Photoshop创建web2.0商业布局网站(2)
文章来源于 发现吧,感谢作者 龙骑士 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-03-15
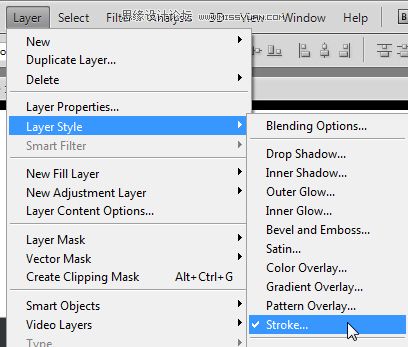
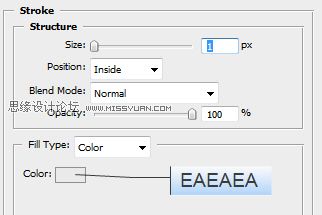
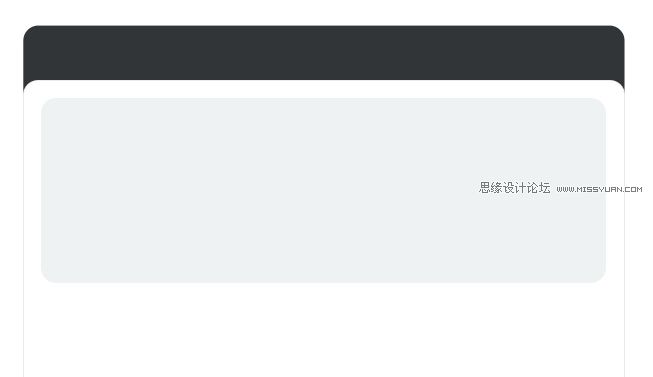
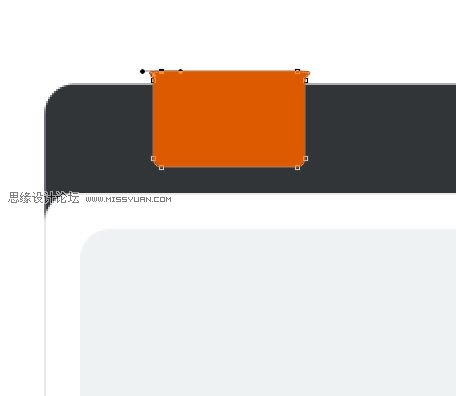
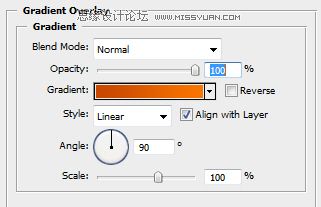
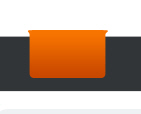
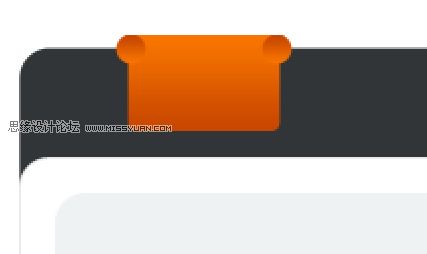
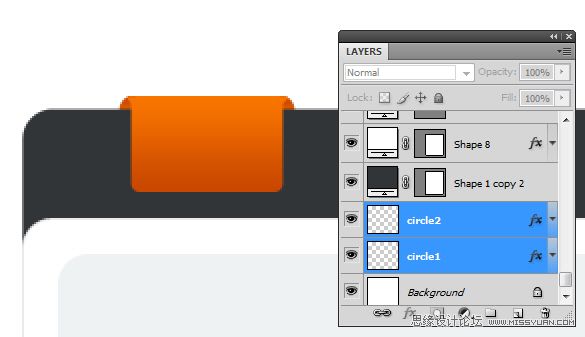
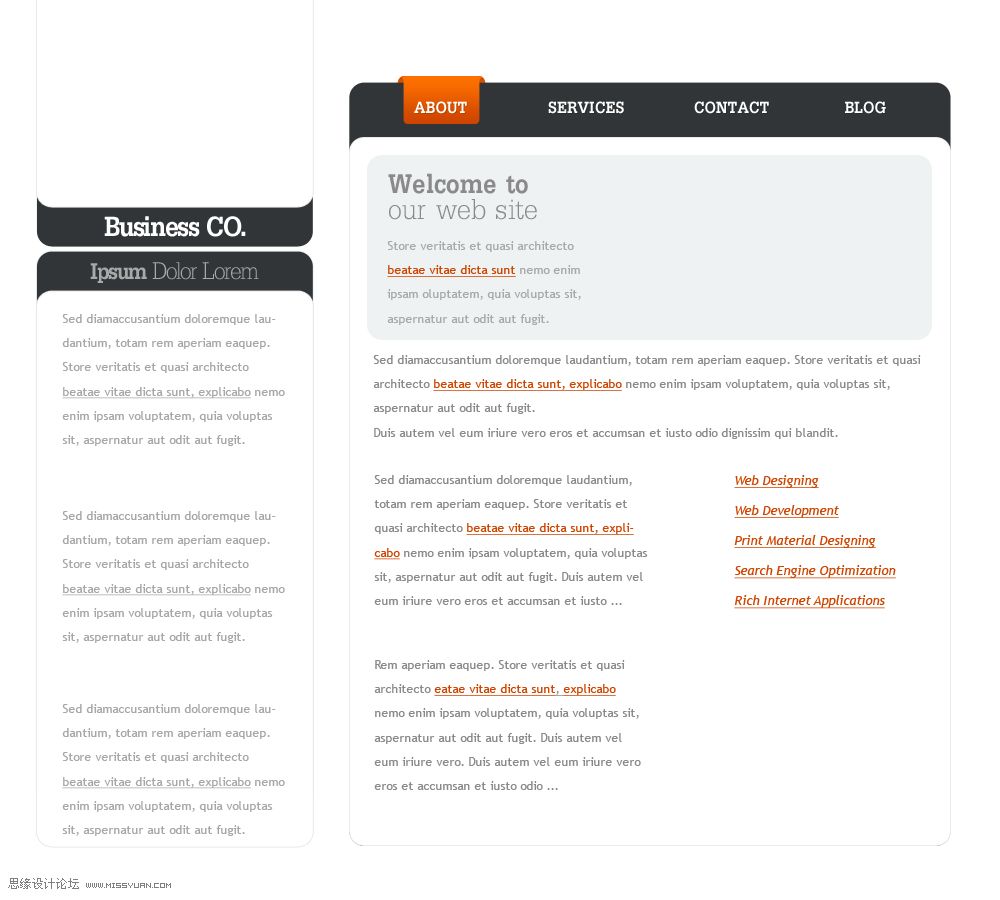
增加描边效果,选择图层图层样式描边 这是我的设置 在布局的顶部,我使用圆角椭圆工具创建另外一个图形 在导航栏上面,使用钢笔工具创建一个简单图形如下 对于这个按钮,我将增加一个图层样式.选择 图层图层样式渐变叠
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计超酷的游戏网站首页
相关文章9672017-05-10
Photoshop设计超酷的游戏网站首页
相关文章9672017-05-10
-
 Photoshop结合C4D和AI制作周年庆商业海报
相关文章10882016-08-11
Photoshop结合C4D和AI制作周年庆商业海报
相关文章10882016-08-11
-
 Photoshop绘制魔幻风格的化妆品商业海报
相关文章15772015-07-23
Photoshop绘制魔幻风格的化妆品商业海报
相关文章15772015-07-23
-
 Photoshop设计电影导演工作室网站首页
相关文章20822014-01-07
Photoshop设计电影导演工作室网站首页
相关文章20822014-01-07
-
 Photoshop设计立体效果的网站推荐图标
相关文章5472013-01-20
Photoshop设计立体效果的网站推荐图标
相关文章5472013-01-20
-
 Photoshop设计移动APP应用类型网站
相关文章28112012-12-16
Photoshop设计移动APP应用类型网站
相关文章28112012-12-16
-
 Photoshop制作时尚复古网站
相关文章11452012-09-27
Photoshop制作时尚复古网站
相关文章11452012-09-27
-
 Photoshop创建欧美商务网页模板
相关文章9152012-08-27
Photoshop创建欧美商务网页模板
相关文章9152012-08-27