Photoshop制作简洁优雅的WordPress主题(2)
文章来源于 发现吧,感谢作者 龙骑士 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-03-15
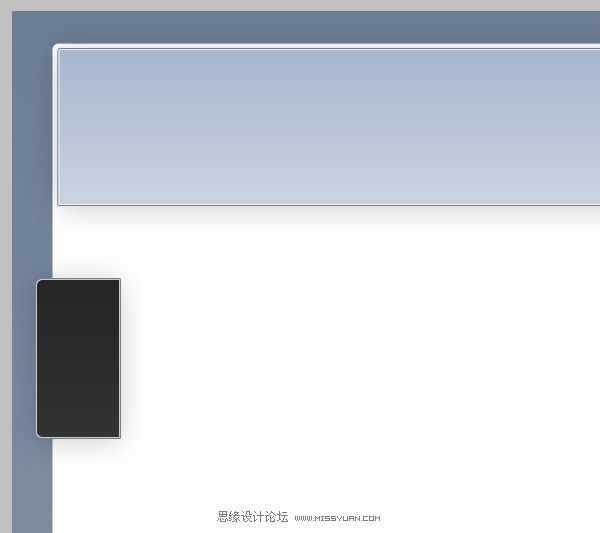
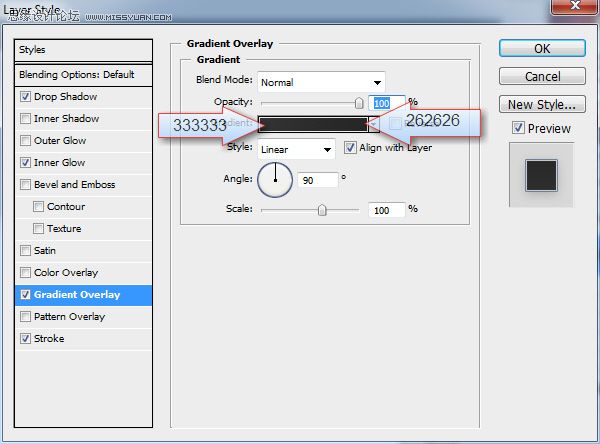
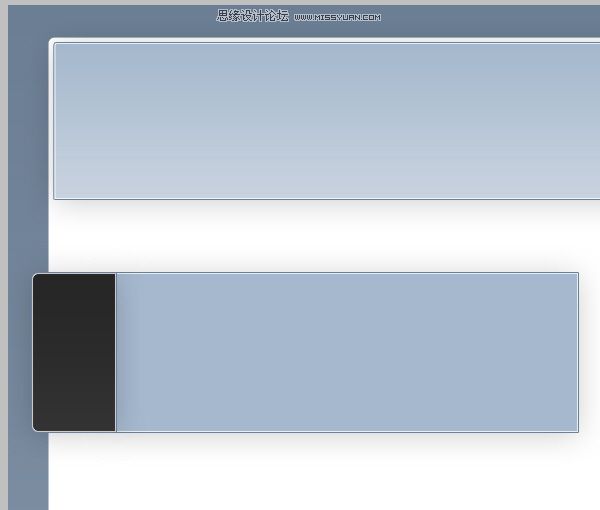
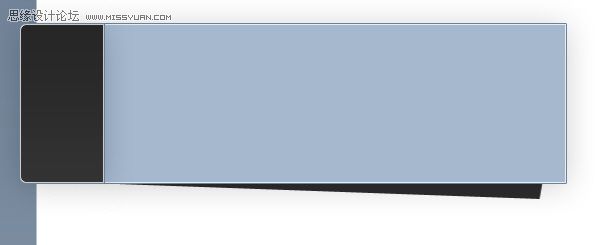
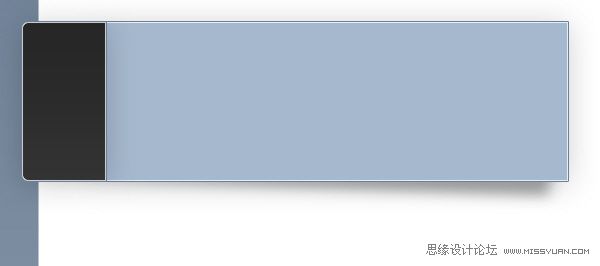
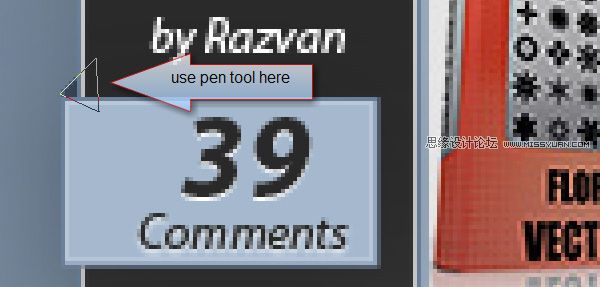
按照相同的方式切割另一个图形,如下放置页面上. 其实这个图形的样式跟上面那个是一样的,不过渐变颜色稍微更改了一下. 用矩形工具在右边创建新的图形. 图层样式跟教程第一个的图层样式一样,然后使用钢笔工具在下面勾
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
-
 雕塑海报:用PS制作雕塑主题风格的海报
相关文章12622019-03-28
雕塑海报:用PS制作雕塑主题风格的海报
相关文章12622019-03-28
-
 万圣节:PS设计恐怖主题的万圣节海报
相关文章4242019-01-02
万圣节:PS设计恐怖主题的万圣节海报
相关文章4242019-01-02
-
 渐变海报:PS制作科幻主题的炫酷海报
相关文章18672019-01-02
渐变海报:PS制作科幻主题的炫酷海报
相关文章18672019-01-02
-
 足球海报:PS设计创意的足球主题海报
相关文章7502019-01-02
足球海报:PS设计创意的足球主题海报
相关文章7502019-01-02
-
 PS设计时尚大气的渐变主题海报
相关文章6902018-12-19
PS设计时尚大气的渐变主题海报
相关文章6902018-12-19
-
 Photoshop合成美国队长主题的电影海报
相关文章5122018-11-30
Photoshop合成美国队长主题的电影海报
相关文章5122018-11-30
-
 Photoshop合成以梅西为主题的足球海报
相关文章4402018-11-27
Photoshop合成以梅西为主题的足球海报
相关文章4402018-11-27