详细解析暗黑系以及情感化设计趋势(2)
文章来源于 站酷,感谢作者 深圳Clh 给我们带来经精彩的文章!6.黑与白

当一个设计完全缺乏色彩时,你会有什么感觉?如果它主要是黑色和白色的色调,但是其中又混有一些其他额颜色呢?
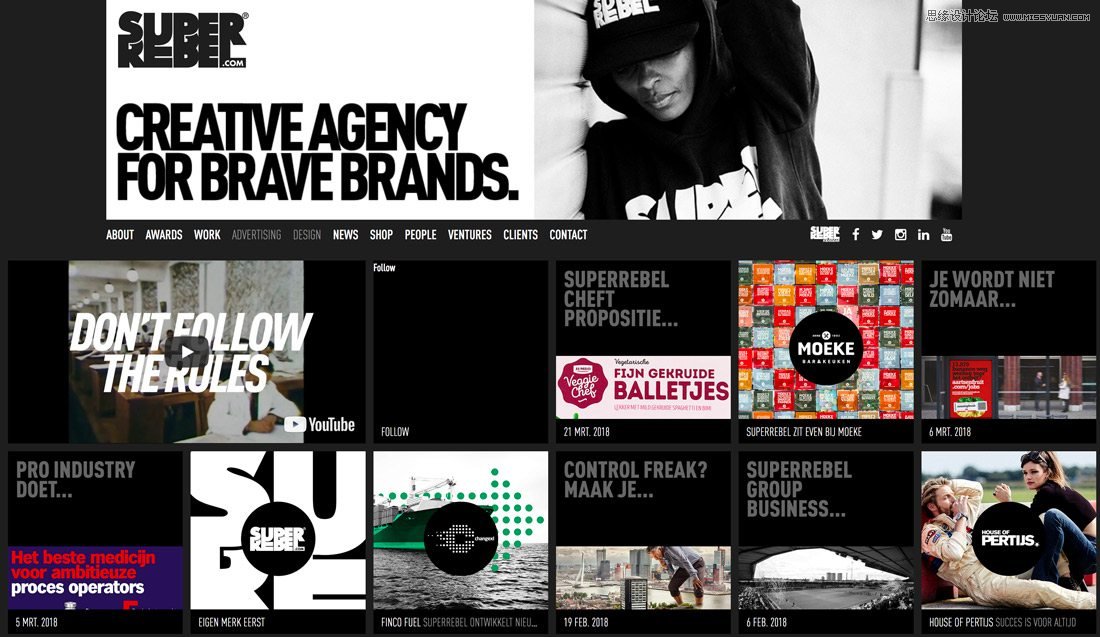
尽管黑白风格的设计不能很好的给人一种戏剧性的感觉,但是作为黑暗的设计,它可以很有趣。通过不同的颜色和区域的对比,他在视觉上可以很强烈。
它可以使用户的注意力集中在设计上,并不干扰用户移动到不同的元素上。注意力将会先在最大的黑白图像上停留,然后再过渡到所有其他杂志风格的块,这里没有实际上可以让你停留很长时间的块,所以你需要决定。
尽管这种感觉会给人有点信息过载的体验。
7.形象

Jimmy Chin在其“关于我们”的网页设计中通过一个精雕细琢的男性肖像的刻画,给人一个初步的印象。这就是黑暗、黑白图像应该做的。
你选择的颜色,灯光和照片的使用将有助于整体设计的情感表达。在这个案例中,结果是黑暗和强大的,想象一下,如果他穿着柔软的黄色衬衫和石灰绿裤子,用户在观看的时候在感情上会大不一样。
该图像是设计者有意设计的,并以此与用户建立了鲜明的情感联系。
8.黑暗中带着“明亮”的心情

虽然我们在这里看过很多有关情感化的设计,但黑暗并不一定等同于黑色的情绪。黑暗的审美实际上会产生一种轻松而充满活力的感觉,这都需要根据你设计的元素来统一建立起来的。
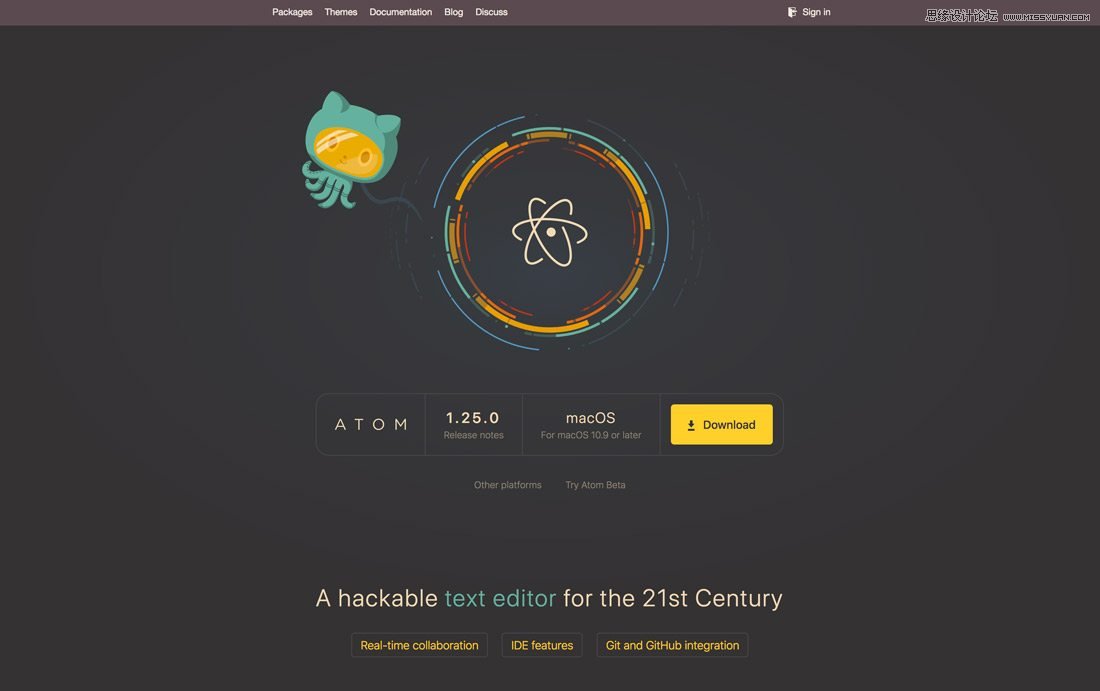
Atom在其网站设计中使用了较暗的背景,但亮点在于它通过卡通风格的人物来设置一个视觉上既有趣又黑暗,但情绪轻松的环境。明暗并置创造了一种独特的视觉奇观,但并不会使用户感到不舒服。
设计和用户之间较轻的整体情感连接在感觉上更值得信赖,更不引人注目,这可能会让你感觉更舒适。
总结
你喜欢带有鲜明情感的设计吗?
这种技术可以适用于某些特定类型的项目,但对其他类型来说可能会是糟糕的体验——请注意,在这个集合中没有电子商务类型的网站。更黑暗、更阴暗的主题是神秘而有趣的,但它们并不总能向用户传达可信度和信任。
它可以是一个微妙的平衡,这就是为什么你经常看到黑暗的主题更经常与作品类型或信息展示类网站设计相互配合的原因。
图文来自:design shack
由深圳网站建设公司-Clh翻译编辑整理
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
