2018年9月国外设计圈实用教程分享
文章来源于 优设,感谢作者 CARRIE COUSINS 给我们带来经精彩的文章!9月的设计圈干货来了,里面全都是能够帮你拉升生产力的各种设计工具和新鲜素材!这个月的干货大合集涵盖了设计师们最想要的图标素材、免费字体、效率工具、配色工具、特效工具甚至还有教程。
千万不要眨眼,仔细看看今天的推荐,总会有几款工具是你现在就能用得着的。
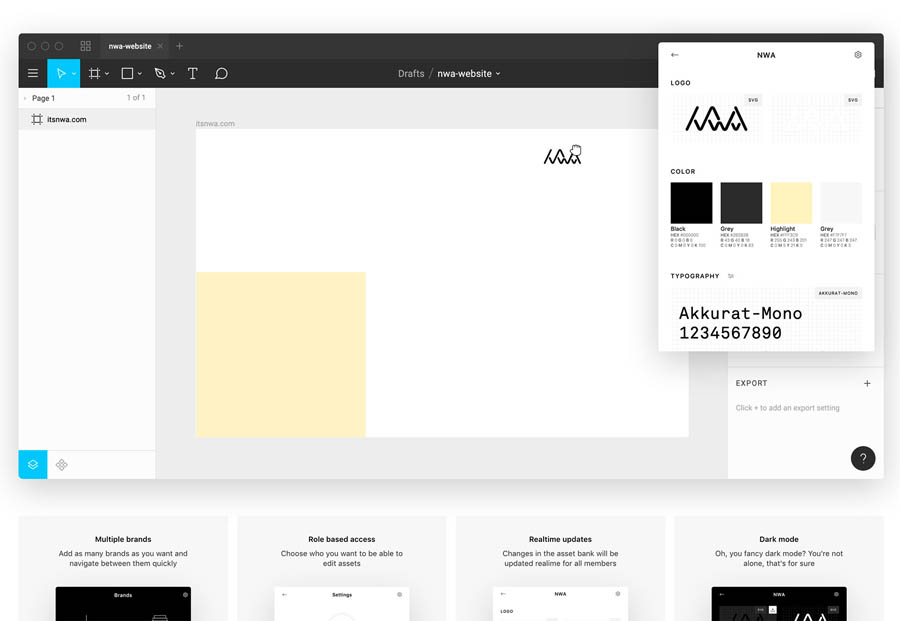
Brandy

Brandy 是一款适用于 macOS 平台的品牌素材管理工具,你可以使用它来创建LOGO,管理字体和色彩,制作效果。一切都是实时呈现,一个帐号可以管理任意数量的品牌项目。此外,它还可以通过托拽来管理制作,非常方便。
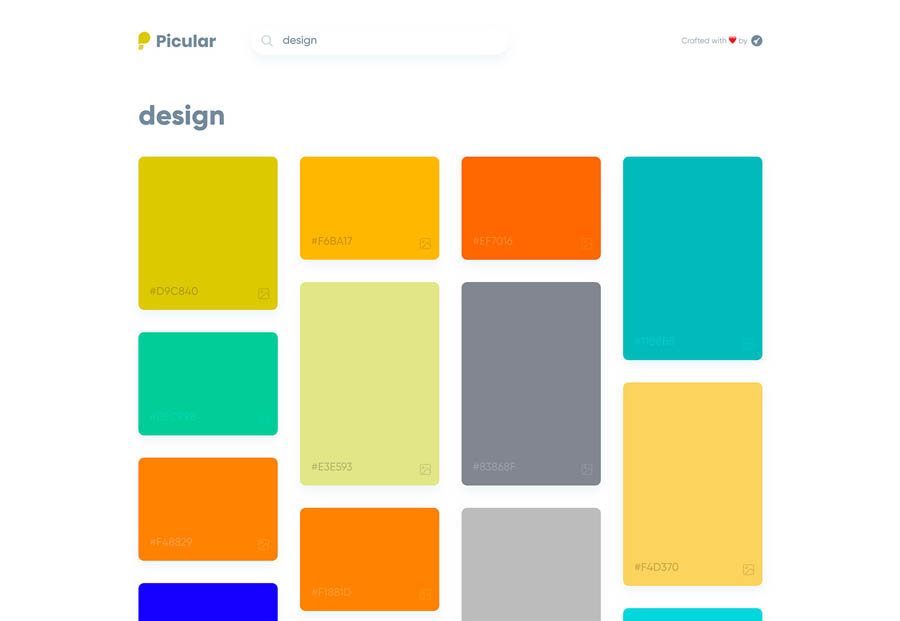
Picular

如果你想搜一个特定物品的色彩,要怎么办?Picular 这款工具就是这样一个神奇的工具,你输入特定的单词或者短语,它就能给你输出这个东西对应的色彩。它的工作原理并不复杂,它会通过你的关键词获取图片,然后输出物品本身综合呈现出来的单一色彩,如果你将色彩悬停在色彩之上,能够看到源图片。
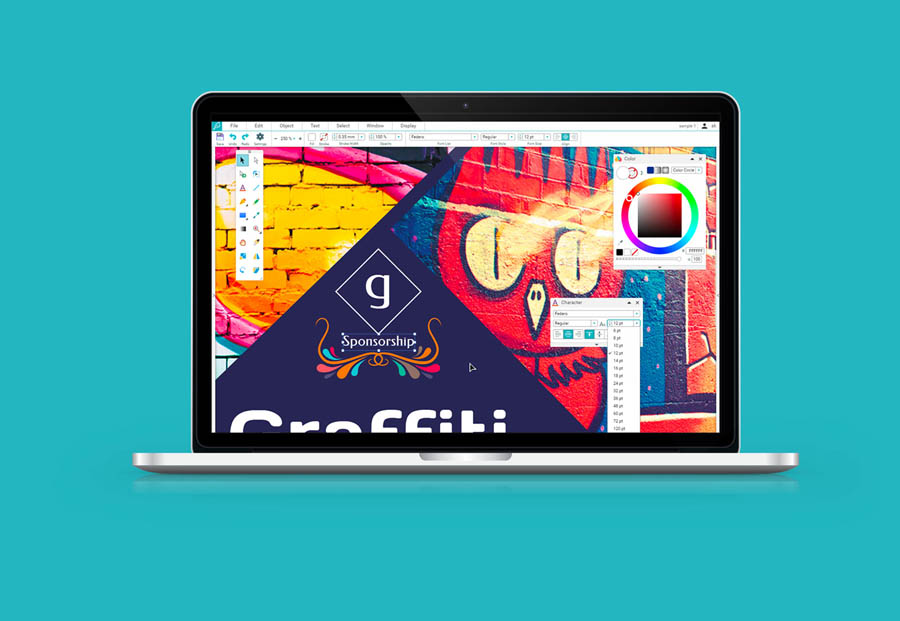
Drawser

Drawser 是一个在浏览器中运行的矢量图形工具,你能够直接在屏幕上绘制和编辑,内含丰富的交互功能,你甚至能够和他人协作来绘制矢量图片。Drawser 还包括社交模块和社区,用户能够发布项目,并且在开源项目中针对这些已经发布的图片素材进行编辑和优化。
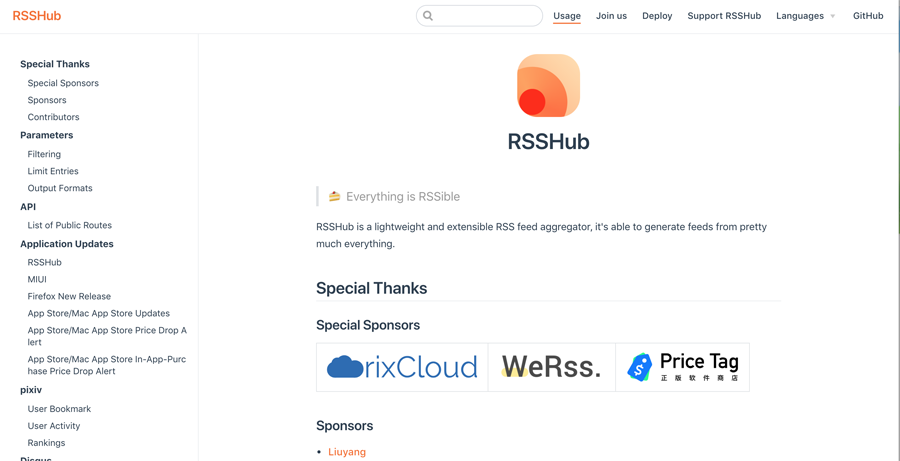
RSSHub

RSSHub 是一款轻量级的 RSS 聚合工具,几乎可以从任何网站服务中获取数据,非常简单易用,可以实现无缝的订阅体验。
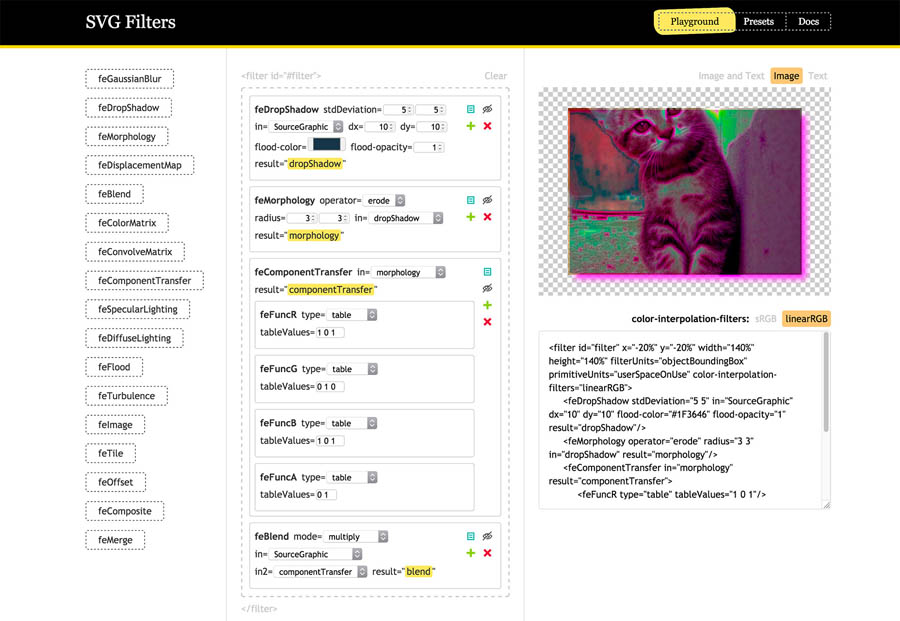
SVG Filters

SVG Filters 是一个非常有趣的SVG 游乐场,简单的点击几下,你就能添加不同的效果。切换不同的设置,能够改变图片上的效果。生成的SVG 文件之后,直接复制相应的代码即可使用。
Code Surfer

Code Surfer 是一款用于滚动、缩放和显示代码的 React 组件。你可以突出显示单行代码或者多行代码,缩放长片段,等等。
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 浅谈设计师必看的图标和ICON设计指南
相关文章3642020-09-26
浅谈设计师必看的图标和ICON设计指南
相关文章3642020-09-26
-
 如何设计出优秀的文字类海报排版
相关文章13252020-04-02
如何设计出优秀的文字类海报排版
相关文章13252020-04-02
-
 实例解析如何设计点击量高的Banner
相关文章3142020-03-18
实例解析如何设计点击量高的Banner
相关文章3142020-03-18
-
 设计师必须要学习的平面设计配色技巧
相关文章6252020-03-11
设计师必须要学习的平面设计配色技巧
相关文章6252020-03-11
-
 9个非常实用的排版设计小技巧
相关文章3202020-03-11
9个非常实用的排版设计小技巧
相关文章3202020-03-11
-
 适合于简历和求职信的英文字体分享
相关文章4872019-03-19
适合于简历和求职信的英文字体分享
相关文章4872019-03-19
