Photoshop制作眩光背景的立体字特效(2)
文章来源于 Creativefan.com,感谢作者 活力盒子翻译 给我们带来经精彩的文章!设计教程/PS教程/文字特效2010-06-02
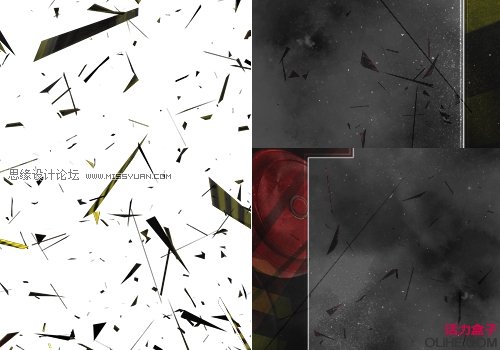
在你的文档中添加一些三维粒子(爆炸效果),改变混合模式为柔光或叠加。 现在我们将添加更多的细节:选择一些三维泡泡,改变混合模式为柔光或叠加,按你的喜好改变不透明度。 多弄些泡泡,看下图: 选择一些3D唱片,
在你的文档中添加一些三维粒子(爆炸效果),改变混合模式为柔光或叠加。


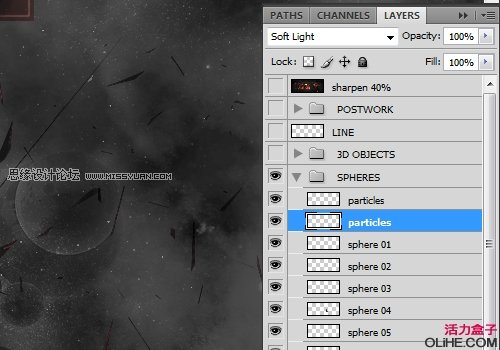
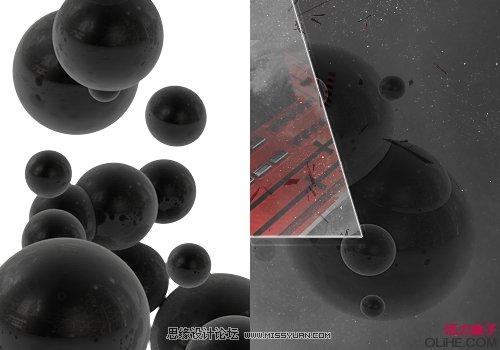
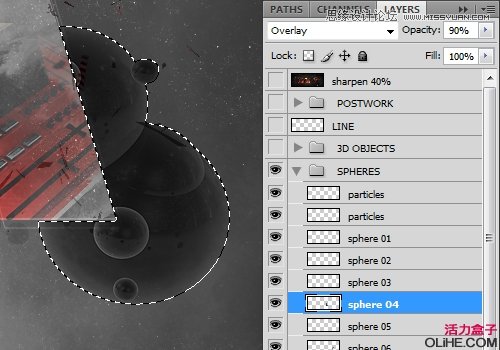
现在我们将添加更多的细节:选择一些三维泡泡,改变混合模式为柔光或叠加,按你的喜好改变不透明度。


多弄些泡泡,看下图:

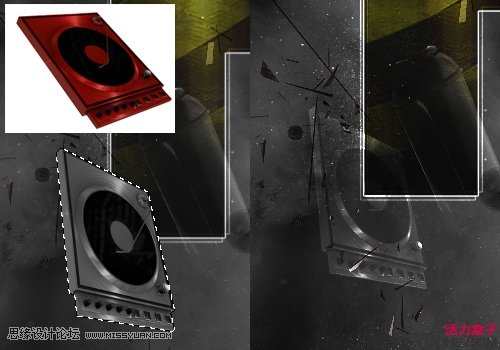
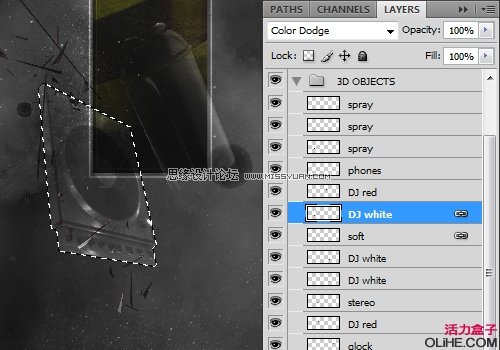
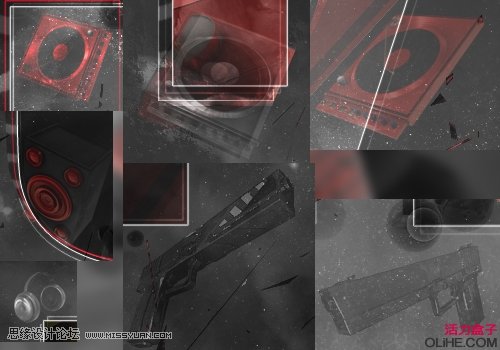
选择一些3D唱片,把它们添加到你的文档中。去掉它的饱和度(Shift + Ctrl + U),旋转它,改变混合模式为颜色减淡。这时所有的物体都是颜色减淡,线性减淡,滤色或叠加,它们在3D物体图层组里。


做更多的:


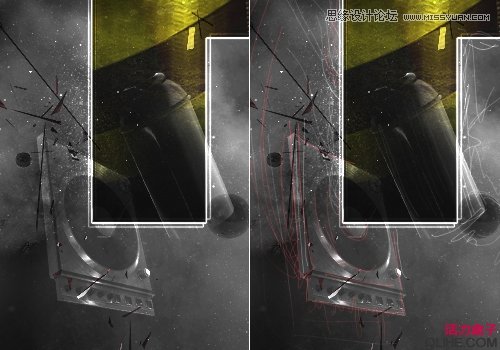
现在我们将添加一些线条(如果你有一个手写板,你的工作将变得更容易)。尝试使用一个像素(直径)和基本颜色如红色,黑色或白色。

现在,我想这是本教程最重要的部分:光源和颜色。
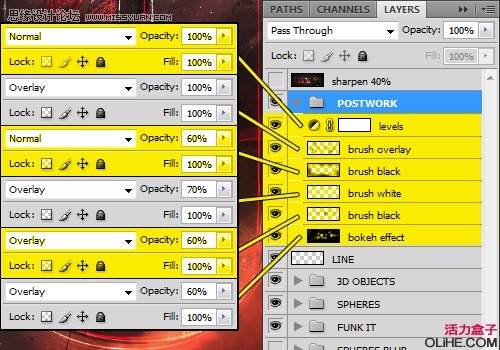
选择一个纹理效果,用一些鲜明的颜色如橙色或黄色,改变混合模式为叠加,使用不同的不透明度来更好的与图像融合。



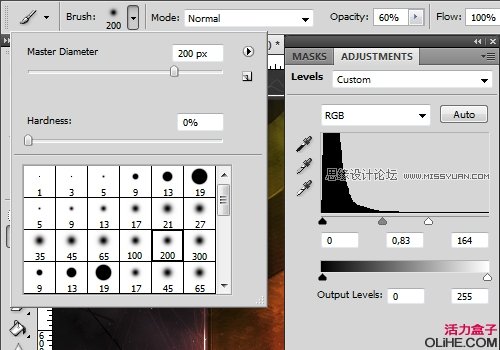
除此之外,添加一些调整图层如色阶,可选颜色和曲线来调整你的光源。使用软的圆形笔刷,改变混合模式为柔光或叠加。色阶和笔刷设置如下图。



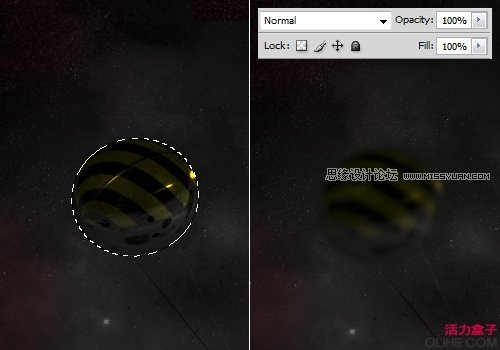
在前方和后方添加一些3D泡泡。应用滤镜>模糊>高斯模糊,设置半径3-5像素。尝试一些混合模式如正常或叠加,使它们很好的融合。

最后,我们完成了! 修正一些细节。应用锐化滤镜等… (全做完啦!你明白了吗?反正我没明白…)

进入论坛参与讨论和交作业:http://www.missyuan.com/viewthread.php?tid=460518
 情非得已
情非得已
推荐文章
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
热门文章
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
-
 Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
-
 Photoshop制作橙色圆润的新年立体字
相关文章4762020-03-14
Photoshop制作橙色圆润的新年立体字
相关文章4762020-03-14
-
 Photoshop设计金色立体特效的艺术字
相关文章6462020-03-12
Photoshop设计金色立体特效的艺术字
相关文章6462020-03-12
-
 Photoshop制作叠加效果立体字教程
相关文章6252020-03-12
Photoshop制作叠加效果立体字教程
相关文章6252020-03-12
-
 Photoshop制作大气的霓虹灯特效立体字
相关文章5822020-03-02
Photoshop制作大气的霓虹灯特效立体字
相关文章5822020-03-02
-
 立体文字:用PS制作海报中常见的立体字
相关文章20602019-08-29
立体文字:用PS制作海报中常见的立体字
相关文章20602019-08-29
-
 3D立体字:用PS制作沙发靠椅主题立体字
相关文章24312019-07-18
3D立体字:用PS制作沙发靠椅主题立体字
相关文章24312019-07-18
