Photoshop设计艺术类网站设计过程(3)
文章来源于 websbook.com翻译,感谢作者 Hv-Designs.co.uk 给我们带来经精彩的文章!设计教程/PS教程/设计教程2009-10-23
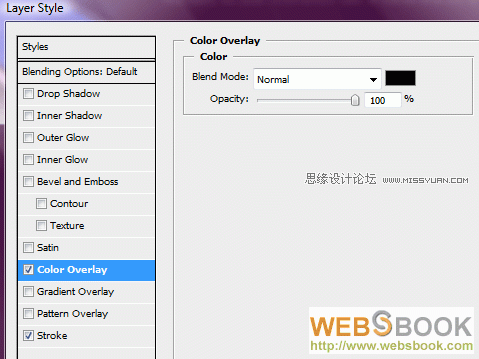
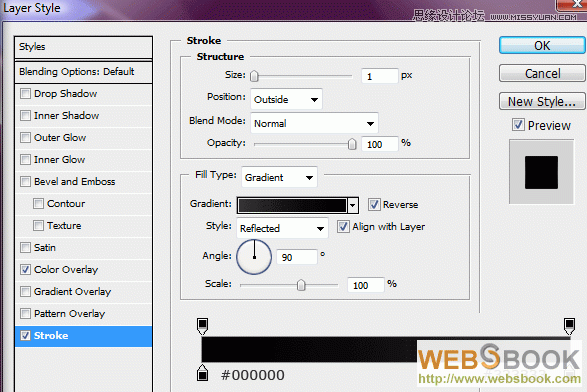
上面几个区块中第一个区块我们将用来放图片。所以我们为这个区块中在划出有个圆角矩形,并为其添加样式 看到效果如下图 将事先准备好的图片放入其中,并使用黑色做横条来放说明文字,黑色横条不透明度设置为40% 另
上面几个区块中第一个区块我们将用来放图片。所以我们为这个区块中在划出有个圆角矩形,并为其添加样式


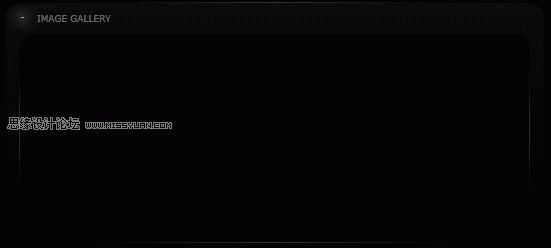
看到效果如下图

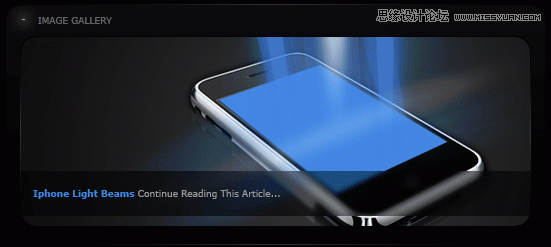
将事先准备好的图片放入其中,并使用黑色做横条来放说明文字,黑色横条不透明度设置为40%

另外一个区块加入文字新闻等标题

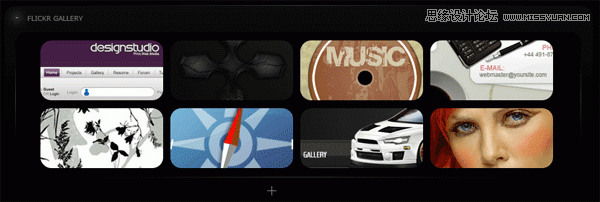
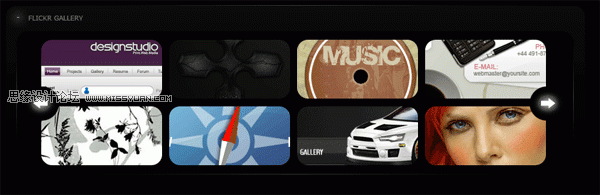
为最后一个区块加入圆角矩形,这里我们放入一张张小图片

请注意我们整个网站的风格是圆角,所以图片也尽量使用圆角来使整个网站风格统一

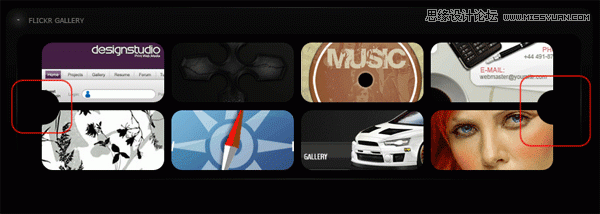
为了更有设计感,我们将图片两边各弄出两个圆曹

然后再其上加入两个箭头,此时之后可以用flash来替换

完成后最后来整体看下我们的设计网站

进入论坛参与讨论和交作业:http://www.missyuan.com/viewthread.php?tid=426111
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 立体海报:用PS设计立体文字海报教程
相关文章31452019-11-01
立体海报:用PS设计立体文字海报教程
相关文章31452019-11-01
-
 啤酒海报:用PS简单的合成啤酒宣传海报
相关文章12402019-07-22
啤酒海报:用PS简单的合成啤酒宣传海报
相关文章12402019-07-22
-
 手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
-
 电影海报:用PS设计钢铁侠电影海报
相关文章21712019-07-08
电影海报:用PS设计钢铁侠电影海报
相关文章21712019-07-08
-
 产品海报:用PS制作设计飞利浦耳机海报
相关文章14612019-06-30
产品海报:用PS制作设计飞利浦耳机海报
相关文章14612019-06-30
-
 雕刻效果:用PS制作文字雕刻特效海报
相关文章21682019-04-10
雕刻效果:用PS制作文字雕刻特效海报
相关文章21682019-04-10
