6个新手设计师容易上手的排版套路(3)
文章来源于 优设,感谢作者 我们的设计日记 给我们带来经精彩的文章!设计教程/设计理论/设计理论2017-12-17
五. 简单原则 注意Sketch中对齐参数中的小数点,尤其是位置参数。我们经常在执行过程中不爱看图层和大小,所以会导致位置的数值出现小数点或者奇数,从而使整个界面元素的间距、位置都不够规范,如下图: 1. 数字简
五. 简单原则
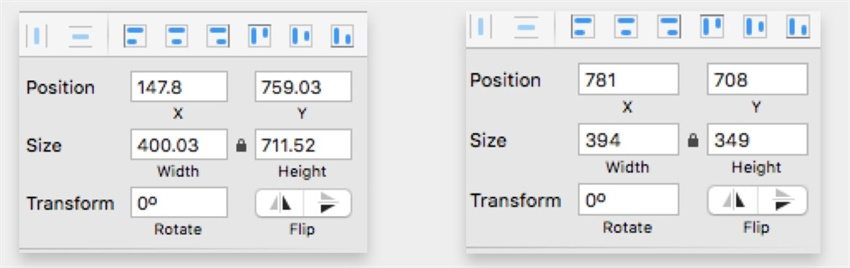
注意Sketch中对齐参数中的小数点,尤其是位置参数。我们经常在执行过程中不爱看图层和大小,所以会导致位置的数值出现小数点或者奇数,从而使整个界面元素的间距、位置都不够规范,如下图:
1. 数字简单

△ (左图)间距的小数点,会让页面不严谨
△ (右图)正确做法对齐每个像素,位置
2. 规则简单
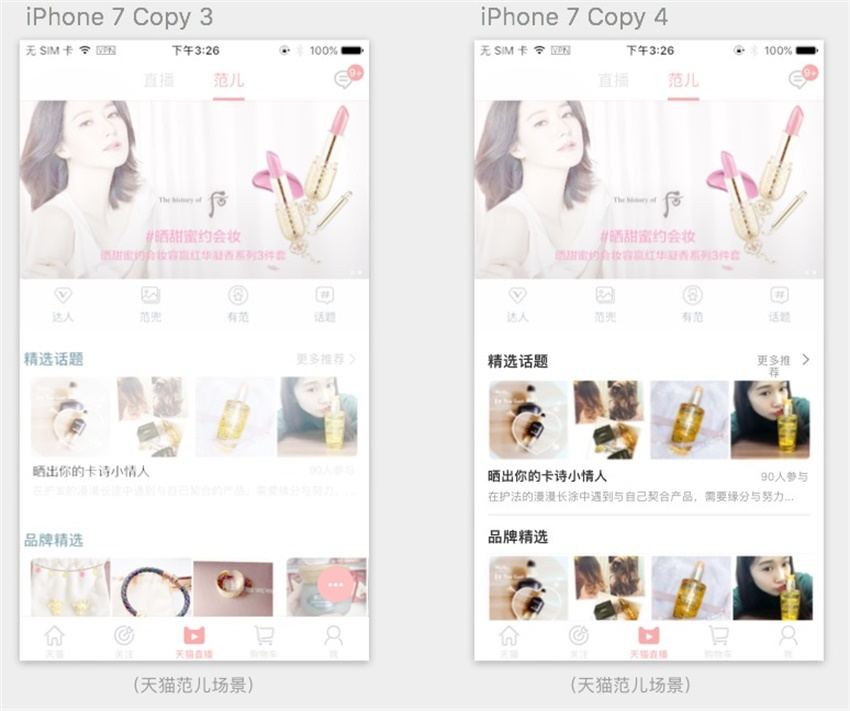
一张平面设计的字体种类不宜太多、对齐方式不宜太多…..因为规则太过繁琐会让设计变得复杂,甚至臃肿不堪。而UI设计师也是一样的,能用一个规则解决的问题,就尽量不要使用两个。

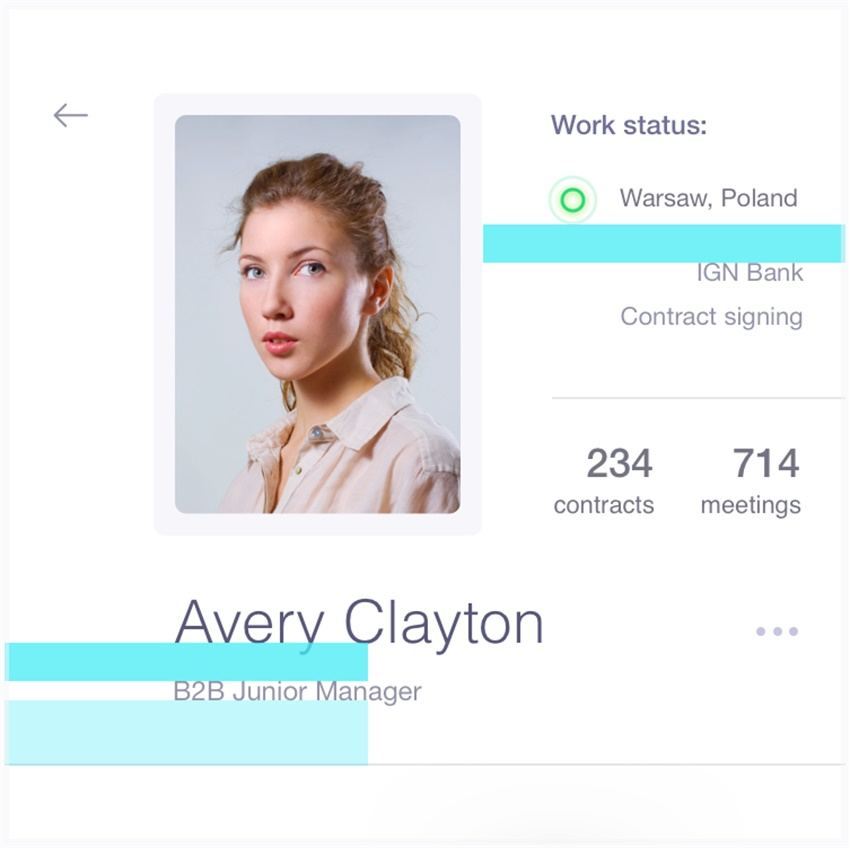
△ 间距规则简单一致,复用

△ 间距规则统一

△ 由于亲密原则,我们知道上下间距(红色高度)一定大于内容区间距(绿色高度),但是为了规则的简洁,内容区的所有间隔(绿色高度)可以采用同一个规则,而上下间距(红色高度)也可以相同。
这样四个距离,我们仅仅只用了两个规则就解决了问题。比如,Facebook为了保持页面简洁,间距都采用一个规则解决,并且不失美感。

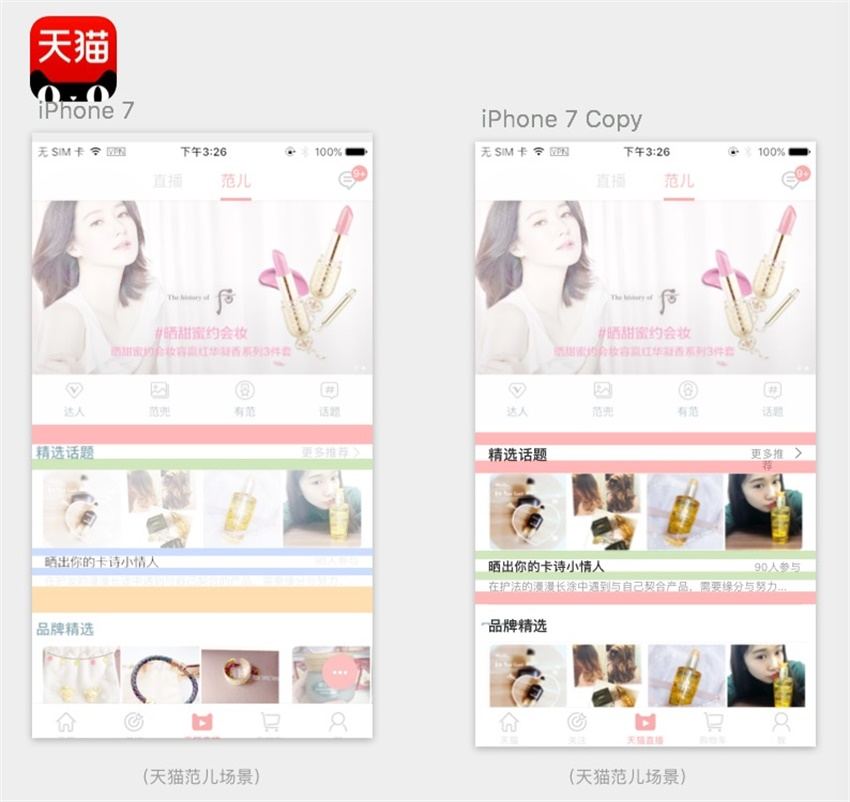
△ (左图)4个间距规则,繁琐缺乏统一
△ (右图)简化规则,从4个调整为2个

△ (左图)优化前,间距规则冗余
△ (右图)简单规则优化后,简单统一
3. 样式简单
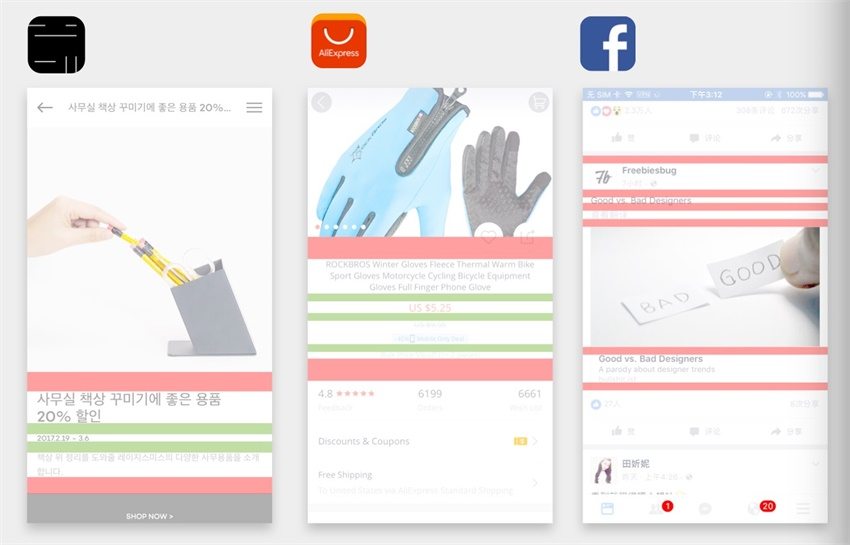
今年流行一个趋势就是「无线化分隔」。将分隔线去掉,成为一种样式上的简洁,这种技法分场景使用。

△ 韩国29CM、Airbnb、Pinterest 都采取了这种简洁的分隔样式
这样的排版方法使整个页面看着轻量、干净、大气、更加突出内容,甚至能够增加用户的欣赏时间。
 爱你不要你
爱你不要你
推荐文章
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
热门文章
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 设计师如何快速提升LOGO设计的创意
相关文章5602020-09-28
设计师如何快速提升LOGO设计的创意
相关文章5602020-09-28
-
 浅谈设计师必看的图标和ICON设计指南
相关文章3642020-09-26
浅谈设计师必看的图标和ICON设计指南
相关文章3642020-09-26
-
 设计师如何用好设计中的线条元素
相关文章14102020-04-02
设计师如何用好设计中的线条元素
相关文章14102020-04-02
-
 8个高手设计师常用的排版方式
相关文章10632020-03-19
8个高手设计师常用的排版方式
相关文章10632020-03-19
