Photoshop制作一个以绿色为主题的网页(3)
文章来源于 sixrevisions.com,感谢作者 苏打苏塔 设计量贩铺 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-01-25
33 你可能注意到,我们刚刚创建的矩形并没有圆角。为了纠正这个小的细节,我们应用剪辑蒙板(clipping mask)这个概念。右键点击图层 navigation bar layer, 选择创建剪切蒙版。 34 好了,我们接下来要做的是,创建当
33 你可能注意到,我们刚刚创建的矩形并没有圆角。为了纠正这个小的细节,我们应用剪辑蒙板(clipping mask)这个概念。右键点击图层 “navigation bar” layer, 选择创建剪切蒙版。
.jpg)
34 好了,我们接下来要做的是,创建当前页的按钮。选择矩形工具 (U), 设置颜色为#A6A43F, 创建一个高为60px的矩形。
35 设置透明度为15%,命名该图层为”current page button“.
36 然后向下设置剪辑蒙板。
.jpg)
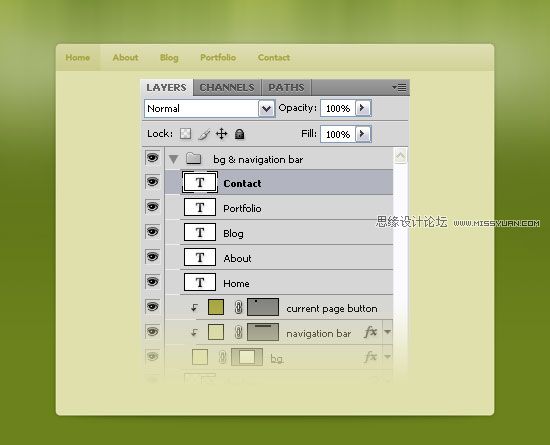
37 选择刚刚的四个图层,点中ctrl然后分别在图层面板中点击这四个图层,然后点击 Ctrl + G群组。设置这个群组名为 “bg & navigation bar“.
.jpg)
38 选择文字工具 (T),给导航添加一些文字,用颜色#A6A43F. 在这次的设计中,我用的字体是 Avenir LT 65 Medium 。如果你没有这个字体,可以用你喜欢的字体代替。

给“特色项目”部分,自定义一个图案
39 好了,我们要创建一个图案。新建一个文档,文件>新建 (Ctrl + N), 尺寸是 5px * 5px, 透明背景。
40 设置前景色为 #2A2009, 在工具栏中选择铅笔工具(B) ,在你的画布中间,画一个1px大小的方框。
41 点击编辑>定义图案。命名这个图案,然后点击ok。好了,你可以关闭这个文件了。
.jpg)
创建“特色项目”区域
42 选择矩形工具 (U) ,创建一个高为330px的任何颜色的矩形。
.jpg)
43 在图层面板上,双击该图层,打开图层属性面板。按照下图进行参数设定。
.jpg)
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
-
 雕塑海报:用PS制作雕塑主题风格的海报
相关文章12622019-03-28
雕塑海报:用PS制作雕塑主题风格的海报
相关文章12622019-03-28
-
 万圣节:PS设计恐怖主题的万圣节海报
相关文章4242019-01-02
万圣节:PS设计恐怖主题的万圣节海报
相关文章4242019-01-02
-
 渐变海报:PS制作科幻主题的炫酷海报
相关文章18672019-01-02
渐变海报:PS制作科幻主题的炫酷海报
相关文章18672019-01-02
-
 足球海报:PS设计创意的足球主题海报
相关文章7502019-01-02
足球海报:PS设计创意的足球主题海报
相关文章7502019-01-02
-
 PS设计时尚大气的渐变主题海报
相关文章6902018-12-19
PS设计时尚大气的渐变主题海报
相关文章6902018-12-19
-
 Photoshop合成美国队长主题的电影海报
相关文章5122018-11-30
Photoshop合成美国队长主题的电影海报
相关文章5122018-11-30
-
 Photoshop合成以梅西为主题的足球海报
相关文章4402018-11-27
Photoshop合成以梅西为主题的足球海报
相关文章4402018-11-27
