3个设计方法快速提高版面的活跃度(3)
文章来源于 优设,感谢作者 美工美邦 给我们带来经精彩的文章!设计教程/设计理论/设计理论2020-03-11
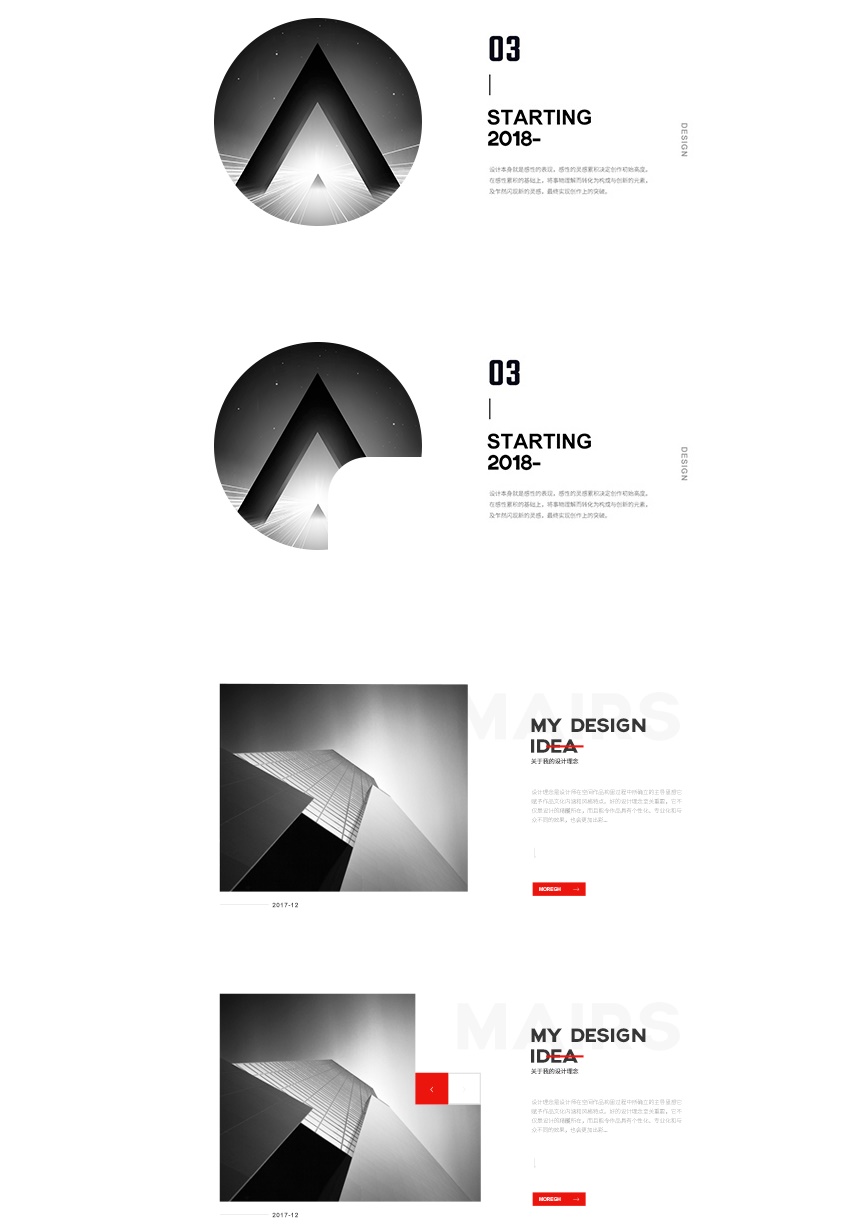
非常规形状 3 的使用可以参考下面这个案例: 在原本页面中完全统一的形状图形中变换其中一处的形式,对于页面整体跳跃性的提升还是一目了然的,原因在于:此处矩形的形态就属于非常规类型,本身就具有一定的跳跃性
非常规形状 3 的使用可以参考下面这个案例:

在原本页面中完全统一的形状图形中变换其中一处的形式,对于页面整体跳跃性的提升还是一目了然的,原因在于:此处矩形的形态就属于非常规类型,本身就具有一定的跳跃性、设计感,而用在此页面中又与上下形成了一定的反差对比,所以使得版面整体更加活跃。
还有很多非常规的形状,同样也可以尝试,比如:

想要版面看起来不古板,就要在页面中的每一个视觉元素上找突破。版式听起来好像一个很大的整体一样,其实一样可以抛开整体,把每一个局部作为突破点,寻找合适的视觉表达形式。当某一种形式已经让大家所熟知甚至成为常识的时候,我们不妨稍作改变,在不影响辨识度以及视觉传达的基础上,做一些形式上的调整,往往可以给予版式更强烈的跳跃性以及设计感。
总结
版式就像配色一样,很感性,没有完全一成不变的理论。当我们想要提升版面整体跳跃性的时候,我们不妨试试以上方法,也许小小的改变对于整体而言就是完全不同的两种感受。当然,也不能盲目地追求形式感、特殊性。要切记:特殊是通过对比体现出来的,没有对比,就无法形成很好的视觉反差,同时也起不到应有的作用。还是要提醒大家,一个整体非常规的手法用在 1-2 处即可,太多的话是很难把握的。
 情非得已
情非得已
推荐文章
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
热门文章
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
-
 设计师如何用好设计中的线条元素
相关文章14102020-04-02
设计师如何用好设计中的线条元素
相关文章14102020-04-02
-
 如何设计出优秀的文字类海报排版
相关文章13252020-04-02
如何设计出优秀的文字类海报排版
相关文章13252020-04-02
