用Photoshop给美少女添加花纹背景(6)
文章来源于 adobetutorialz.com,感谢作者 活力盒子 给我们带来经精彩的文章!设计教程/PS教程/设计教程2009-10-20
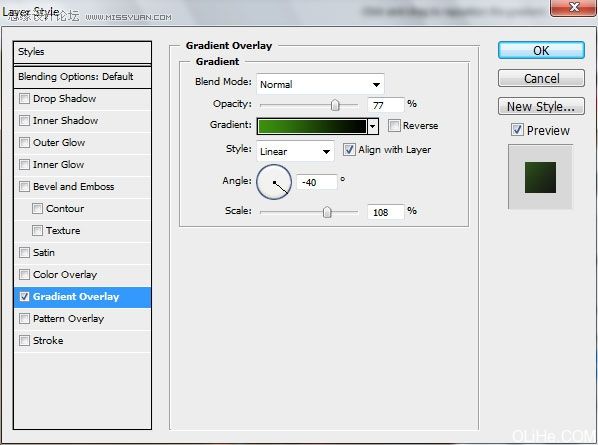
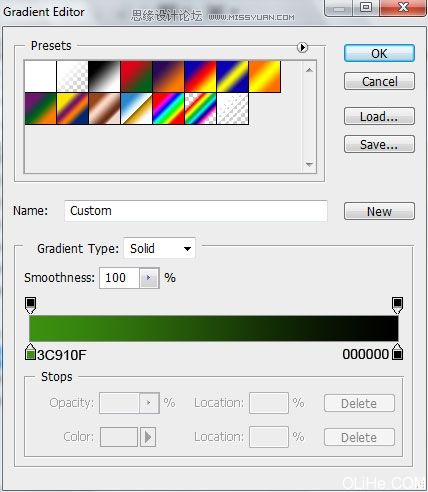
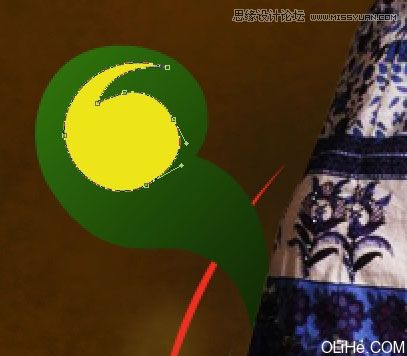
继续添加七个装饰元素(方法同上),运用同样的工具钢笔工具(P)和转换点工具。颜色参考下图。这些装饰图层放在模特层的下方。 使用钢笔工具(P),继续画装饰品。该层同样要放在模特层的下方。 图层样式: 混合模式渐变
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 广告设计:用PS设计山地自行车宣传广告
相关文章15282019-12-16
广告设计:用PS设计山地自行车宣传广告
相关文章15282019-12-16
-
 图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
-
 自然光线:用PS给室内人像添加透射光
相关文章13082019-08-15
自然光线:用PS给室内人像添加透射光
相关文章13082019-08-15
-
 手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
-
 设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
-
 创意海报:用PS合成铁轨上的霸王龙
相关文章12242019-07-08
创意海报:用PS合成铁轨上的霸王龙
相关文章12242019-07-08
-
 海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
-
 字体壁纸:用PS设计以文字为主的壁纸
相关文章7152019-03-21
字体壁纸:用PS设计以文字为主的壁纸
相关文章7152019-03-21