Photoshop制作五彩线条背景的立体字(3)
文章来源于 10steps.sg,感谢作者 活力盒子翻译 给我们带来经精彩的文章!设计教程/PS教程/文字特效2009-12-20
复制文本层。将副本往右移动1像素。重复此步骤6次,并将这6层合并在一起。重命名这个新的合并层,合并图层。 右击这个合并层,选择混合选项。选中外发光和渐变。按下图所示设置。 下载一些光线笔刷Download one of
复制文本层。将副本往右移动1像素。重复此步骤6次,并将这6层合并在一起。重命名这个新的合并层,合并图层。

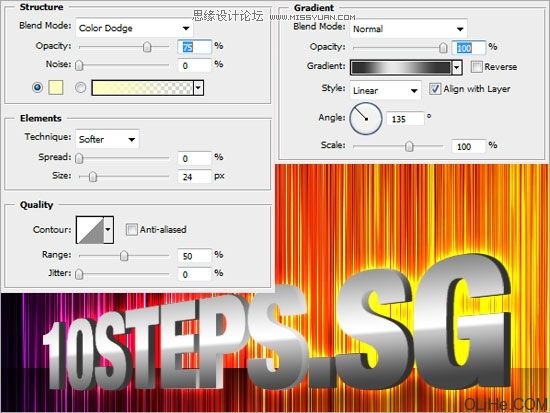
右击这个合并层,选择混合选项。选中外发光和渐变。按下图所示设置。

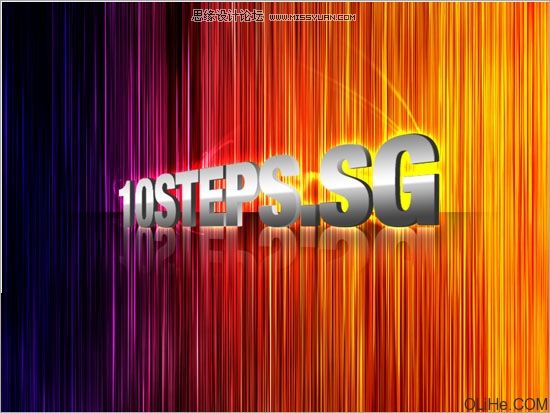
下载一些光线笔刷Download one of the glow brushes here。在文本下方创建一个新层,命名为抽象发光。设置前景色为#FFFFFF,涂抹一些抽象的发光描边。设置这层的混合模式为叠加。

复制和合并所有的垂直线和渐变。重命名新的合并层为反射。重新排列新的合并层,把它放在文本层之上。去编辑>变换>透视,调整它使它左侧较短。(下面这两步啥意思?没搞明白我—盒子编辑)

按Ctrl +左键单击文字层载入选区。选择反射层,然后点击创建新图层蒙板。

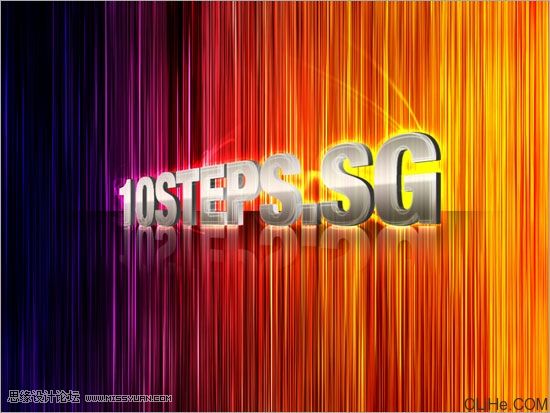
创建一个新层,命名为轮廓。按Ctrl +左键单击文字层载入选区。去选择>修改>收缩。设置1像素的收缩,点击删除。去滤镜>模糊>模糊。使轮廓偏离它原来的位置。

重复更多的一些轮廓步骤。

创建一个色阶调整层,设置值为4,0.83,255。这样我们就完成了!希望本教程对你有所帮助~

 情非得已
情非得已
推荐文章
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
热门文章
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
-
 Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
