设计师详解如何系统的进行改版设计
文章来源于 未知,感谢作者 菜心设计铺 给我们带来经精彩的文章!1、规范统一类问题
例如:文字、颜色、控件、图标有太多的不统一、不规范。
2、设计风格类问题
例如:图标、卡片风格陈旧。
3、信息层级类问题
例如:信息布局层级、卡片文字层级。
我们来分别讲解,并给出相应的解决思路。
想要自学没有头绪、没有学习软件、正在学习UI设计以及想转行UI设计的同学可以加入我们的UI设计交流群692760303免费领取十年资深UI设计师必备学习软件和资源,群里资源共享。每天晚上还会有十几年经验老师进行讲课和解答希望能够帮助你解决学习上遇到的疑惑。
1.规范统一类问题
图标线条粗细不一致,文字各种大小,颜色各种乱用,其实这些都是规范没有制定好的原因,也就是我所讲的规范类问题。
如何解决呢?
我们需要先定好一个前期规范,然后随着场景的增加,再不断调整规范,但是千万不能在没有任何指导原则、目标的情况下就开始天马行空的设计,那样最后一定会乱作一团,尤其是在团队合作的情况下。
举几个例子(上期的问题):
1.1.文字各种大小、颜色
如下图:

我们需要拉通所有场景,来进行分类,最后给出一个前期规范:
比如定义一级标题的文字为24pt,二级标题的文字为18pt,正文为14pt,辅助性文字为12pt。
文字的颜色,重要型文字使用#333333,普通型文字使用#666666,辅助型文字使用#999999。
对于文字的加粗问题,整个页面,要么主标题都加粗,要么都不加粗,如果有些加粗有些又不加粗,别人也许就会觉得我们做的不够严谨(当然特殊场景除外)!
1.2.图标线条粗细不一致
这是一个非常不应该发生的错误,在具体设计执行前,需要将描边粗细的规范提前制定好,例如统一为2px。
如下图:

1.3.颜色乱用
颜色也需要我们输出前期的基础规范,考虑好他们的使用场景,以免在设计的时候胡乱用色,使最后产出的页面杂乱无章。
比如主色、辅助色、灰度色等等。
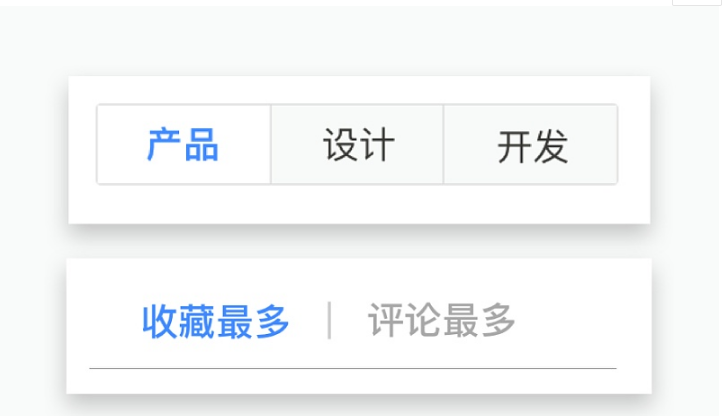
1.4.控件样式不统一

明明是一个控件,却要用两种样式。
我们需要择优做好一个,然后放进控件库中,等到需要的时候直接调取。
通过上面几个例子,大家会发现,如果前期规范没有做好铺垫,后面的设计就会很难把控,尤其是当页面越来越多的时候。
2.设计风格类问题
这一类问题都发生在具体设计的时候。
如何解决呢?
我的解决思路如下(其实这个思路适用于大部分问题):
(1)分析自己产品的问题(上一期已经分析过)
(2)看看竞品都是怎么做的
(3)结合自己产品的属性、业务需求等因素进行优化
举例开始
2.1 卡片样式不够精致
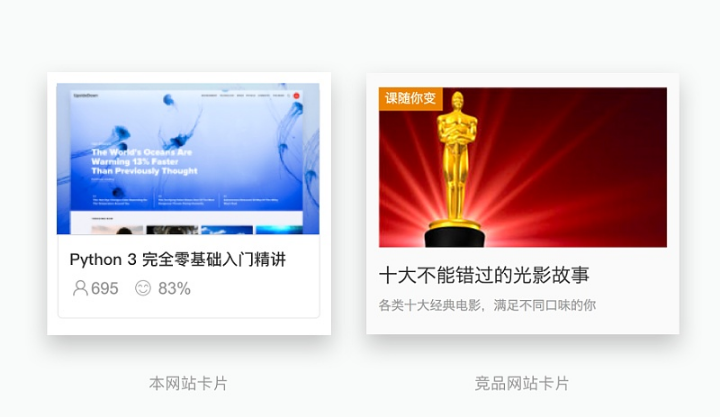
先看看我们的卡片:

上一期我们已经分析出这个排行榜卡片的问题:前三名的序号过于抢眼,且样式不美观。
接下来我们需要做的就是看看竞品都是怎么处理的,因为看竞品是我们做设计必须要经历的一步,千万不要凭空想,会浪费很多时间。
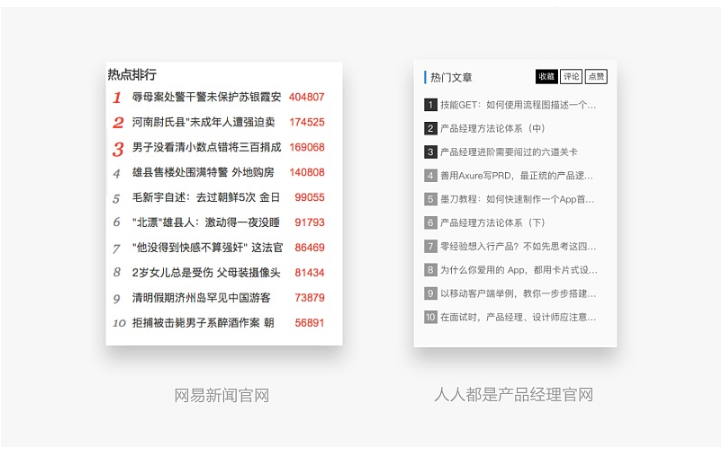
我找了几个竞品网站的排行榜卡片设计,部分截图如下:

我们会发现竞品的卡片前三名序号颜色都是统一的(当然有些网站也不是这样的),虽然网易新闻官网的卡片用了红色,但是为了避免过于刺眼,它没有用色块的形式,而是仅仅使数字加大变红。
我们可以结合竞品的优点来进行我们的卡片设计,最后得到下图:

不过这只是自己主观针对视觉问题来做的优化,我们解决了颜色花哨抢眼及标签样式繁琐的问题,但实际工作中你还需要结合需求方的要求去进行调整,在这个过程中,沟通方式比较关键,恰当的沟通可以让你和需求方成为共同解决问题的战友,而不恰当的沟通方式也许会让你们成为互相排斥的敌人,所以很多时候心态和处事方法更加重要。
2.2 图标颜色花哨、风格陈旧
你也可以按照上面的步骤来进行优化,只不过说起来容易,真的想做得好还是需要经验的沉淀、审美的提高,只有不断地练习,才能做的得心应手。
由于工作内容不能拿出来分享,所以改版的图标都是临时在网上下载直接用的,大家可不能这样做哦!
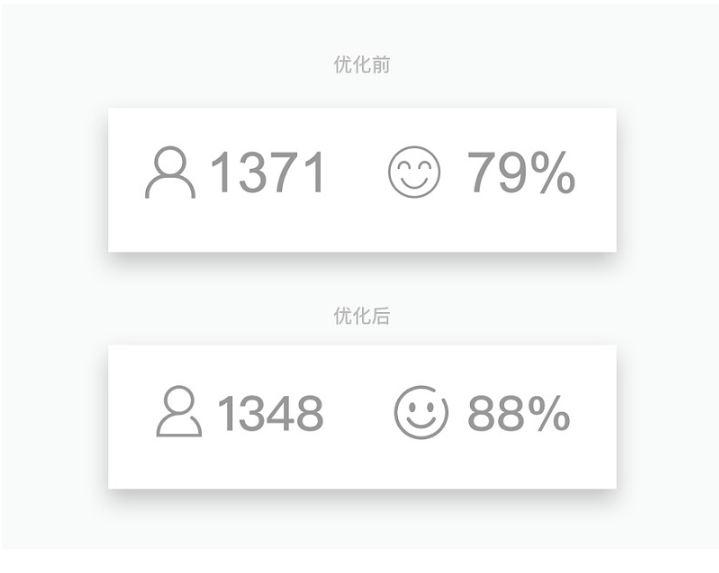
虽然是下载的图标,但是基本的问题我们已经解决,例如视觉大小不一致,图标颜色过于抢眼等等,如下图:
优化前

优化后

如果是刚入行的朋友,建议可以先从模仿,借鉴开始,因为如果没有经历过大量的临摹做基础,直接就想创新,是很难做到的。
但也不能照搬抄袭,这个度一定要把控好。
3.信息层级类问题
这一类问题为什么要单独拿出来说呢?
因为层级区分不明显是导致页面没有主次、混乱的最重要原因,我们在做设计的时候,一定要随时提醒自己,哪个是最主要的,哪些是次要的,当什么都重要的时候,也许做出来的效果就是什么都不重要了。
说几个例子:
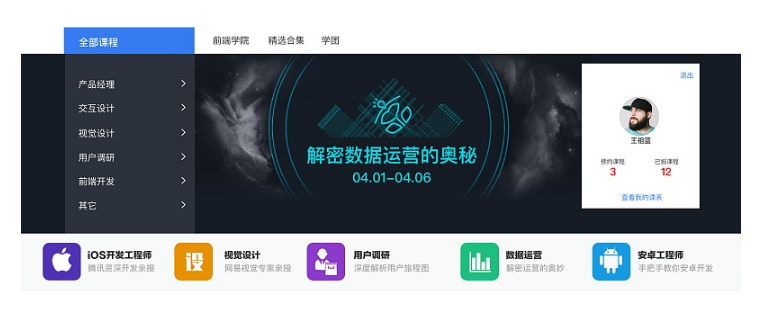
3.1.布局层级问题

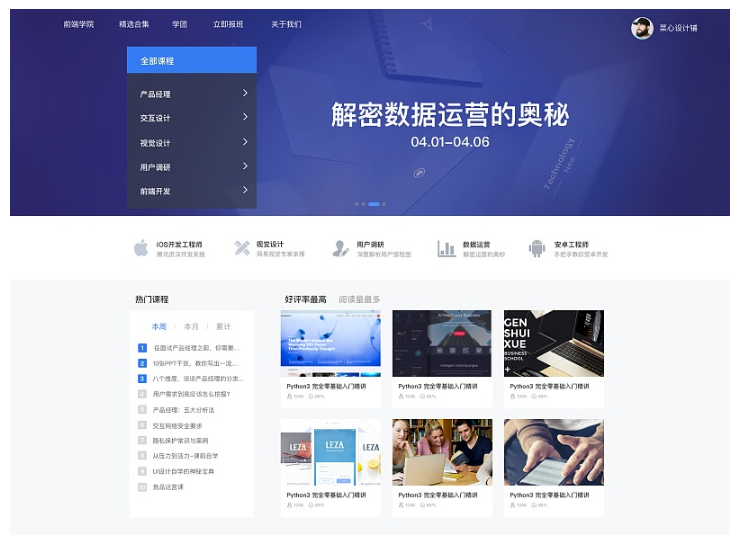
上图让我觉得重点是个人信息和5个图标,但其实最重要的是课程导航,针对这个问题,我们可以:
(1)隐藏个人信息,将其收在导航栏头像里面,鼠标经过时展示即可
(2)弱化图标(例如:使用线性图标或降低图标颜色的饱和度等)
最后得到结果如下图:

3.2 文字层级
我们的卡片标题与辅助信息对比不明显,解决方案就是加大标题,弱化辅助信息,最后得到结果如下图:

这个问题也属于层级类问题,标题与辅助信息对比不明显,解决方案就是加大标题,缩小辅助信息,最后得到结果如下图:

以上就是今天分享的内容,希望在思路上能给大家一点启发,菜心的说法不一定对,不过你可以用来参考,取其精华去其糟粕!
最后看一下改版后的首页界面,如下图:

 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
