通过图片的简单配色讲解设计配色技巧(2)
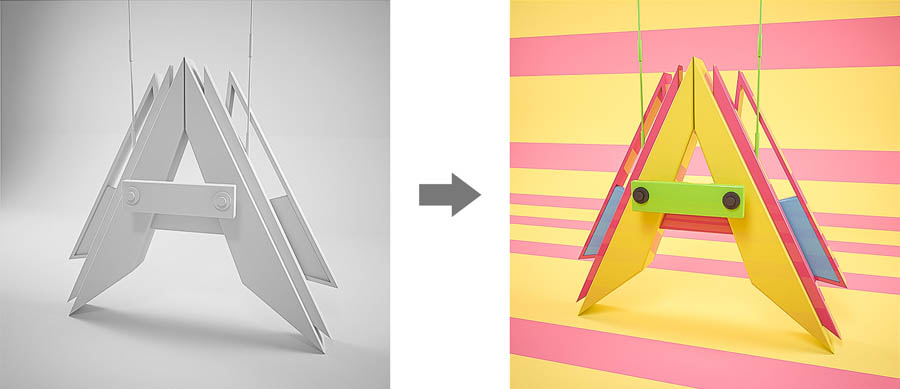
文章来源于 站酷,感谢作者 Tommy子言 给我们带来经精彩的文章!4) 字母A
根据呼应法橙色和绿色的近邻色是黄色,黄色跟红色也是近邻色的关系,而橙色是两者中的过度颜色。

配色的主次辅解析:(主)色调是黄色,(次)色调是红色,再少量加入黄色的近邻色绿色、以及红色的情侣色蓝色作为(辅)助的点缀。
5)字母M
最后一个字母,希望其感觉是比较有趣比较酷的,因此使用了高级黑作为主色调。

配色的主次辅解析:(高级)黑色是万能的颜色,跟任何颜色相配都可以。于是选择了黑色作为(主)色调,而跟关键词“有趣”相配的粉红色作为(次)色调,然后再选择跟“阳光”相配的黄色、跟“自由”相配的蓝色、跟“草地”相配的绿色作为(辅)助色互相呼应,让画面更为丰富。
加分题
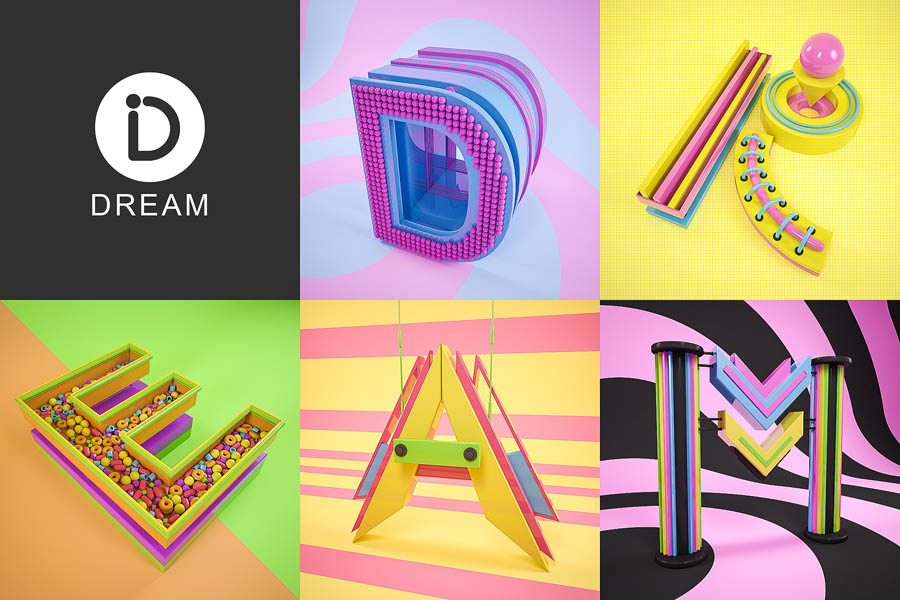
除了需要关键字联想法和呼应法之外,如果想作品更加具有设计感,还需要配合整体的排版。以下画面配色完成后是一个六宫格(图1),感觉有点单调,而我们可以试着把它改成九宫格,并配合一定的排版(图2)。作品的设计感就出来了。

图1(配色完成效果,非最终排版效果)

图2(最终排版效果),出自2017年的《种梦年度总结:精选作品合集》
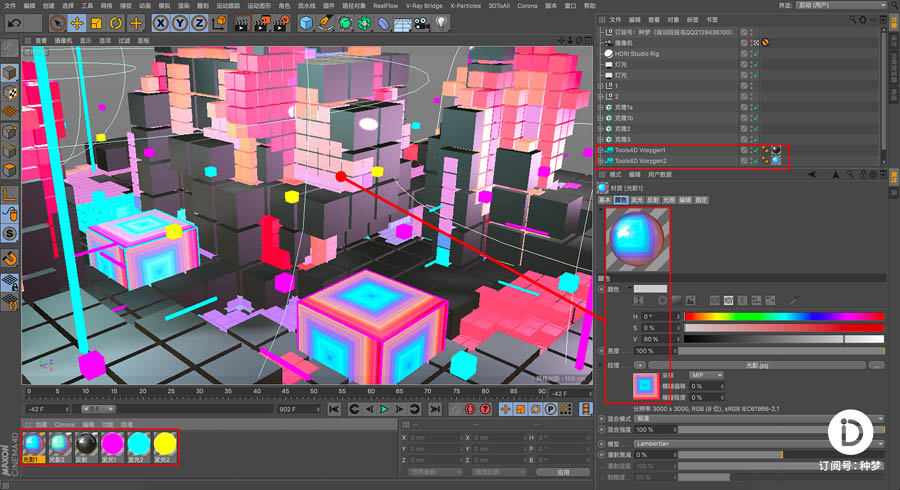
题外话:如何为一张“贴图”做的简单配色

在做创作练习时,我们有时候会找一些颜色丰富的图片,如果我们把其作为材质的贴图,那我们应该如何为一张“贴图”做简单配色呢?
其实方法也很简单,场景搭建及材质贴图完成后,我们可以从这个颜色丰富的贴图中找其中一些合适的配色作为呼应,如粉色、蓝色、黄色,小面积的使用,不会打乱整个画面的风格,而为了整体氛围的烘托,我们可以使用发光材质。关于C4D灯光、材质、渲染的技巧可以查看我之前所写的相关文章。以上就是一些常用的配色基本思路。

总结
在给作品配色的时候,很多人都会脑袋里一片空白,不知该采用什么配色方案,在这时候,先思考为何而做(到底是服务的品牌还是个人的品牌),然后心中要有一个色环,通过色环确定主色调。一切就变得简单了。
另外,你需要清楚地了解,无论是一套作品、还是一张图片,它们的配色都是有主次辅的。我们可以通过关键词联想法和呼应法来完成这个作品。最后希望大家学会独立思考,举一反三,当然记得多练习。
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
