详细解析图标设计五维自检查法(2)
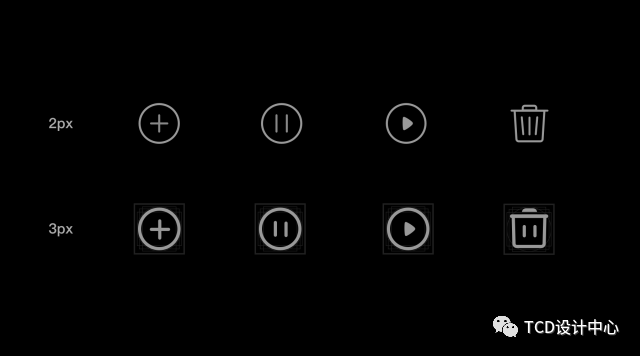
文章来源于 TCD设计中心,感谢作者 菜心 给我们带来经精彩的文章!因此我们可以在品牌logo中提取“粗胖饱满”的品牌基因,在这样的背景下就不用再纠结图标使用2px描边还是3px的描边了:

我们可以很确定的使用3px描边,因为它既符合品牌基因又符合用户性格(肥胖圆润显得可爱)。
4.饱满
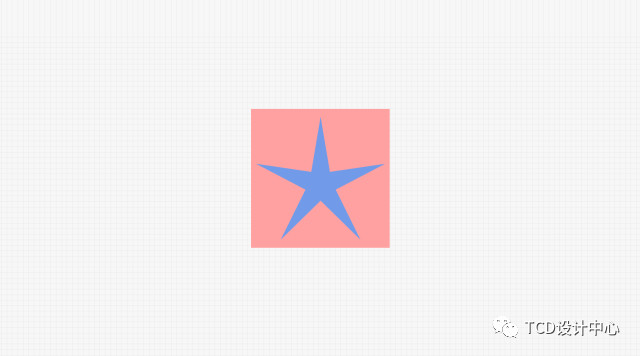
很多时候我们做出来的图标不够精致,其中一个很大的原因就是不够饱满。如何判断图标是否饱满呢?我常用的衡量方法就是在图标上面加一个矩形,看图标的正形的面积是否还可以增加。例如下图,蓝色是正形,红色是负形:

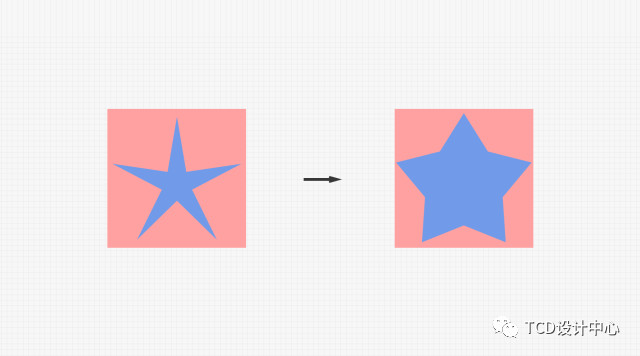
很明显蓝色的正形面积是可以增加的,例如:

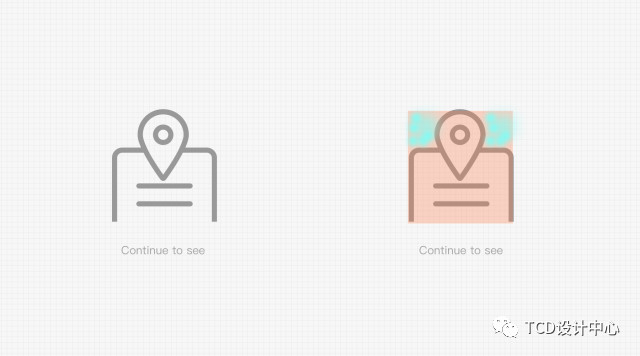
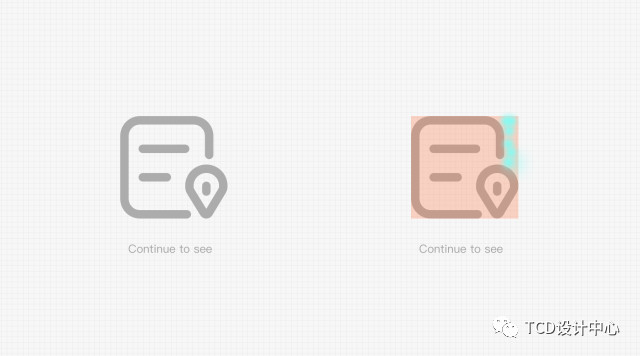
这就是在增加图标的饱满度,我也是按照这个思路来改版图标饱满度的。举个真实的例子,我们原版的续看图标是上下结构,而上面部门的图形太窄,导致左上角、右上角的空白太多(也就是绿色部分太多),没有撑满矩形,如下图:

于是我对图标的结构进行了调整,尽可能的减少绿色部分,最后达到了下图这样的效果:

最后提醒大家,对于图标的饱满度,还需要结合整套图标的视觉效果来进行调试,虽然上面这个方法可以解决大部门图标的饱满问题,但还是要具体场景具体分析,切记,我们的目标是让整套图标看起来和谐、统一、精致!
5.细节
细节也包含很多方面,例如:
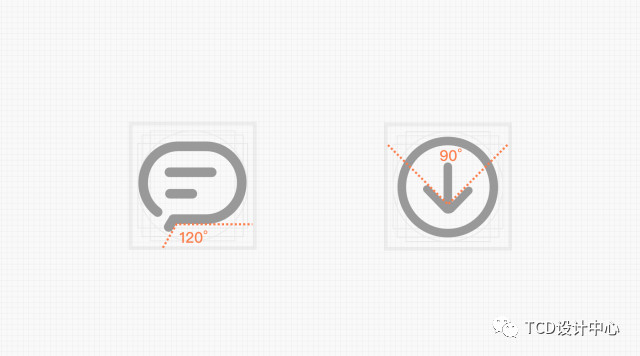
5.1 角度是否一致或者遵循某种规律:

我们定制的角度规范是30度的倍数,这样可以很大程度的提高图标统一性。
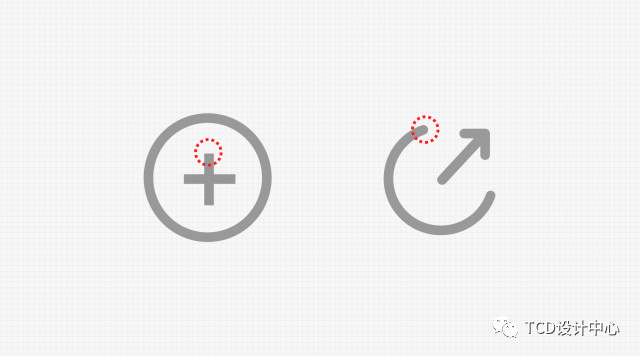
5.2 描边末端的细节处理
下图就是一个错误的例子,一个描边末端是直角,一个又是圆角:

我们在处理这样的细节时,一定要保证统一性。
5.3 像素对齐问题
大家会觉得只要把一个尺寸的图标做好像素对齐,导出其他倍数的图标就是ok的,其实这样的想法是不对的,因为在导出0.5或1.5倍数关系的时候,像素很容易再次产生不对齐的情况。
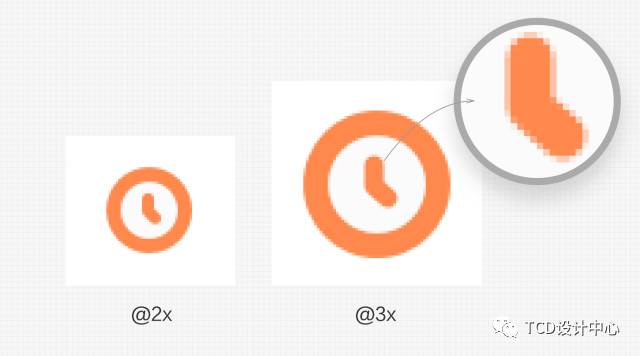
举个例子,我们做图标是以2倍图为基础,然后统一导出3倍图,那这时候3倍图就是2倍图的1.5倍,导出的时候就发生了下面这样的情况:

虽然2倍图是像素对齐的,但3倍图却没有对齐,如果设计师没有仔细检查切图,就会发生线上图标发虚的情况,所以我们在输出切图时,一定要仔细核查,发现错误及时调整,免得造成不良影响。除了以上这些,还有视觉大小、圆角、描边粗细是否统一的细节,当然,这些都比较容易理解,就不一一举例说明了,大家在做图标设计的时候一定要多多注意。
总结
本次梳理的五纬自检法可以用在图标设计的自我检查、改版优化等多个方面,或许它并不全面,但一定具有参考价值,希望能给大家带来启发和灵感,我们也会更加努力,争取做出更好的作品和教程与在设计道路上的你们分享交流!
原文地址:TCD设计中心
作者: 菜心
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
