Photoshop设计一个破旧的卡通网站布局(4)
文章来源于 PSDTUTS,感谢作者 飞鱼的声纳翻译 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-01-20
第11步 我们的页首部分已经完成。主要内容部分也已经作为背景部分已经完成,接下来我们开始做我们的页脚。选区矩形选区工具,在屏幕下方画一个大约40个像素高的矩形。将其填充为(#302e26)色。将其栅格化。选择图层
第11步
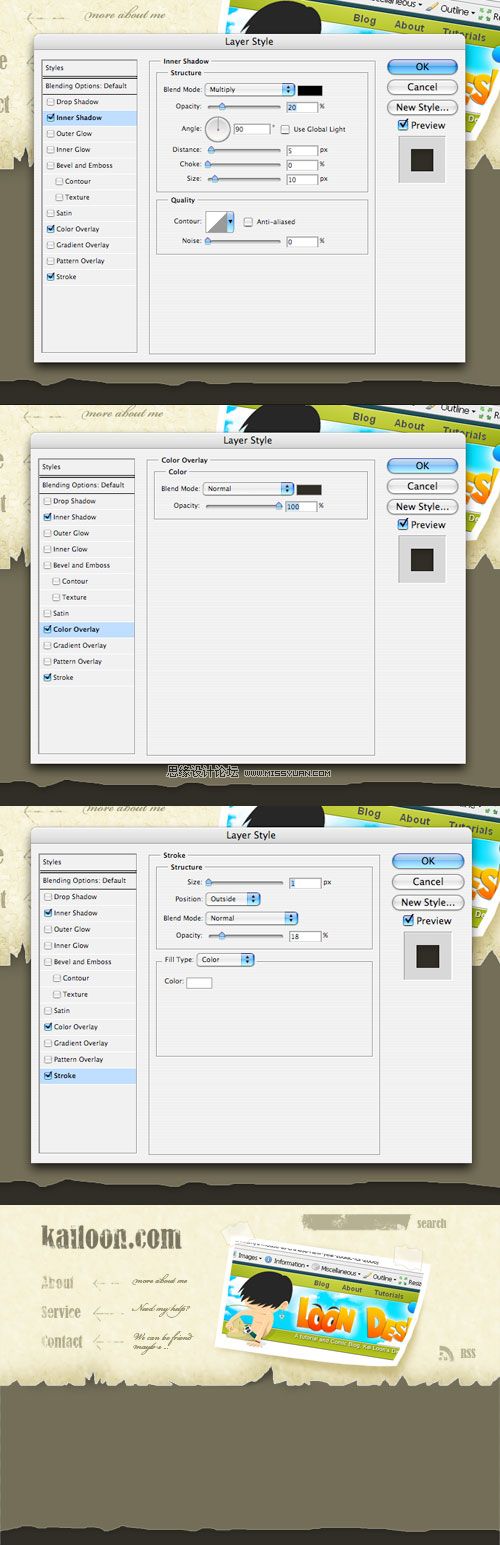
我们的页首部分已经完成。主要内容部分也已经作为背景部分已经完成,接下来我们开始做我们的页脚。选区矩形选区工具,在屏幕下方画一个大约40个像素高的矩形。将其填充为(#302e26)色。将其栅格化。选择图层>栅格化>形状命令。然后使用我们在创建”top layer”图层时相同的剪切技术。这次,我们会将其应用到上面的矩形。继续在上面的矩形中剪切出相同的形状。然后应用下面的图层样式。最后你的结果应当看起来和下面的图片差不多。

最后的图片
现在我们快要完成了。最后我们只需要简单的添加三个矩形。然后应用投影图层样式效果。选择三幅图片添加上去。给它们添加剪贴蒙板使其适合白色矩形的边界。我们最后的图片如下。

原文:Design a Cartoon Grunge Web site Layout
进入论坛参与讨论和交作业:http://www.missyuan.com/viewthread.php?tid=440568
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计卡通风格的小狗邮票
相关文章8992018-09-03
Photoshop设计卡通风格的小狗邮票
相关文章8992018-09-03
-
 Photoshop绘制卡通风格的阅读图标教程
相关文章5122017-11-24
Photoshop绘制卡通风格的阅读图标教程
相关文章5122017-11-24
-
 Photoshop设计超酷的游戏网站首页
相关文章9672017-05-10
Photoshop设计超酷的游戏网站首页
相关文章9672017-05-10
-
 Photoshop绘制卡通风格的企鹅APP图标
相关文章6932016-05-07
Photoshop绘制卡通风格的企鹅APP图标
相关文章6932016-05-07
-
 Photoshop绘制卡通风格的可爱头像
相关文章12302014-11-16
Photoshop绘制卡通风格的可爱头像
相关文章12302014-11-16
-
 Photoshop设计电影导演工作室网站首页
相关文章20822014-01-07
Photoshop设计电影导演工作室网站首页
相关文章20822014-01-07
-
 Photoshop设计卡通风格的云彩效果
相关文章15552013-05-23
Photoshop设计卡通风格的云彩效果
相关文章15552013-05-23
-
 Photoshop设计立体效果的网站推荐图标
相关文章5472013-01-20
Photoshop设计立体效果的网站推荐图标
相关文章5472013-01-20
