Photoshop制作折叠字体效果教程(2)
文章来源于 abduzeedo.com,感谢作者 活力盒子 给我们带来经精彩的文章!设计教程/PS教程/文字特效2009-09-02
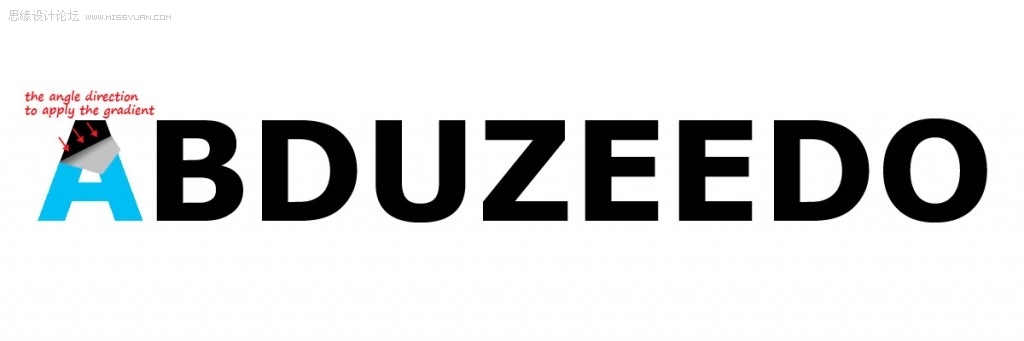
现在,折叠部分已经放在了正确的地方,为了使它看起来更真实我们要加入一些阴影,首先按住Ctrl键点击A-fold图层,我们就选择了折叠的部分,现在建立一个新图层,命名为A-fold-shadow。使用渐变工具黑色的线性渐变应
现在,折叠部分已经放在了正确的地方,为了使它看起来更真实我们要加入一些阴影,首先按住Ctrl键点击“A-fold”图层,我们就选择了折叠的部分,现在建立一个新图层,命名为“A-fold-shadow”。使用渐变工具——黑色的线性渐变应用到如下图中顶部折叠区域的角度上,如果有必要,降低该层的不透明度。

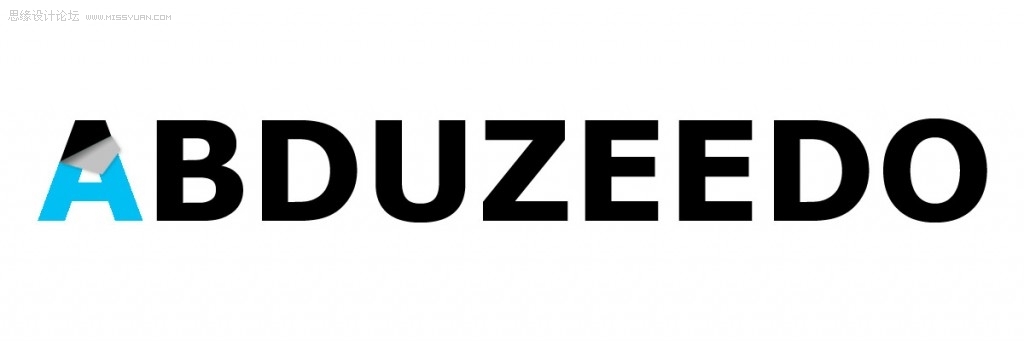
回到“A-fold”图层,去层>图层样式>投影,并减少不透明度75%到25%,并尝试调节折叠区域的角度,我设置的是135,也减少了2px的距离,其余保持不变。

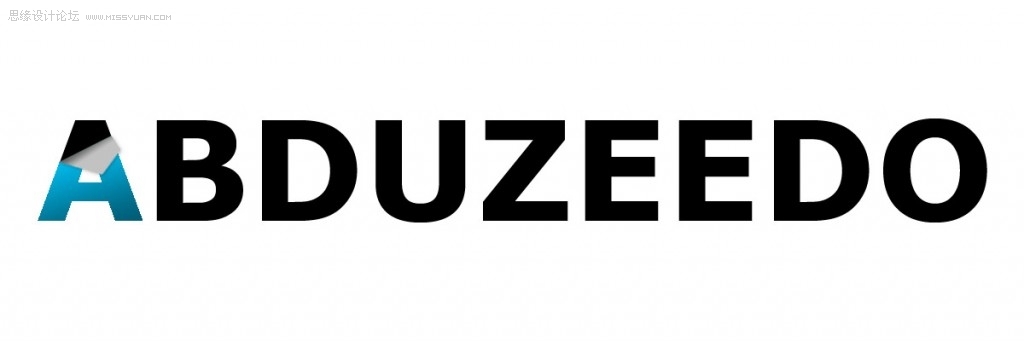
我们在图层“A”上的最后一步是回到“A”层,按住Ctrl键单击选择A,创建一个新层(命名为A-shade),用渐变工具——黑色的线性渐变从下往上应用,改变图层模式为叠加。(简单讲就是给A的底部加上阴影)

我们的第一个字母就完成了,现在我们要重复同样的步骤在其他字母上,最终得到一个完美的效果。把所有关于“A”字母的图层合并到一个文件夹,命名为”A”,然后开始对字母B做相同的过程,以此类推~。 最后删除文字层“abduzeedo”!希望大家喜欢这篇教程。

原PSD文件下载:本地PSD下载
 情非得已
情非得已
推荐文章
-
 Photoshop制作雨天在玻璃水雾上写字效果2021-07-05
Photoshop制作雨天在玻璃水雾上写字效果2021-07-05
-
 Photoshop结合AI制作立体芝士艺术字教程2021-04-12
Photoshop结合AI制作立体芝士艺术字教程2021-04-12
-
 Photoshop制作可爱的逗比立体字教程2021-03-23
Photoshop制作可爱的逗比立体字教程2021-03-23
-
 Photoshop制作金属质感的女神节艺术字2021-03-18
Photoshop制作金属质感的女神节艺术字2021-03-18
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
热门文章
-
 Photoshop制作雨天在玻璃水雾上写字效果
相关文章97092021-07-05
Photoshop制作雨天在玻璃水雾上写字效果
相关文章97092021-07-05
-
 Photoshop制作立体风格的奶酪艺术字
相关文章30552021-04-12
Photoshop制作立体风格的奶酪艺术字
相关文章30552021-04-12
-
 Photoshop结合AI制作立体芝士艺术字教程
相关文章19462021-04-12
Photoshop结合AI制作立体芝士艺术字教程
相关文章19462021-04-12
-
 Photoshop制作时尚的镂空艺术字教程
相关文章60462021-04-12
Photoshop制作时尚的镂空艺术字教程
相关文章60462021-04-12
-
 Photoshop制作立体效果的甜甜圈艺术字
相关文章30362021-03-25
Photoshop制作立体效果的甜甜圈艺术字
相关文章30362021-03-25
-
 Phhotoshop使用滤镜制作创意的水波字
相关文章19492021-03-25
Phhotoshop使用滤镜制作创意的水波字
相关文章19492021-03-25
-
 Photoshop制作可爱的逗比立体字教程
相关文章14702021-03-23
Photoshop制作可爱的逗比立体字教程
相关文章14702021-03-23
-
 Photoshop使用笔刷制作书法艺术字教程
相关文章44922021-03-23
Photoshop使用笔刷制作书法艺术字教程
相关文章44922021-03-23
