如何使用投影技巧来提高UI界面品质(2)
文章来源于 UI中国,感谢作者 雪笛灵漪 给我们带来经精彩的文章!设计教程/设计理论/设计理论2018-04-09
▲ 同样的问题也出现在了苹果的地图软件,(左图)地图底部的阴影去掉了,纯扁平了,导致地图和导航栏粘在一起。(右图)是苹果优化后,在导航栏底部增加了投影,让整个设计看起来更加清晰。 从上述一些案例我们可以看
▲ 同样的问题也出现在了苹果的地图软件,(左图)地图底部的阴影去掉了,纯扁平了,导致地图和导航栏粘在一起。(右图)是苹果优化后,在导航栏底部增加了投影,让整个设计看起来更加清晰。



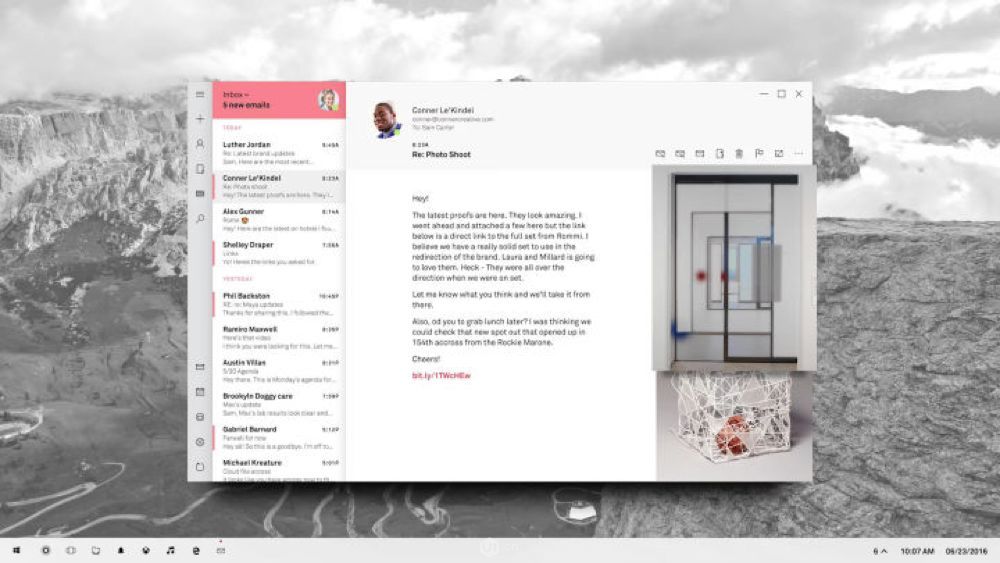
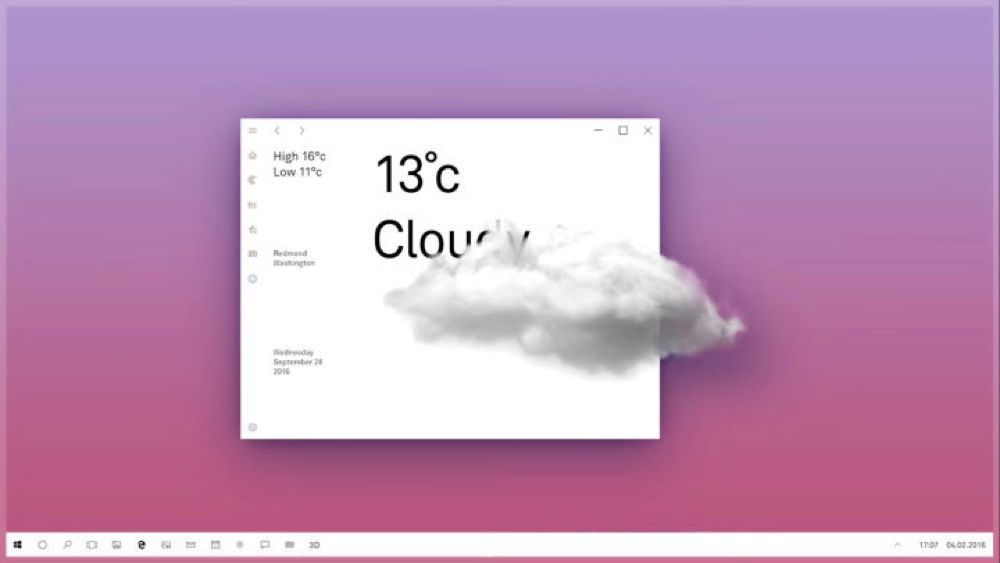
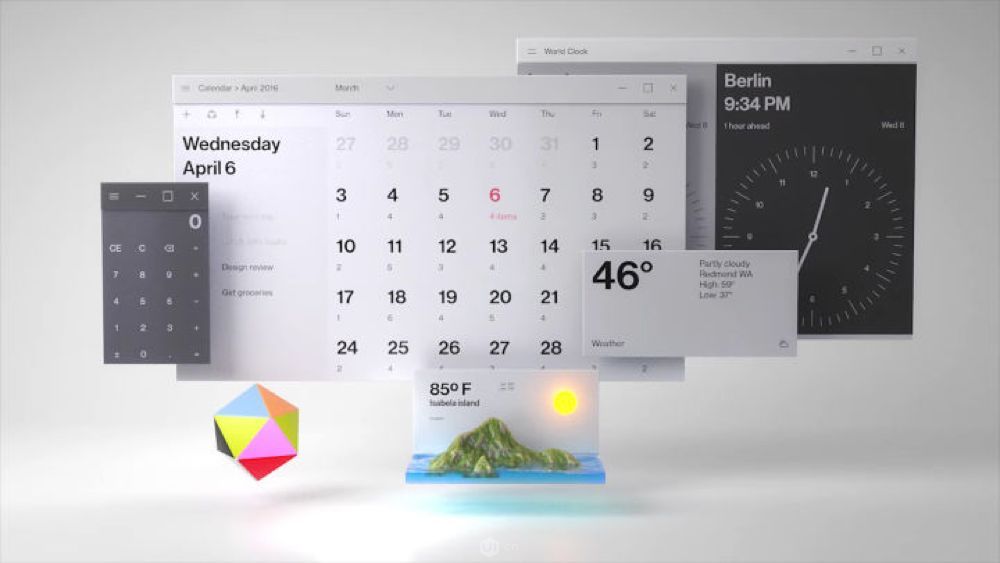
从上述一些案例我们可以看出,微妙的投影对于增强页面的信息结构有很重要的作用,在现代界面设计中,包括iOS11及微软Fluent Design System设计语言,运用投影、光特效、阴影材质增强了层次感,让整个设计加符合未来的设计方向。
投影的类型
前面分析了投影在现代界面中的回归,那我们可以看看投影到底有几种类型:
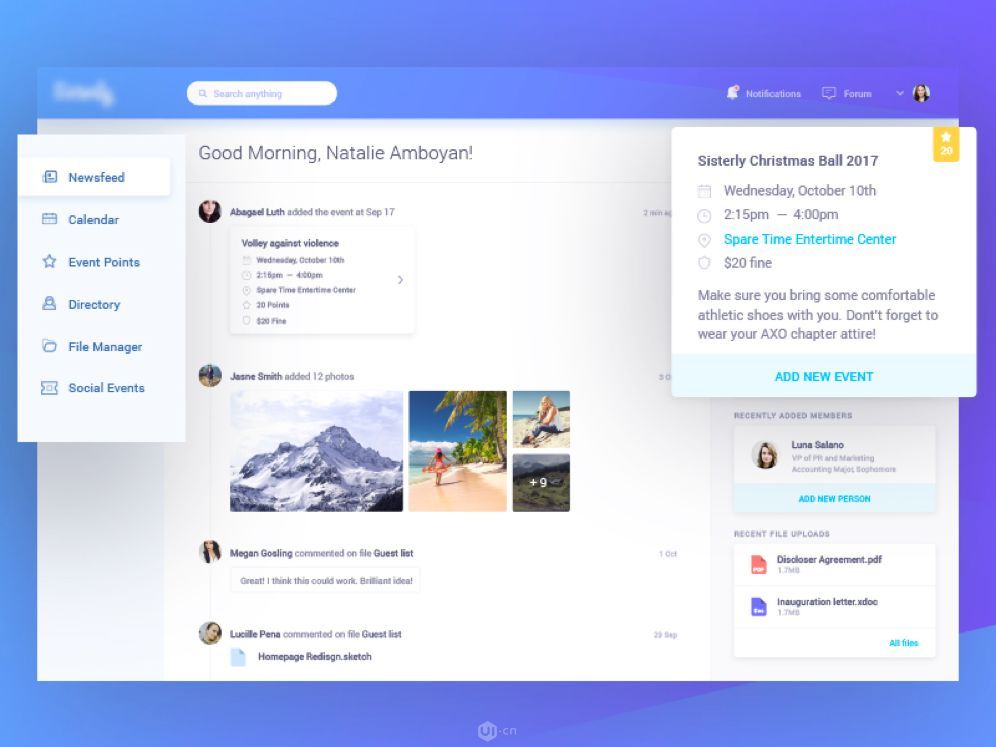
● 卡片投影
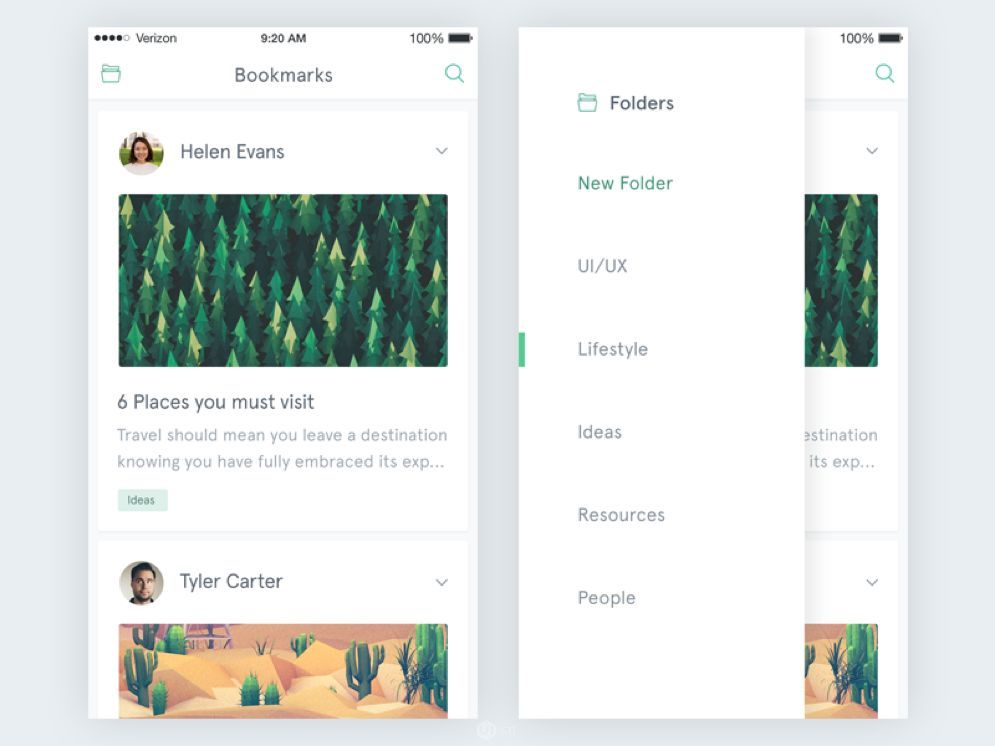
使用阴影突出显示两个组件之间的高程差异。阴影可以应用于多个组件,包括卡片,菜单,侧边栏和工具提示。




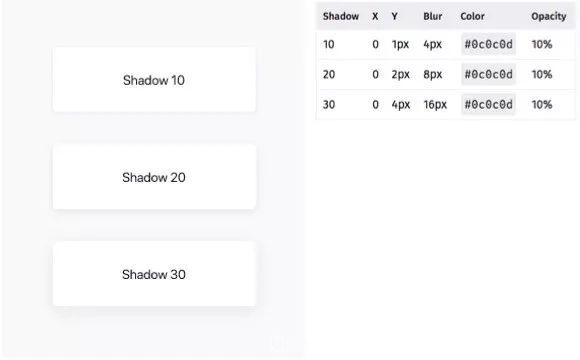
▲ 一般投影会区分几个不同的区间,从小到大,分为小中大,根据实际场景来选择不同的投影深度

▲ 规范来源于https://design.firefox.com/
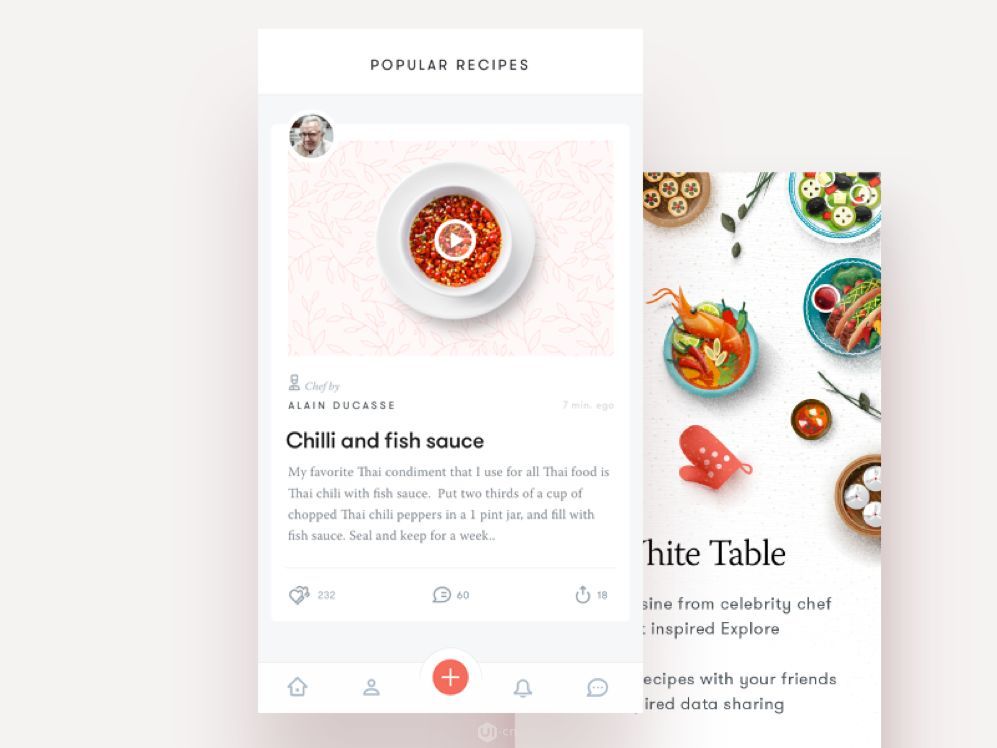
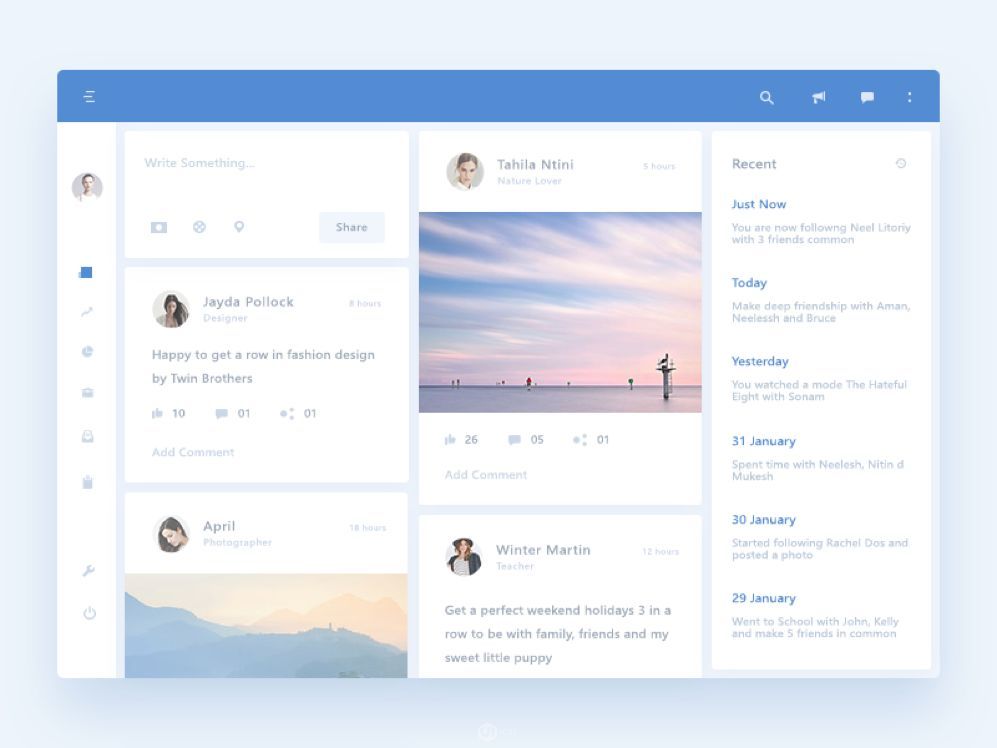
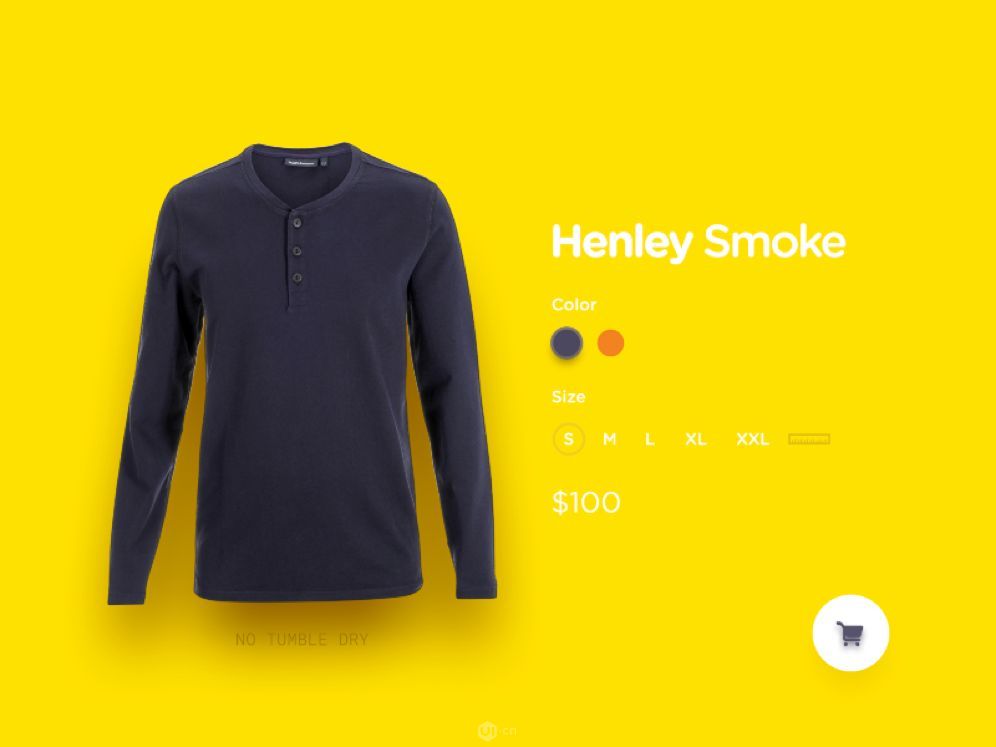
● 弥散投影
和上面卡片投影差别是,弥散投影颜色一般微物体材质本身的颜色,而不是黑白灰。
▲ 图中的卡片上按钮黄色的投影也是物体本身的黄色透明度变化,其他案例也是类似原理。

 情非得已
情非得已
推荐文章
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
热门文章
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 如何使用渐变元素提升产品质感
相关文章3232020-03-13
如何使用渐变元素提升产品质感
相关文章3232020-03-13
-
 解析快速提升界面视觉功底的设计技巧
相关文章2402020-03-13
解析快速提升界面视觉功底的设计技巧
相关文章2402020-03-13
-
 3个设计方法快速提高版面的活跃度
相关文章2222020-03-11
3个设计方法快速提高版面的活跃度
相关文章2222020-03-11
-
 如何构建如何构建来提高团队工作效率
相关文章2622019-02-24
如何构建如何构建来提高团队工作效率
相关文章2622019-02-24
-
 详解设计师如何系统性提高设计水平
相关文章4942018-10-19
详解设计师如何系统性提高设计水平
相关文章4942018-10-19
-
 设计师解读如何快速提升作品格调
相关文章3972018-09-14
设计师解读如何快速提升作品格调
相关文章3972018-09-14
-
 详解重复与突变在产品设计中的应用
相关文章4332018-07-11
详解重复与突变在产品设计中的应用
相关文章4332018-07-11
-
 8个设计思路快速提高您的设计能力
相关文章4352018-07-09
8个设计思路快速提高您的设计能力
相关文章4352018-07-09
