设计师必须要知道的色彩搭配知识(2)
文章来源于 站酷,感谢作者 MK_Dong 给我们带来经精彩的文章!5、三角对立色搭配
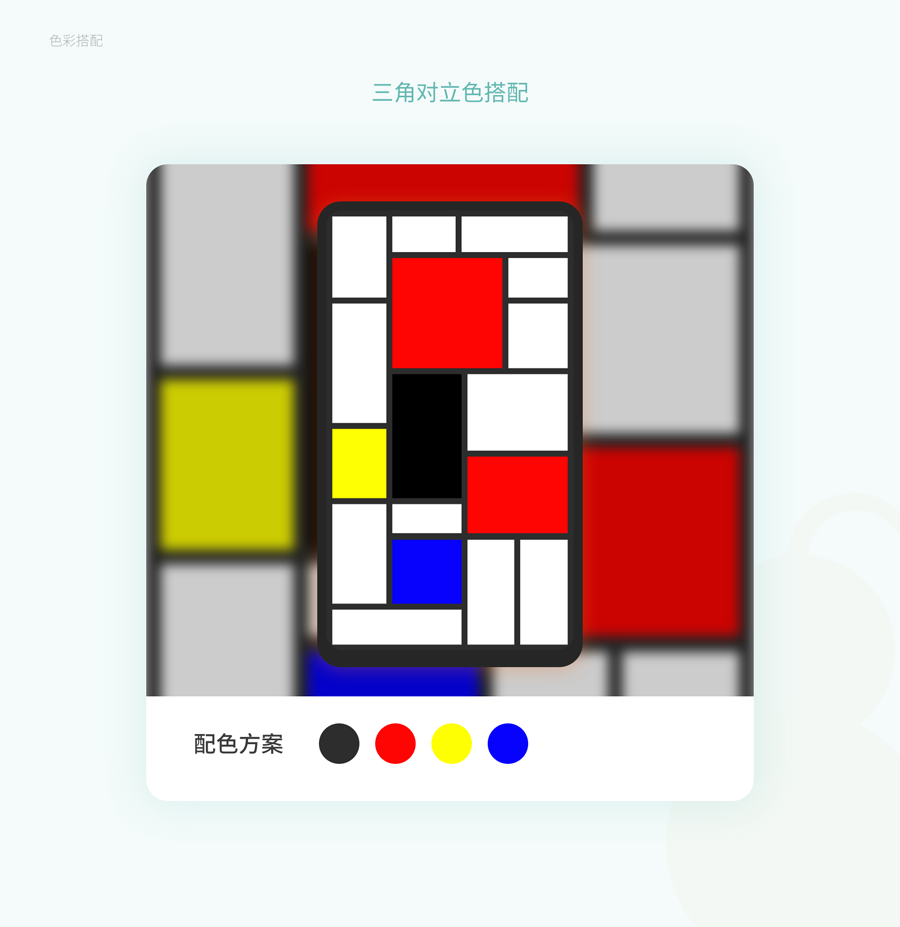
顾名思义,就是色环上三角对立的颜色。最经典的就是蒙德里安风格的红黄蓝格构图,时至今日仍然非常符合设计趋势

色彩是有情绪的
色彩本身是没有情绪的,只是因为不同波长的光通过人的眼睛传到大脑,引起了人们不同的心理感受,所以色彩才有了情绪。每种颜色都会给人独特的心理感受,引起我们不同的情绪,因此在设计过程中色彩情绪是必须要考虑的一个重要元素。
黑色
沉稳、品质感、收敛
单独使用时黑色可以很容易吸引用户的注意力。和其他颜色搭配使用时可以很好地搭配组合,使用黑色的背景可以非常好的突出页面中的内容,容易出效果。应用场景非常广泛,可以提高其明度得到不同明度的灰色,举个栗子,苹果系统出的深色模式。ps,设计时一般不会使用纯黑色,因为纯黑在显示屏上的显示效果并不是很好,所以通常会选择灰色。灵活使用灰色可以让你的设计更加优秀。
白色
干净、纯洁、简洁
白色中包含了所有的颜色。页面设计中经常会使用到白色,你可以在上面排列布局任何元素而不会感觉都突兀,被应用作页面的背景色。因为白色是无色相的,在设计中通常也会稍微变色,使用到像乳白色、雪白色等颜色,这样不会显得过分单调。黑色和白色搭配是一个非常经典的组合,只要把握好使用的占比,可以创造出非常高级的设计。
红色
热情、躁动、危险、警告
红色元素很容易吸引到用户的注意,可以特别强调页面的某个元素,比如消息的小红点,但是时间一久就会引起眼睛疲劳,所以设计中红色元素一般不会大片使用。但是我们可以通过降低调整明度、纯度,来使用到更多的地方。
另外,红色还代表着危险及警告。红绿灯上的红灯停,炙热的火焰灾害。页面设计中可以在删除提醒、禁止操作功能时使用。
橙色
温暖、活泼、年轻
黄色+红色得到橙色。属于暖色调的颜色,既不会像红色那样躁动,又不会像黄色那么灿烂,非常具有亲和力,用户对其接受程度非常高。柑橘类的水果都是橙系的,代表着健康、积极。和秋天相关的一些项目上,也会采用明度稍低的橙褐色来设计元素。橙色可以和绿色搭配,非常适用于K12教育类的产品,绿色为主色橙色为强调色,象征着青少年健康有活力的特征。
黄色
阳光、辉煌、醒目、高贵
这是一个明度非常高的颜色。本身是不适合应用在数字化领域的设计的,因为其显示效果较差,但是可以通过调整它的明度和纯度来得到我们想要的色调。黄色和深灰色是一个很好的组合,像是咸鱼美团都是采用了这种,黄色的高明度的色彩与明度较低的深灰色可以形成极强的对比效果,通过这种对比效果我们可以实现强调的功能点。其他都是应用在比较特定的一些场景,例如红绿灯的黄色的提醒作用,古代皇帝的专用色,农作物成熟的颜色等。
绿色
健康、大自然、清新、环保、安全
绿色是大自然的颜色,大多数植物的颜色,现在非常提倡的环保生活都是采用绿色为主色调,健康无污染。代表着春天,在策划设计春天相关事物活动,可以使用绿色为主色进行设计。绿色是有着安全属性的,在支付、保障方面通常是应用很多的,与红色正好是相反的作用。
蓝色
科技、纯净、深邃、放松、忠诚
蓝色是三原色之一。和大海、天空有着不可分割的联系,是忠诚、放松的象征,在设计中应用是极其广泛的。另外,蓝色也是科技宇宙领域的专属颜色,是理智、效率的代名词,随处可见的企业官网、VI、软件、宣传物料等。像是心理治疗室都是使用蓝色系的环境,可见蓝色对于用户的心理是非常易接受的颜色,在设计中是使用起来非常方便的。
紫色
神秘、富贵、压抑
紫色是一个非常刺激性的颜色。单独使用非常容易给用户造成心理上的压力,通常会搭配其他颜色使用,紫色和蓝色搭配使用时可以创造出既理智又有些梦幻的色彩,紫色和粉色配合使用时,可以创造出非常美丽的女性化的色彩。
粉色
恋爱、可爱、温馨、浪漫
粉色是一种恋爱的颜色。通常和爱情和浪漫相关的,像是情人节七夕节等,都会使用粉色来设计。不同纯度明度的粉色适用于不同的场景当中,纯度较低明度较高的浅粉色可以传达出娇嫩、甜美的感觉。和红色、橙色、黄色暖色调搭配,蓝色冷色调搭配都可以结合出很多不同的色彩效果。
建立色彩体系
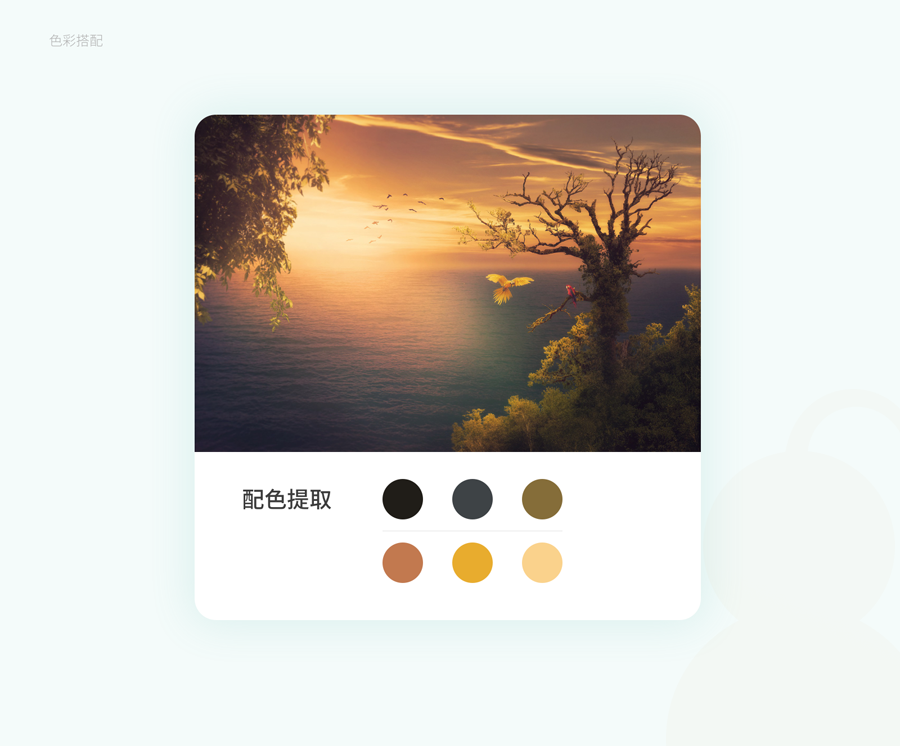
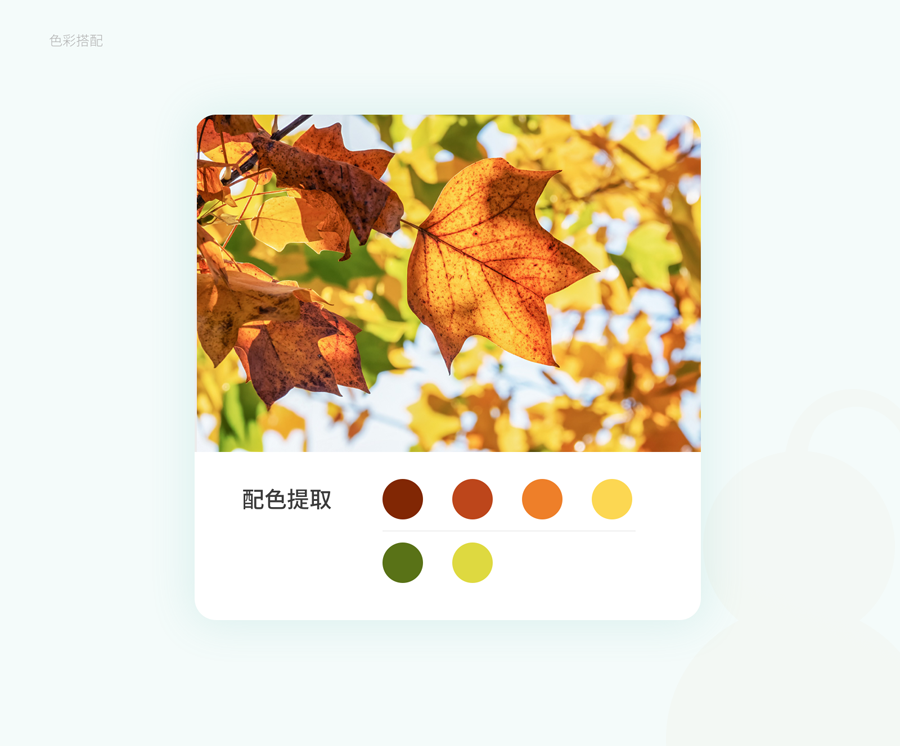
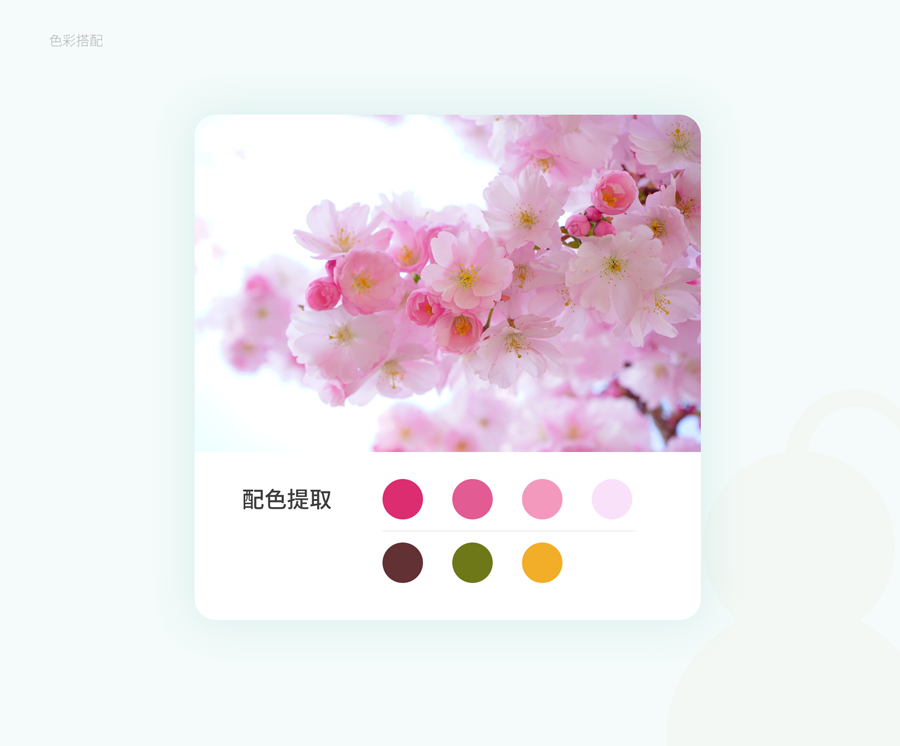
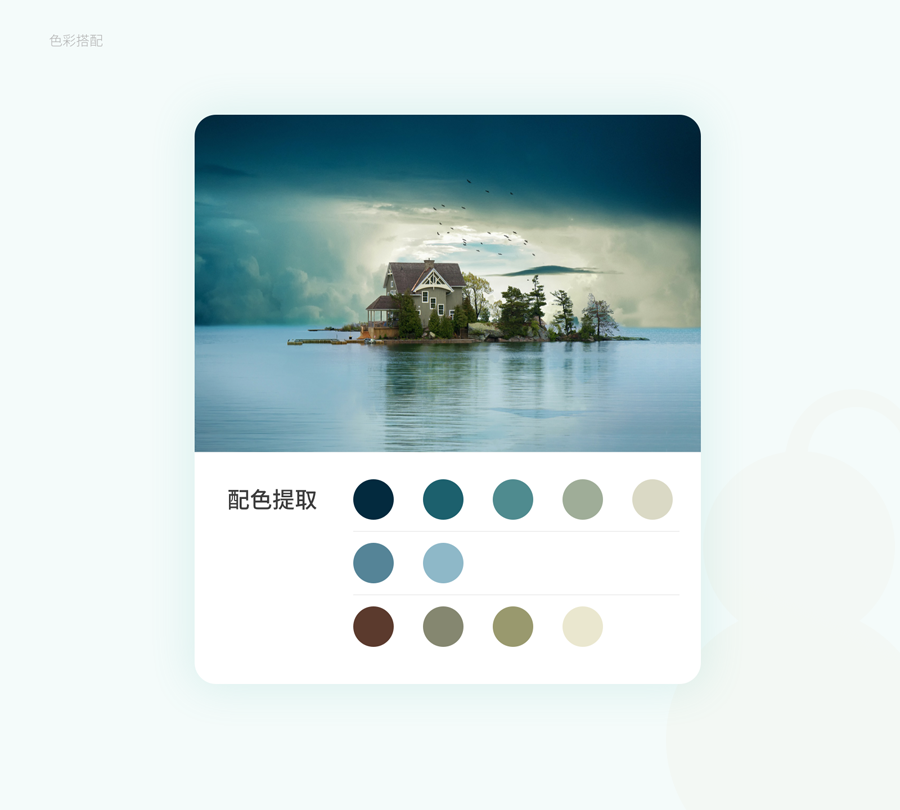
作为设计小白,色彩的使用可能是很难的,面对一个项目时不知道该如何选择主题色、辅助色,这个时候我们可以先通过借鉴他人优秀的作品,从中提取一套设计色彩。这里推荐是优秀的设计作品、或摄影图片,是否优秀有一个基本的评判标准,那就是你自己看到这个作品图片是好看的优秀的。下面是一些从摄影图片中提取的几套色彩体系,抛转引玉咯(设计作品中提取方法一样)





最后
总结一下,同类色、邻近色、类似色、互补色,这些颜色关系构成了我们日常设计的色彩基础,衍变出很多种色彩搭配方法。了解不同颜色的色彩情绪,为进行项目设计时选择合适的颜色提供依据。建立色彩体系,可以将体系按照不同行业、不同特性、不同针对用户等标签分类整理,积累自己的色彩库。
感谢阅读。
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 3个帮你快速掌握字体搭配思路
相关文章3212020-03-10
3个帮你快速掌握字体搭配思路
相关文章3212020-03-10
-
 高级设计师必学的色彩配色技巧
相关文章3572020-03-09
高级设计师必学的色彩配色技巧
相关文章3572020-03-09
-
 3个简单方法快速掌握字体搭配思路
相关文章5122020-03-02
3个简单方法快速掌握字体搭配思路
相关文章5122020-03-02
-
 如何使用图片色彩做出好的设计画面
相关文章8872019-10-21
如何使用图片色彩做出好的设计画面
相关文章8872019-10-21
-
 设计师必须要了解的配色知识
相关文章23902019-08-29
设计师必须要了解的配色知识
相关文章23902019-08-29
-
 设计师如何在品牌中运用色彩的力量
相关文章3452019-08-27
设计师如何在品牌中运用色彩的力量
相关文章3452019-08-27
