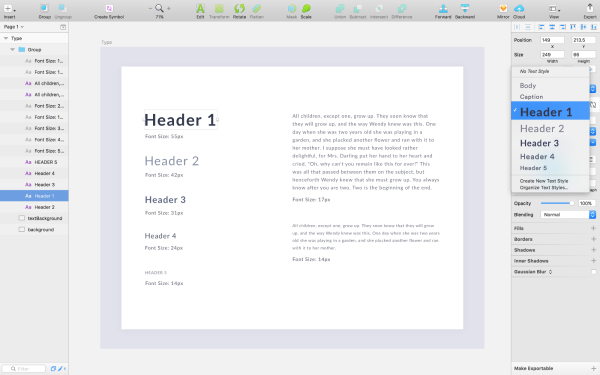
通过字体大小去凸显内容、区分层级是一种设计趋势,同时也是ios11的设计思路之一。那么,如何去选择字体的大小能达到比较好的效果呢?
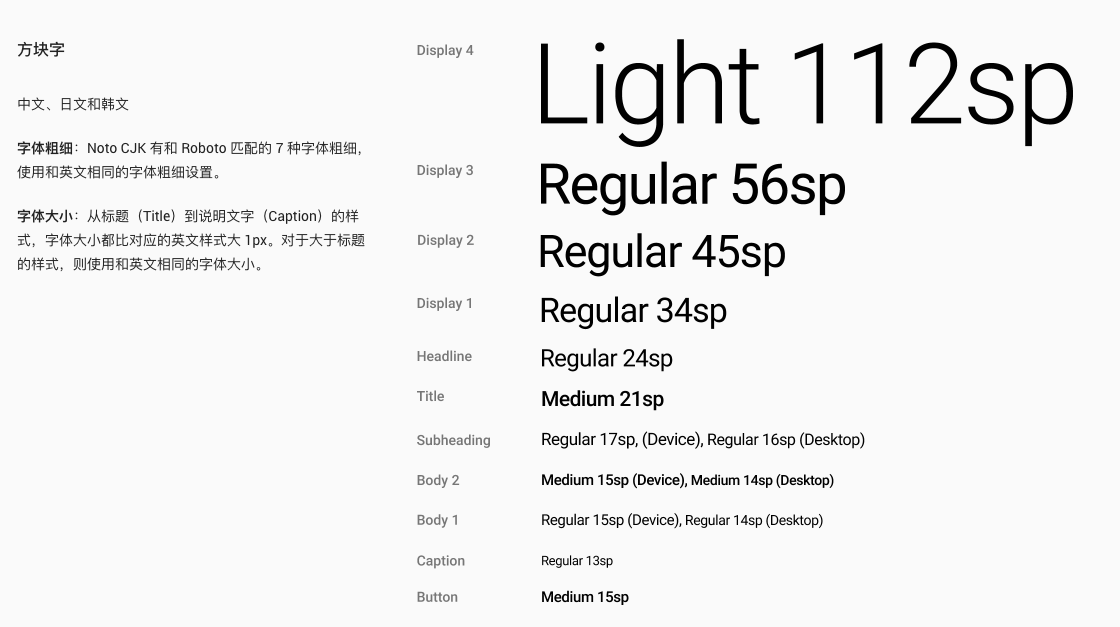
material design对方块字主标题和内容文字的大小分别定为24sp和15sp,24/15=1.6,接近黄金比例;airbnb的主标题和内容文字的比例同样接近黄金比例。

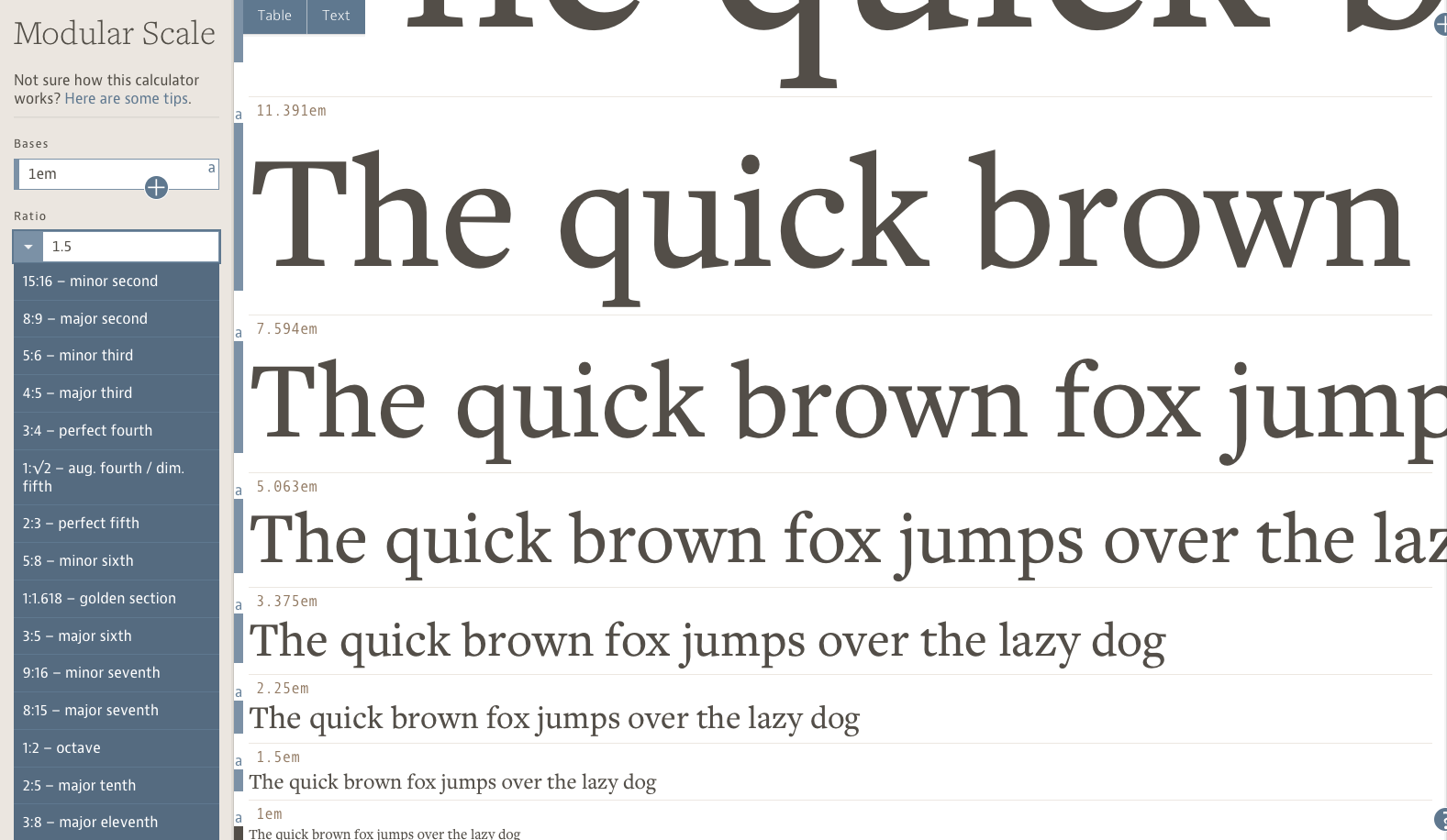
实际上黄金比例的字号对比在移动端是一个适合突出主题的比例,是一个“美”的比例,但并不一定是一种适合阅读的比例。一个以阅读为主的页面在字号选择上可能需要较小的比例,若是你在字号的选择上缺乏信心,也可以用一些工具进行辅助选择,比如Modular Scale(Adobe的排版负责人Tim Brown创建的工具),其中囊括了历史上最令人满意的几种比例关系,通过这个比例进行匹配至少可以保证不出错。

文字留白
「留白」即在版面中留出空余的空间,处理好留白能使文本视觉流平顺,提升阅读舒适性。对于一篇文章而言,留白从小到大分别有文字中的空白、文字与文字之间的空白、行与行之间的空白、段与段之间的空白,留白面积的大小也要遵循这个顺序。
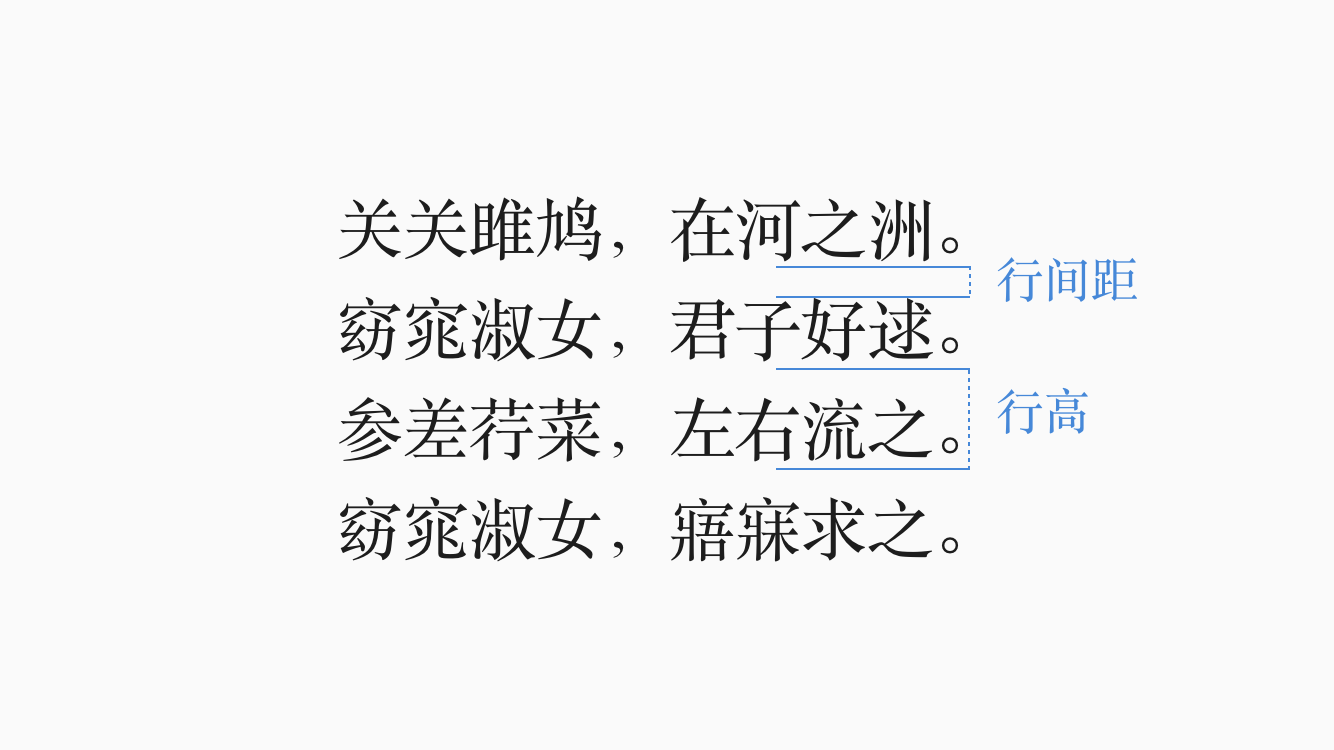
行间距的设定:行间距的设定直接影响了视线从前一行末尾移动到下一行开头的难易。行间距过高导致视线分散,容易游离;行间距过小则容易影响视线的移动,让人找不到正在阅读哪一行。普遍认可的做法是将行高设置为1.5em-2.0em。在这个基础之上,字体样式、大小、行宽还会对行间距的设定有一定的影响。

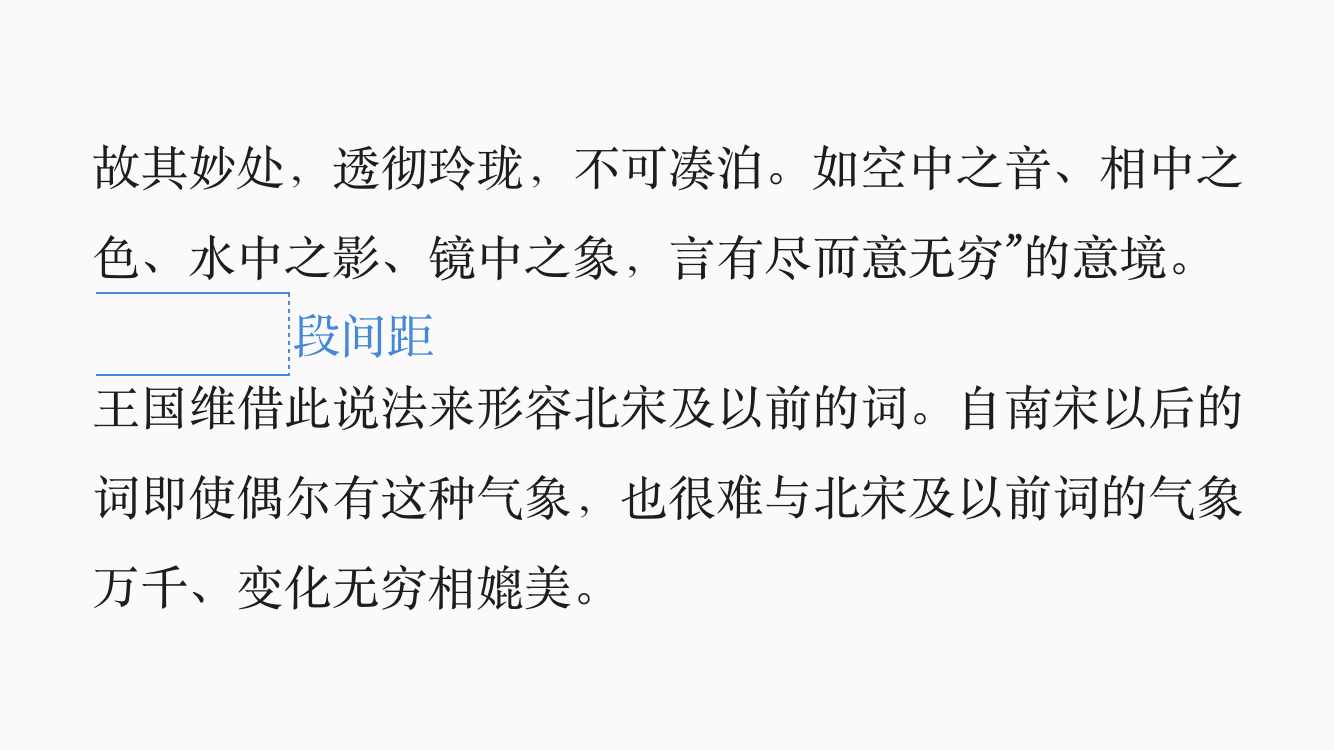
段间距的设定
段落与段落之间需要有一定的距离,如果这段距离过小,同样影响视线的移动,过大则容易导致上下文的联系变得松散。普遍做法也是将段间距设定为2.0em。

对齐方式
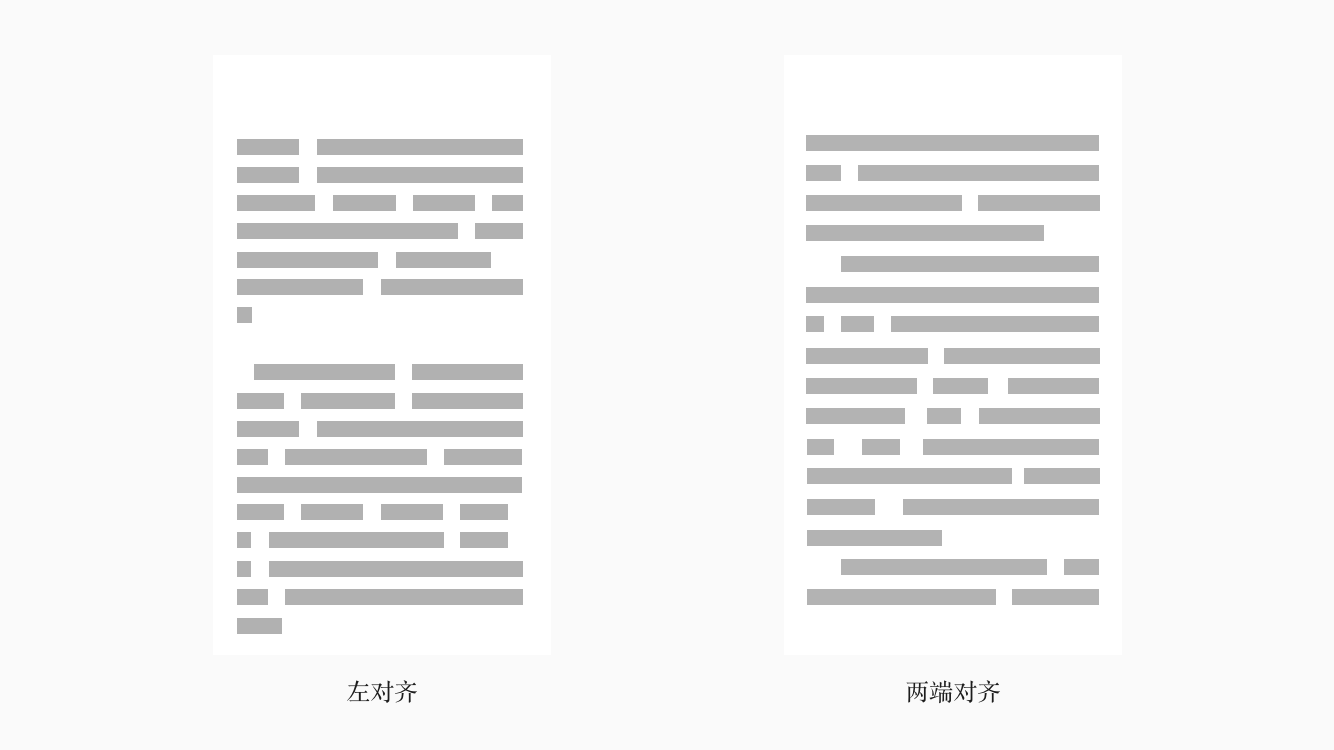
文本的对齐方式主要有四种:左对齐、居中对齐、右对齐以及两端对齐。一般来说,移动端文本的对齐主要采用的是左对齐或两端对齐,这里简要谈一谈这两种对齐方式的优劣。
左对齐:代表应用主要是「豆瓣、简书、知乎」。左对齐容易造成右端留白过多,整体视觉失衡,但是这种对齐方式不破坏文字本身的起伏和韵律,能保证较好的阅读体验。
两端对齐:代表应用是「微信读书、部分微信公众号」。两端对齐可以保证段落文字整齐划一,成规整的块状,但是打破了文字和字间空白之间形成的韵律,阅读起来未必舒适。(特别是在大量使用英文的情境下)

对比度
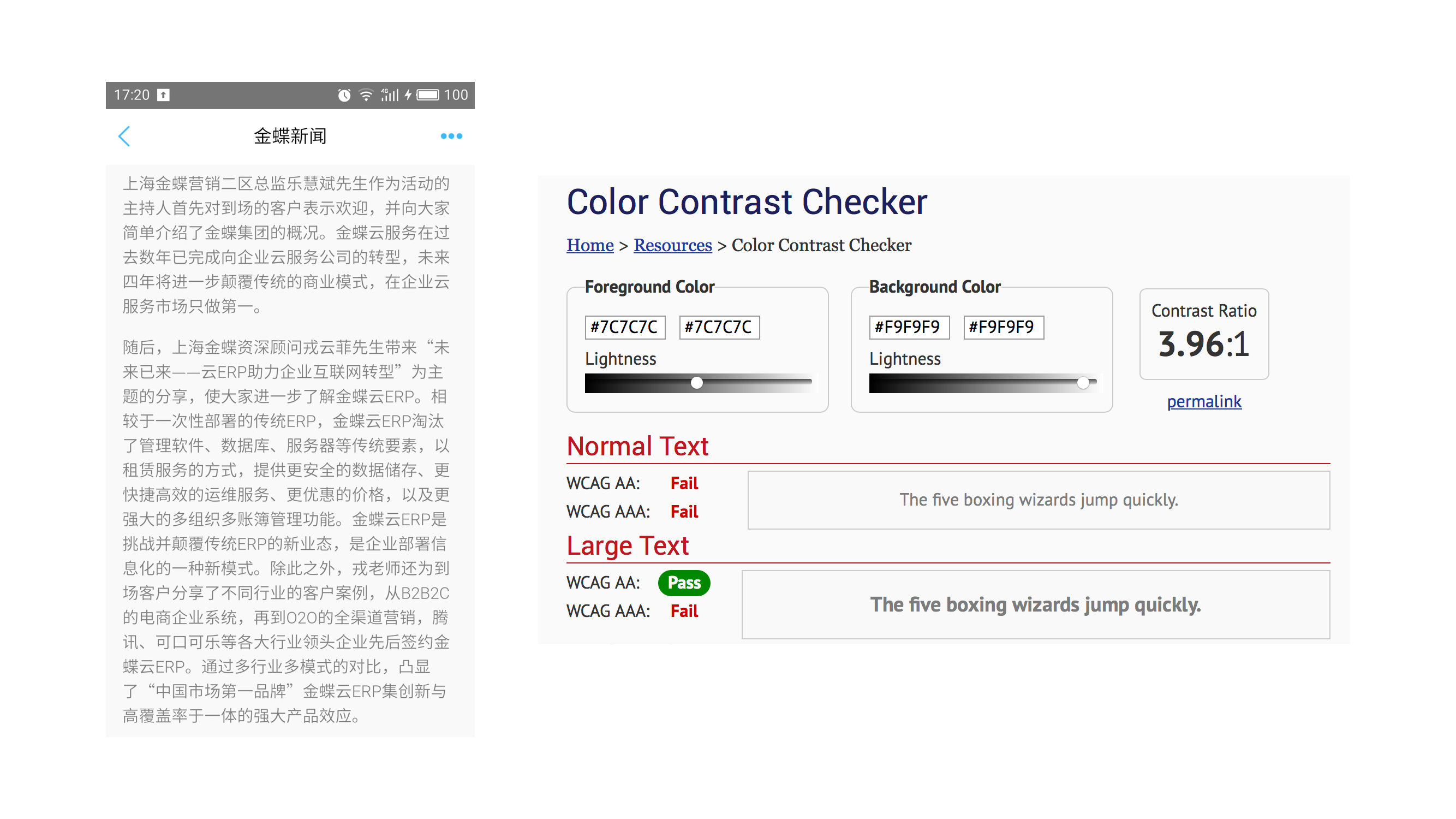
一个优质的页面需要有足够的文本对比度。对于阅读的内容来说,对比度过于强烈和过于微弱都是不利于阅读的,Material Design中推荐的文本对比度为7:1,最小值为4.5:1。
前段时间我在产品的某个不知名的角落发现了这样一个页面,看起来不是十分舒适,文字和背景的颜色对比度太低。
于是我开始探索有什么方法可以去科学地衡量这个对比度,而不是单纯凭靠感觉。最近终于发现有许多网站可以对色彩对比度进行检查。我用其中一个网站对这个页面进行了测试,可以看到它的文字对比度是3.96:1,除非加大字重,否则它就是不合格的。

制定你的排版风格指南
说了这么多,其实最重要的还是规范。制定一个团队中每个设计师都信服并且遵循的排版风格指南,来标准化团队设计师的文字。如果设计仅仅凭靠感觉,团队中每个设计师会有不同的感觉,最后做出来的页面也有五花八门的「感觉」,这是很可怕的。

总结
优秀的设计还离不开设计师负责到底的精神。前文所提到的大小、间距、对比度,在前端和产品经理的眼里只是一个数值,他们并不知道一个数值的微小区别对一个页面来说会有多大的影响,可能会因为种种因素调整你的设计。所以,设计师必须用一丝不苟的精神对你的页面负责到底,这样才能最终产出一个充满设计质感界面。
欢迎关注微信公众号:「UXD-Cloudhub」

 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
